In questo tutorial per principianti, esamineremo ilmetodo per creare un pulsante pulito ed elegante per il tuo sito Web utilizzando Photoshop. È estremamente semplice e una volta che hai familiarità con la tecnica, puoi creare diversi progetti con infiniti miglioramenti. Oltre a tutto, i pulsanti possono essere utilizzati per una serie di incarichi, ad esempio siti Web, banner e volantini.
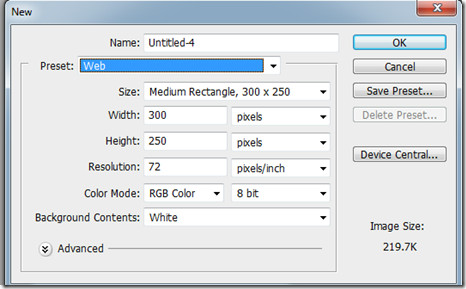
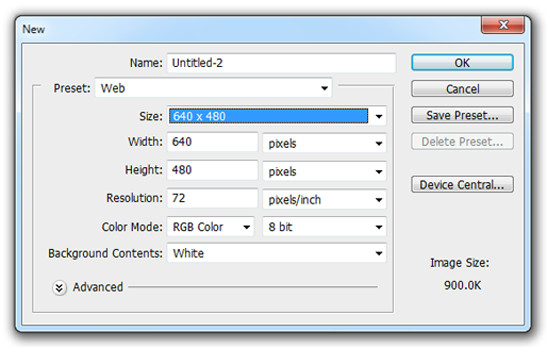
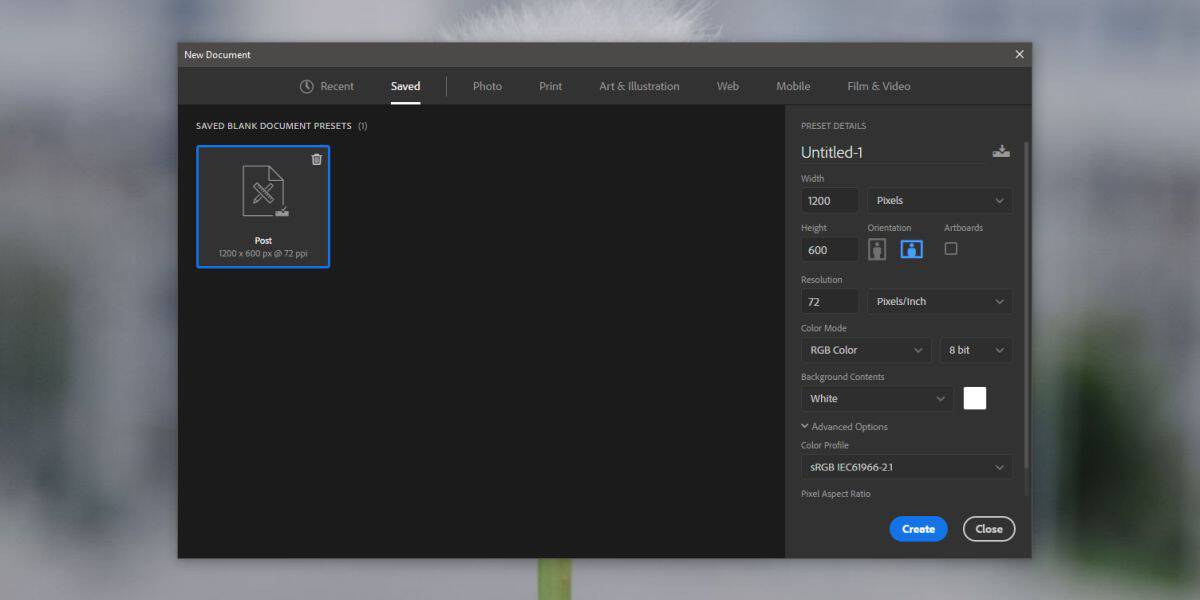
Innanzitutto crea un nuovo documento e inserisci le dimensioni 300 X 250.

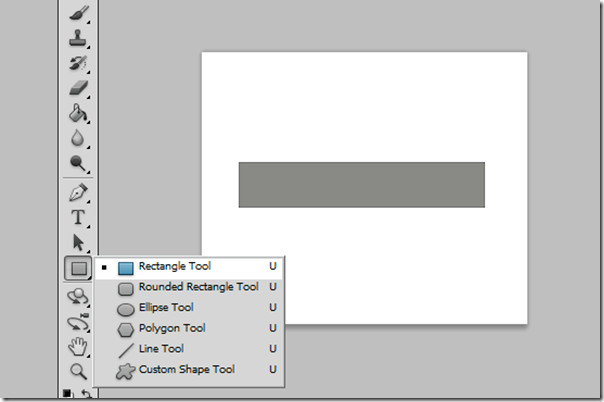
Ora crea un rettangolo usando lo strumento rettangolo e metti il colore in grigio. La scelta del colore non ha importanza al momento. Puoi sempre cambiarlo in seguito.

