Abbiamo già esaminato un paio di generatori di codice CSS come gli stili di livello e il generatore di ombreggiatura CSS ThemeShock. Entrambi sono eccellenti ma limitati poiché generano codice per un solo effetto. CSS3.0 Maker è un generatore di codice CSS automatico che generacodice per bordo, ombra del testo, ombra della casella, effetti di contorno e inclinazione, ridimensionamento o rotazione di un elemento. Puoi lavorare su più file CSS (stili diversi in ciascun file) creando file diversi. Il codice viene scaricato come file HTML e il CSS viene aggiunto come foglio interno. Il servizio ti dice in quale versione di Chrome, Firefox, Internet Explorer, Safari e Opera verranno visualizzati gli effetti e quali dispositivi mobili lo supporteranno.
Per creare più file, ti verrà richiesto diregistrati per un account gratuito. In caso contrario, il servizio può essere utilizzato senza crearne uno. Stranamente, il sito ti consente di aggiungere più effetti quando non hai effettuato l'accesso. Ulteriori effetti disponibili (quando sei disconnesso) sono gli effetti Gradiente, Animazione e Transizione. Se utilizzato come utente non registrato, il sito non consente di aggiungere più effetti. Se scegli di utilizzare il servizio senza registrarti per un account, vedrai una barra orizzontale appena sotto l'intestazione del sito che ti consente di selezionare diversi effetti.

Se vuoi aggiungere più effetti, registrati per un account gratuito e crea un file. È possibile creare un file facendo clic Nuovo file sulla home page o andando a I miei file. Inserisci un nome per il tuo file. Selezionare modificare e tutte le modifiche apportate vengono salvate in questo file. Vai al Casa scheda per iniziare a modificare gli effetti.

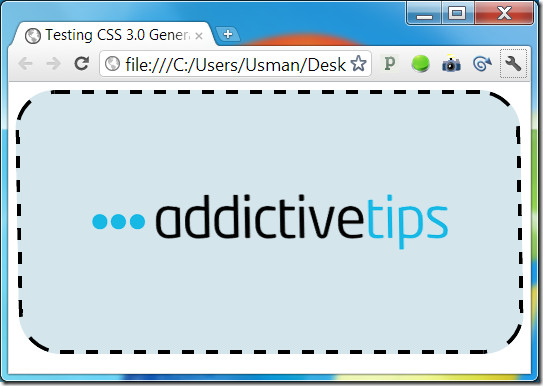
Per spostarsi tra effetti diversi, utilizzare il menu a discesa su Casa scheda. Per cambiare il colore dell'elemento e regolarne l'opacità, vai all'effetto RGBA. Per aggiungere un bordo o modificare gli stili del bordo, vai a Raggio di confine. Il Ombra del testo e Box Shadow gli effetti creano un effetto ombra dietro l'elemento o il testo. Puoi inclinarlo e ridimensionarlo dal Trasformazione CSS effetto e scostamento del bordo dall'elemento da Offset contorno effetto.

Dopo aver apportato tutte le modifiche e applicato gli effetti necessari, fai clic su Salva e poi Scaricare, per scaricare il file. Apporta le modifiche necessarie e hai il tuo CSS pronto per partire. Il servizio è eccellente se vuoi sperimentare il design o, se hai solo bisogno di sperimentare una serie di effetti CSS per un particolare progetto.

Visita CSS3.0 Maker













Commenti