האם אי פעם נתקלת באתר ומצאתעצמך סקרן לגבי הסגנונות שהם השתמשו בו? בין אם אתם מעצבים מקצועיים העובדים באתר או סתם לומדים CSS כתחביב או פרוייקט לוואי, בדוק כיצד אתרים שונים יישמו CSS פותח את דעתכם לדרכים הרבות בהן תוכלו להשתמש בו בפרויקטים משלכם. שימוש ב- CSS הוא סיומת של Firefox המאפשרת לראות את כללי ה- CSS החלים על כל דף אינטרנט וגם מאפשרת לייצא את גיליון ה- CSS בכרטיסייה חדשה.
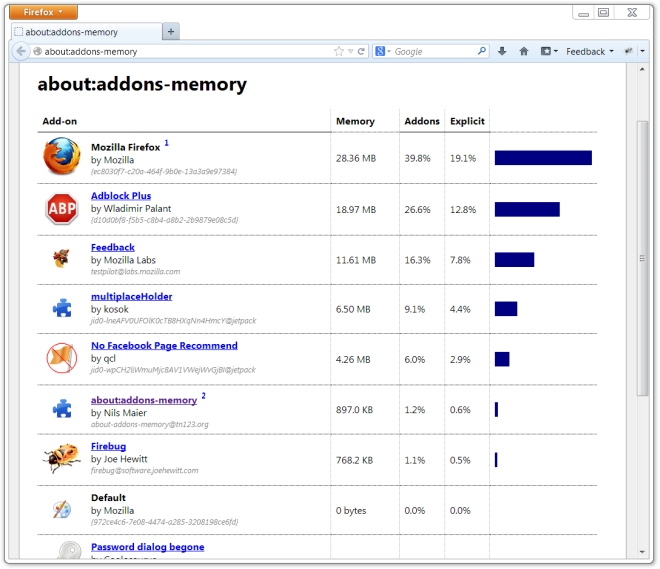
כדי להשתמש בתוסף, עליך להתקין את Firebug מכיוון שהוא מרחיב את הפונקציונליות של Firebug. לאחר התקנתם, בקרו באתר ופתחו את Firebug. כרטיסייה נוספת שימוש ב- CSS יתווסף לממשק Firebug. לחץ על הכרטיסייה ופגע בכפתור סרוק כפתור. כל כללי ה- CSS שיוחלו ומספר הפעמים שבהם נעשה שימוש בכל אחד מהם בדף האינטרנט יופיעו ברשימה.

יתכן שיש יותר מקובץ CSS אחד בדף אינטרנט, הרחב וצמצם אותם כדי לראות כל קובץ ותוכנו.

אתה יכול להגדיר את התוסף לסריקה אוטומטית של כל עמוד שאתה מבקר על ידי לחיצה על סריקה אוטומטית כפתור. הכפתור מפעיל ומכבה סריקה אוטומטית. כשאתה מבקר בכל עמוד באתר, התוסף יסרוק אותו אוטומטית לפי כללי ה- CSS המיושמים ויטען בהתאם. לצפייה בקובץ CSS עצמו, לחץ על שם הקובץ השחור המודגש והקובץ ייפתח בכרטיסייה חדשה.

אמנם פריסת קובץ ה- CSS יכולה לשפר מעט, אך עם זאת היא מספיק טובה בכדי שתוכלו להבין מושג כיצד היה סגנון שונה.
התקן סיומת שימוש ב- CSS עבור Firefox













הערות