Notepad ++ è leggero, ma potenteIDE di sviluppo di applicazioni che supporta un gran numero di plugin nativi e di terze parti per accelerare il processo di sviluppo delle applicazioni. Se sei uno sviluppatore web e stai cercando un modo per creare funzioni di espansione del testo e modelli di codice per utilizzarli rapidamente nei file di codice, WebEdit è proprio quello di cui probabilmente hai bisogno. È la piccola estensione Notepad ++ che include tutti i modelli di codice comunemente usati con un'opzione per creare nuovi modelli di codice e modificare quelli esistenti. L'estensione è altamente personalizzabile in termini di configurazione del completamento del codice e impostazioni del modello; salva le impostazioni e i modelli di codice in un "WebEdit.ini", Permettendoti di condividerlo con altriUtenti Notepad ++. A differenza di altri gestori del completamento del codice e della raccolta di modelli, ha la possibilità di inviare i modelli di codice alla barra degli strumenti di Notepad ++, in modo da poter scrivere il modello di codice specificato con un clic.
L'estensione integra un altamente configurabileraccolta di modelli di codice in Notepad ++. È possibile creare un comando di menu per incollare il testo e assegnare comandi alla combinazione di tasti di scelta rapida per utilizzarli rapidamente nei file di codice. La funzione di completamento del codice è attivata da Alt + Invio tasto di scelta rapida, tutto ciò che serve è digitare il tag o l'abbreviazione e quindi premere Alt + Invio, sostituirà automaticamente il tag con il corrispondente blocco di testo.
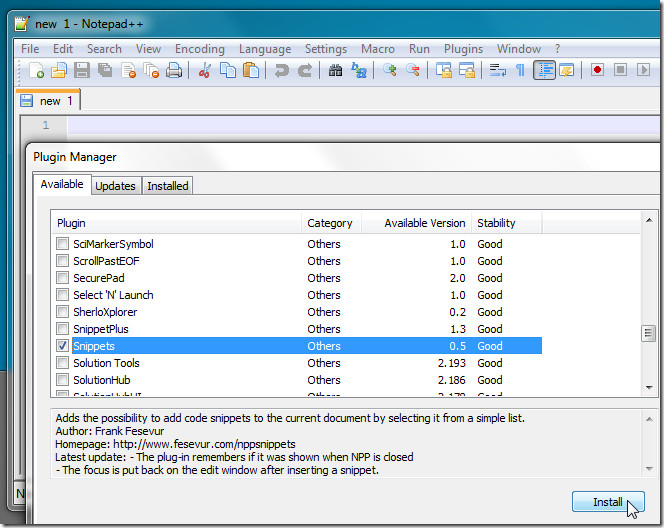
Puoi scaricare e installare il plug-in daManager Plugin nativo. Basta aprire Plugin Manager e scorrere verso il basso per trovare WebEdit. Ora abilitalo e quindi fai clic su Installa per iniziare il processo di installazione. Tuttavia, se non riesce a scaricare i file del plug-in, puoi scaricare il pacchetto (link indicato in fondo al post), decomprimerlo e copiare WebEditU.dll a C: cartella dei plugin Program FilesNotepad ++. Ora avvia Notepad ++ per accedere al menu WebEdit dai plugin. Viene fornito con un totale di 20 modelli di codice. È possibile modificare questi modelli e aggiungere fino a 30 modelli di codice utilizzati più frequentemente di propria scelta.

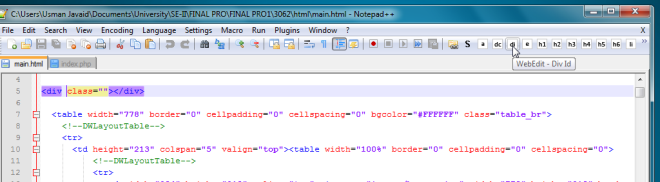
Poiché integra i modelli di codice in Notepad ++, è possibile accedervi dalla barra degli strumenti. Basta fare clic sul modello di codice che si desidera utilizzare nel file di codice e digiterà automaticamente il codice nella posizione corrente.

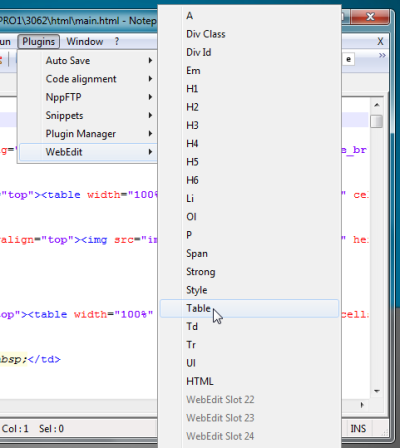
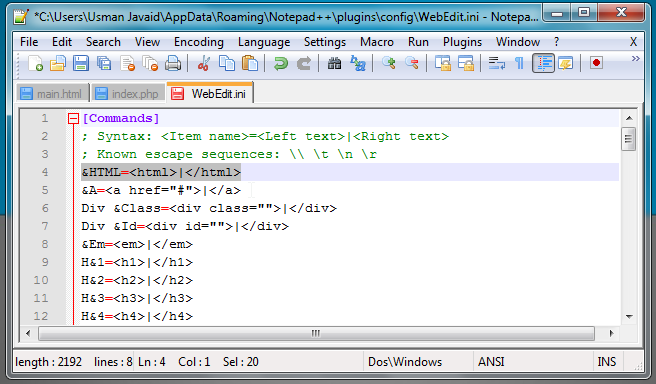
Per creare un nuovo frammento di codice e aggiungerlo alla barra degli strumenti, selezionare modificare a partire dal WebEdit menu. Questo aprirà WebEdit.file ini, da cui è possibile aggiungere nuovi frammenti di codice, modificare quelli esistenti, specificare bitmap per i frammenti appena aggiunti per inviarli alla barra degli strumenti e visualizzare e creare funzioni di completamento del codice. La sintassi per ciascun tipo di funzione è definita nel file di configurazione. È necessario scrivere il modello di codice e la funzione di completamento del codice in base alla sintassi definita. Ad esempio, se si desidera aggiungere un modello di codice per <HTML> </HTML>, immettere la seguente funzione nella prima sezione
& HTML = <html> | </ html>

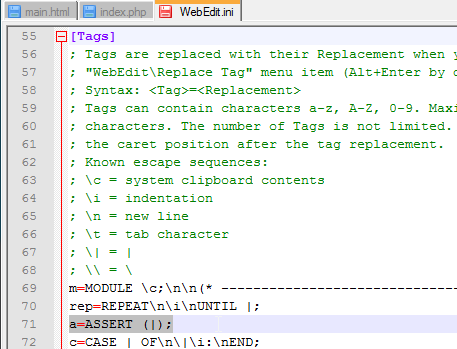
Troverai la sezione Tag in fondo alfile di configurazione. Mostra la sintassi per la creazione di una nuova funzione di completamento del codice. Per aggiungere una nuova funzione di completamento del codice, inserisci il tag / abbreviazione seguito da uguale a segno (=), quindi inserisci il testo che sostituirà il tag / abbreviazione.

Dopo aver apportato le modifiche necessarie al file di configurazione, salvare il file e quindi scegliere Carica config opzione dal plugin -> menu WebEdit. Ora, inserisci l'abbreviazione, quindi premi Alt + Invio per sostituirlo con il corrispondente blocco di testo.
WebEdit supporta sia le versioni Unicode che ASCII. Il test è stato eseguito su Notepad ++ 5.9.3
Scarica WebEdit













Commenti