Vine è stato chiamato Instagram per i video ma non lo sentirai più, perché Instagram stesso è ora Instagram di video. Dopo il suo ultimo aggiornamento, Instagram ti consente di registrare video di quindici secondi, applicare filtri e condividerli sul servizio stesso, Facebook e Twitter ecc. Come inizialmente con Vine, Instagram non ha ancora aggiunto un'opzione di incorporamento e gli utenti sono alla ricerca di modi non ufficiali per incorporare i video che realizzano. Fortunatamente, c'è un modo per farlo; il processo è leggermente complicato da non richiede alcuna competenza tecnica. Funziona con tutti i video condivisi su Instagram, a condizione che tu abbia il link utilizzato per condividerlo e che sia abbastanza facile da ottenere. Quindi, ti guidiamo attraverso il processo di incorporamento dei video di Instagram in qualsiasi pagina web.
Prima di iniziare, un avvertimento: i video possono essere soggetti a copyright e, a meno che tu non sia sicuro al 100% che sia corretto utilizzare un video sul tuo sito Web, non incorporarlo. Il percorso super sicuro da fare è semplicemente chiedere al proprietario se è giusto usare il proprio lavoro.
Apri il video nel tuo browser. Qualsiasi browser con uno strumento di base per Web Inspector andrà bene, anche se pensiamo che Firefox abbia il sopravvento con i suoi strumenti di sviluppo. Fai clic con il pulsante destro del mouse sul video e seleziona "Ispeziona elemento" dal menu di scelta rapida.

L'ispettore web di Firefox ha una piccola ricerca ordinatastrumento e questo è ciò che renderà le cose più facili per te. Fai clic sul pulsante di ricerca e digita "Video" per cercare il tag "ID video", che ti fornirà la fonte, ad esempio l'URL del video. Dovrebbe sembrare come questo:
<video id=".reactRoot[0].[0]_html5_api" class="vjs-tech" type="video/mp4" preload="none" src="http://distilleryvesper0-16.ak.instagram.com/5a3a1e4ada4411e28b3722000a1f99d9_101.mp4" poster="web/how-to-embed-instagram-videos-in-any-web-page_3.jpg" autoplay=""></video>
Qui, due attributi sono importanti: src e poster. Copia entrambi i collegamenti definiti in questi due attributi e aprili in schede separate per comodità.

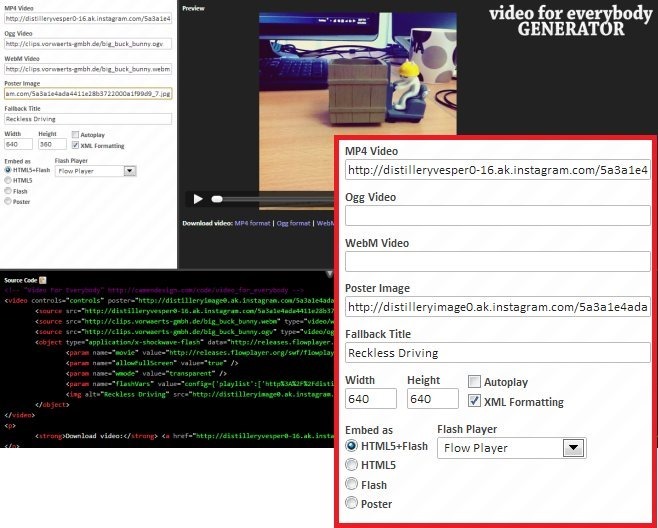
Ora che hai i tuoi link, quello che ti serve èper mettere tutto insieme e ottenere un codice di incorporamento. Video for Everybody Generator è un'app Web gratuita che puoi utilizzare per generare il codice di incorporamento. Dei due collegamenti che hai copiato dal web inspector, quello nell'attributo src che termina in .mp4 è per il video stesso. Se incolli quel link nel tuo browser, aprirà il video alla sua fonte. Incolla questo link in "Video MP4" in Video for Everybody Generator. Successivamente, prendi il secondo link (quello copiato dall'attributo "Poster") e incollalo sotto "Immagine poster". Elimina i collegamenti in Ogg Video e Formato WebM.
Ora dovrai scegliere quale tipo di videovuoi e se vuoi che venga riprodotto automaticamente o solo quando fai clic. Puoi incorporare il video come HTML5, Flash o entrambi. Imposta le dimensioni del video su 640 × 640 e premi Invio.

Hai finito. Copia semplicemente il codice di incorporamento e usalo dove vuoi. Il video sarà simile al seguente:
Scarica video: Formato MP4
Come puoi vedere, un link per il download diretto peranche il video verrà generato e posizionato sotto di esso. Se non lo desideri, rimuovi semplicemente la parte tra i tag <p> e </p> nel codice di incorporamento che ti è stato fornito dal generatore di Video for Everybody.
[attraverso Mashable]













Commenti