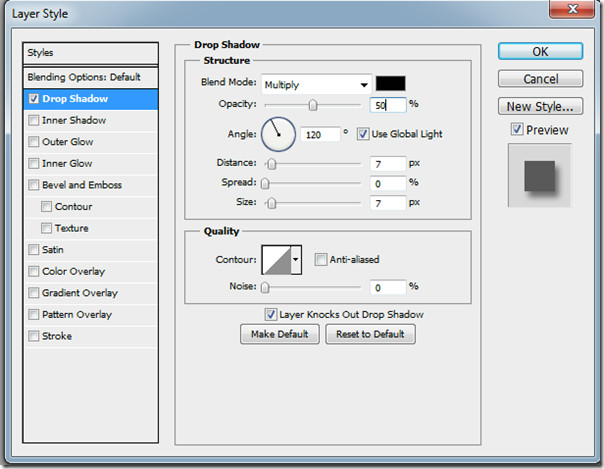
In secondo luogo, apri le opzioni di fusione e aggiungi un'ombra discendente con l'opacità del 50%. lascia il resto così com'è.

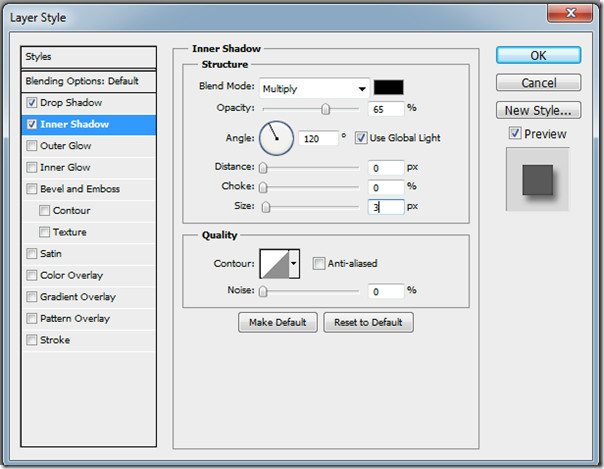
Ora per Inner Shadow, l'opacità dovrebbe essere del 65%, la distanza e lo starter dovrebbero essere 0 e le dimensioni dovrebbero essere impostate su 0.

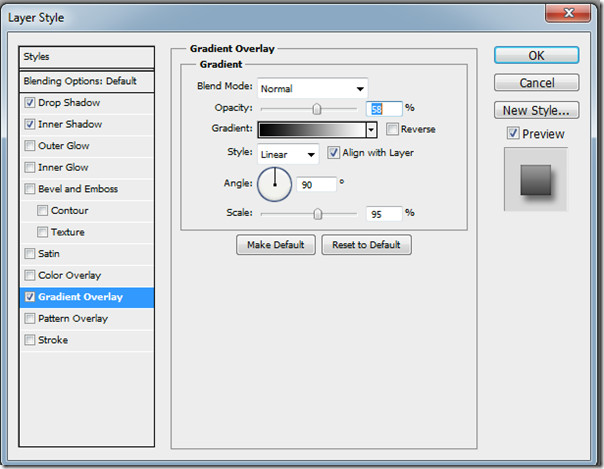
Aggiungi sovrapposizione gradiente con opacità del 58% e ridimensiona al 95%.

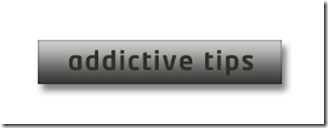
Dopo aver applicato tutte le impostazioni, il livello Rettangolare o il pulsante dovrebbero apparire così.

Ora inserisci un livello di testo usando il testo orizzontaleStrumento, digita il testo e posizionalo al centro del pulsante. Il colore del testo è impostato come nero. È stato creato un pulsante pulito. Il testo può essere modificato nella parte superiore del pulsante per creare un numero di pulsanti diversi.

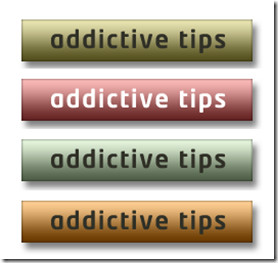
Infine, puoi cambiare il colore dei pulsanti in qualsiasi momento per ottenere la sensazione richiesta.

Non è stato semplice?













Commenti