La maggior parte dei video su Facebook viene guardatacon il volume disattivato. Mentre scorri la sequenza temporale, sia dal desktop che dall'app per smartphone, i video vengono riprodotti automaticamente ma il volume non viene riprodotto a meno che non tocchi e apri il video. Non c'è nulla di male in questo e ti impedisce di disturbare gli altri mentre guardi il video del cinquantesimo gatto nella tua cronologia. Se desideri incorporare un video di YouTube con l'audio disattivato per impostazione predefinita, puoi utilizzare una piccola sceneggiatura scritta da Amit Agarwal di Labnol che ti consente di fare proprio questo. I video vengono riprodotti automaticamente ma l'audio è disattivato. Gli utenti che visitano il tuo sito Web e visualizzano il video dovranno alzare manualmente il volume. Ecco come funziona.
Visita il video di YouTube che desideri incorporare e annota l'ID del video dalla barra dell'URL / dell'indirizzo nel browser. È la stringa di testo che segue subito dopo "https://www.youtube.com/watch?v="

Ecco lo script necessario per incorporare il video. Sostituisci semplicemente "YOUR_VIDEO_ID" nell'ottava riga con l'ID video che hai appena copiato.
<div id="muteYouTubeVideoPlayer"></div>
<script async src="https://www.youtube.com/iframe_api"></script>
<script>
function onYouTubeIframeAPIReady() {
var player;
player = new YT.Player("muteYouTubeVideoPlayer", {
videoId: "YOUR_VIDEO_ID", // YouTube Video ID
width: 560, // Player width (in px)
height: 316, // Player height (in px)
playerVars: {
autoplay: 1, // Auto-play the video on load
controls: 1, // Show pause/play buttons in player
showinfo: 0, // Hide the video title
modestbranding: 1, // Hide the Youtube Logo
loop: 1, // Run the video in a loop
fs: 0, // Hide the full screen button
cc_load_policty: 0, // Hide closed captions
iv_load_policy: 3, // Hide the Video Annotations
autohide: 0 // Hide video controls when playing
},
events: {
onReady: function(e) {
e.target.mute();
}
}
});
}
// Written by @labnol
</script>
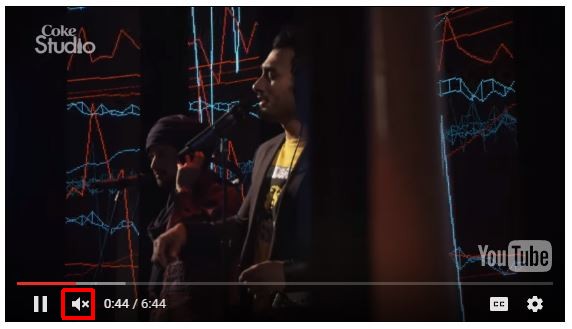
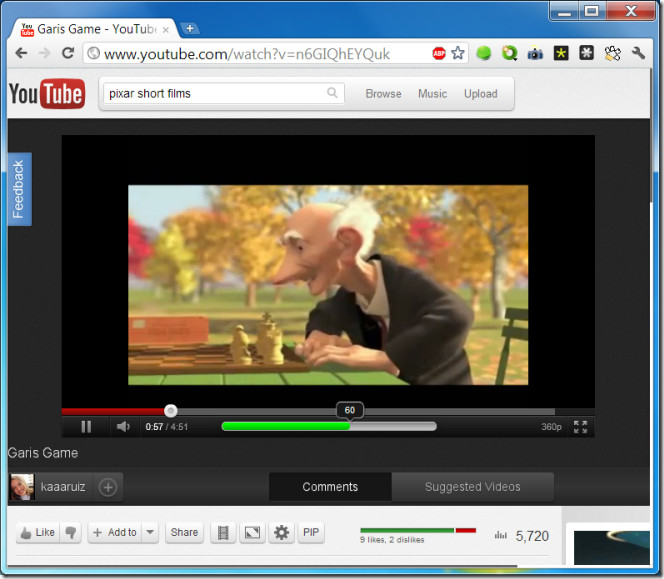
Usa questo codice di incorporamento e il video di YouTube verrà disattivato. Ecco come apparirà (screenshot sotto).

Dobbiamo ricordare che questo non funzionerà con i video che non possono essere incorporati, ad esempio con restrizioni sull'incorporamento, ma funzioneranno praticamente per ogni altro tipo di video.
Via Labnol












Commenti