A Notepad ++ könnyű, mégis erősalkalmazásfejlesztési IDE, amely számos natív és harmadik fél bővítményt támogat, hogy felgyorsítsa az alkalmazásfejlesztési folyamatot. Ha Ön webfejlesztő, és keresi a módját a szövegbővítő funkciók és a kódsablonok létrehozására annak érdekében, hogy ezeket gyorsan felhasználhassa a kódfájlokban, WebEdit éppen az, amire valószínűleg szüksége van. Ez egy kicsi Notepad ++ kiterjesztés, amely magában foglalja az összes általánosan használt kódsablont, és lehetőséget kínál új kódsablonok létrehozására és a meglévők szerkesztésére. A kiterjesztés nagymértékben testreszabható a kód kitöltésének és a sablonnak a konfigurálása szempontjából; a beállításokat és a kódsablonokat egy „WebEdit.iniFájlt, így megoszthatja másokkalNotepad ++ felhasználók. Más kódkód-kitöltő és sablongyűjtő-kezelőktől eltérően, képes a kódsablonokat a Notepad ++ eszköztárra elküldeni, így kattintással megírhat a megadott kódsablonokat.
A kiterjesztés egy jól konfigurálhatót tartalmazkódsablon-gyűjtemény a Notepad ++ -ba. Létrehozhat egy menüparancsot a szöveg beillesztéséhez, és parancsokat rendelhet a gyorsbillentyű-kombinációhoz, hogy ezeket gyorsan felhasználhassa a kódfájlokban. A kód kitöltési funkciót a Alt + Enter gyorsbillentyű, csak annyit kell tennie, hogy beírja a címkét vagy rövidítést, majd nyomja meg az Alt + Enter billentyűket, ez automatikusan lecseréli a címkét a megfelelő szövegblokkra.
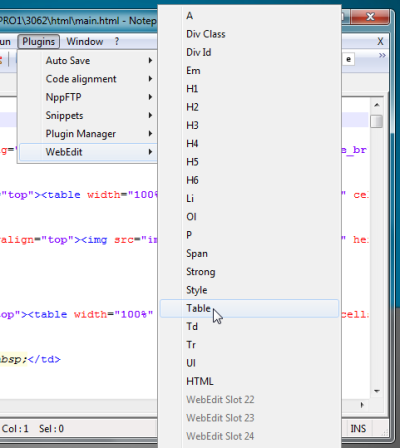
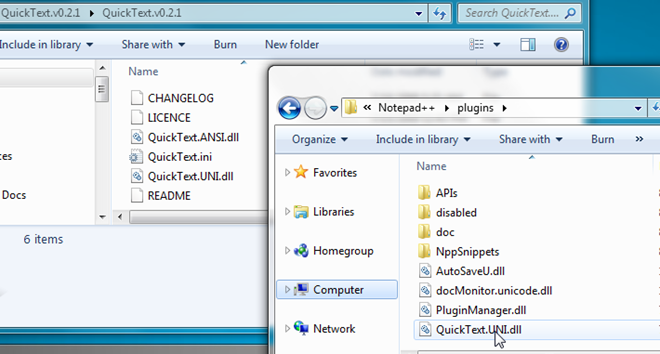
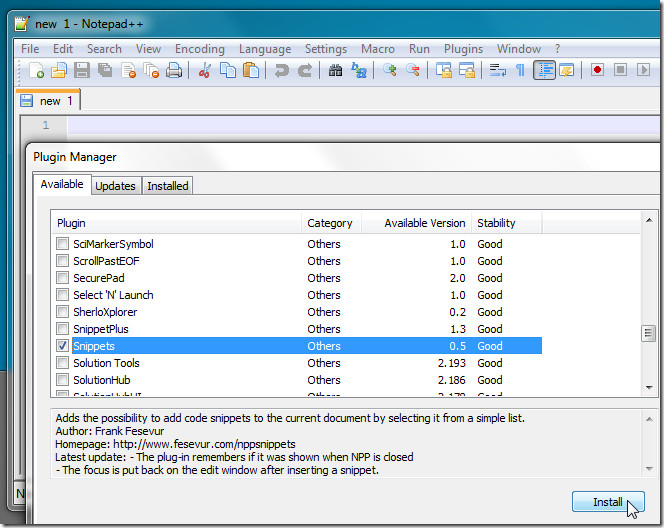
A plugin-t letöltheti és telepíthetinatív plugin menedzser. Csak nyissa meg a Plugin Manager alkalmazást, és görgessen lefelé a WebEdit megkereséséhez. Most engedélyezze, majd kattintson a Telepítés gombra a telepítési folyamat megkezdéséhez. Ha azonban nem sikerül letölteni a plugin-fájlokat, akkor töltse le a csomagot (a hozzászólás alján található link), bontsa ki és másolja WebEditU.dll C-re: Program FilesNotepad ++ plugins mappa. Most indítsa el a Notepad ++ szoftvert a WebEdit menü eléréséhez a Plugins programból. Összesen 20 kódsablont tartalmaz. Szerkesztheti ezeket a sablonokat, és akár 30 leggyakrabban használt kódsablont is hozzáadhat.

