הטיפול ב- CSS קל בקנה מידה קטן, אך כאשר זהבא ליצירת אתר או בלוג דינאמי עם יותר מדי אלמנטים להתמודדות עם זה, קשה מאוד למפתחים לפתור אי התאמות. במצבים כאלה, מפתחי אתרים נוטים לייבש קוד CSS מההתחלה כבר מלכתחילה כדי למצוא חריגות. מכיוון שבאתר עם ריבוי אלמנטים חייב להיות קובץ CSS אדיר, זה יהיה קצת מאתגר לבחון כל שורת קוד. פוסטר של CSS הוא שירות אינטרנט לטיפול בקובץ CSSיותר קל לך. זה לא עושה דבר מלבד מיפוי קובץ CSS מוגדר על ידי המשתמש בתרשים זרימה פשוט למראה תרשים, ומאפשר לך לזהות בעיות בקלות. אתה יכול לשתף את קישור התרשים עם אחרים או לשמור אותו בכל מקום מקומי כדי לשתף עם צוות הפיתוח שלך.
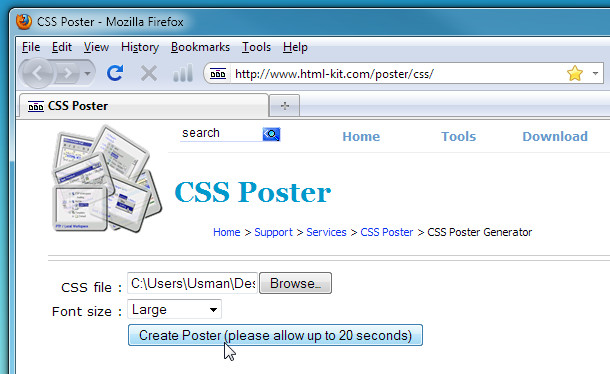
כשנדרש לסקור את קובץ ה- CSS הראשי באתר שלך, בקר בכרטיס CSS (קישור שמופיע בתחתית הפוסט) והעלה את קובץ ה- CSS. כעת בחרו בגודל הגופן ולחצו על צור פוסטר.

זה לוקח זמן, תלוי במספר השיעורים הכלולים בקובץ CSS וגודל כולל. לחץ על קישור ההורדה שמתחת לתמונה כדי לשמור את הדיאגרמה בדיסק.

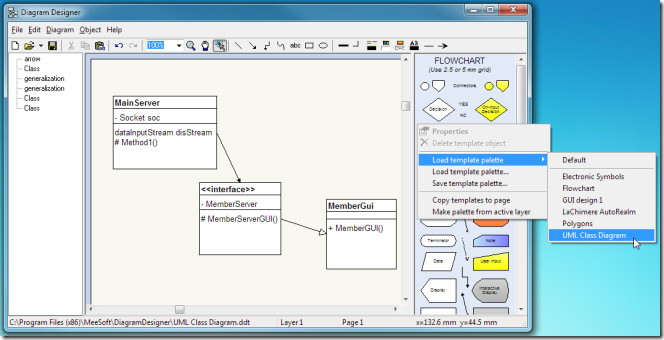
המסך המוצג למעלה מציגטרנספורמציה של שיעורי סגנון המוגדרים בקובץ CSS לתרשים שנוצר על ידי CSS. ניתן לראות שתכנים של שיעורי CSS כלולים בתיבות עם קישורים המתייחסים לשיעורים תלויים, מה שמקל על סקירת כל כיתת סגנון.
בקר בפוסטר של CSS













הערות