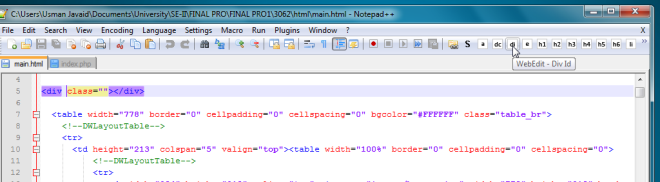
Mivel a kódsablonokat a Notepad ++ -ba integrálja, az eszköztárról érheti el őket. Csak kattintson a használni kívánt kódsablonra a kódfájlban, és ez automatikusan beírja a kódot a jelenlegi helyre.

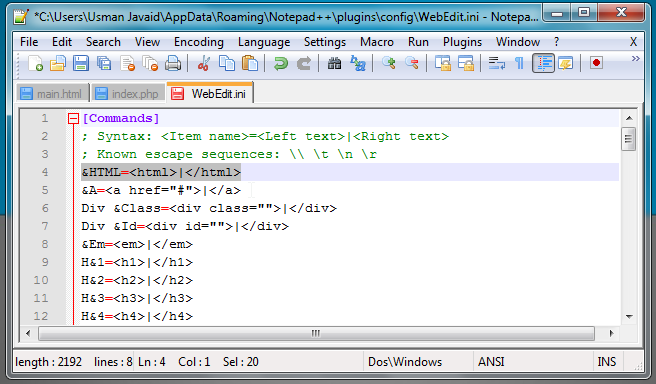
Új kódrészlet létrehozásához és az eszköztárhoz való hozzáadásához válassza a lehetőséget szerkesztése tól től WebEdit menü. Ezzel megnyílik a WebEdit.Az ini fájl, ahonnan új kódrészleteket adhat hozzá, módosíthatja a meglévőket, megadhatja az újonnan hozzáadott kivonatok bitképeit az eszközsávba történő elküldéshez, valamint megtekintheti és létrehozhatja a kódkiegészítő funkciókat. Az egyes típusú függvények szintaxisa a konfigurációs fájlban van meghatározva. Írnia kell a kódsablont és a kód kitöltési funkciót a meghatározott szintaxis szerint. Például, ha kódsablont szeretne hozzáadni a <HTML> </HTML> elemhez, írja be a következő funkciót az első részbe
& HTML = <html> | </ html>

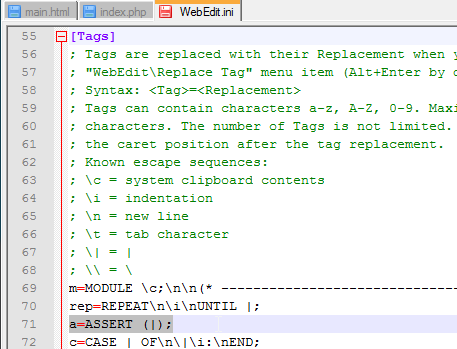
Megtalálja a Címkék szakasz akonfigurációs fájl. Megmutatja az új kódkiegészítő funkció létrehozásának szintaxisát. Új kódkiegészítő funkció hozzáadásához írja be a címkét / rövidítést, majd a jel (=) értékét, majd írja be a címkét / rövidítést helyettesítő szöveget.

A konfigurációs fájl szükséges módosításai után mentse el a fájlt, majd válassza a lehetőséget Load Config opció a Plugins -> WebEdit menüből. Most írja be a rövidítést, majd nyomja meg az Alt + Enter billentyűkombinációt a megfelelő szövegrész helyére.
A WebEdit támogatja az Unicode és az ASCII kiadásokat is. A tesztelést a Notepad ++ 5.9.3-on végeztük
Töltse le a WebEdit alkalmazást













Hozzászólások