סקרנו בעבר כמה מחוללי קוד CSS כמו סגנונות שכבה ו- ThemeShock CSS Drop Shadow Generator. שניהם מצוינים אך מוגבלים מכיוון שהם מייצרים קוד לאפקט יחיד בלבד. יצרנית CSS3.0 הוא מחולל קוד CSS אוטומטי שמייצרקוד לגבול, צל טקסט, צל תיבה, אפקטים של מתאר וסטייה, סולם או סיבוב של אלמנט. אתה יכול לעבוד על מספר קבצי CSS (סגנונות שונים בכל קובץ) על ידי יצירת קבצים שונים. קוד מוריד כקובץ HTML ונוסף CSS כגיליון פנימי. השירות מודיע לך באיזו גרסה של Chrome, Firefox, Internet Explorer, Safari ואופרה יופיעו האפקטים ואילו מכשירים ניידים יתמכו בה.
כדי ליצור מספר קבצים תידרש לעשות זאתלהירשם לחשבון בחינם. ניתן להשתמש בשירות אחרת מבלי ליצור שירות כזה. באופן מוזר, האתר מאפשר לך להוסיף אפקטים נוספים כשאתה לא מחובר. אפקטים נוספים הזמינים (כאשר אתה לא מחובר) הם אפקטים של מעבר צבע, אנימציה ומעבר. כאשר משתמשים בו כמשתמש לא רשום, האתר אינו מאפשר לך להוסיף אפקטים מרובים. אם תבחר להשתמש בשירות מבלי להירשם לחשבון, תראה סרגל אופקי ממש מתחת לכותרת האתר המאפשרת לבחור אפקטים שונים.

אם אתה רוצה להוסיף מספר אפקטים, הירשם לחשבון בחינם וצור קובץ. אתה יכול ליצור קובץ על ידי לחיצה על קובץ חדש בדף הבית או על ידי מעבר אל הקבצים שלי. הזן שם לקובץ שלך. בחר ערוך וכל השינויים שאתה מבצע נשמרים בקובץ זה. עבור אל בית בכדי להתחיל בעריכת אפקטים.

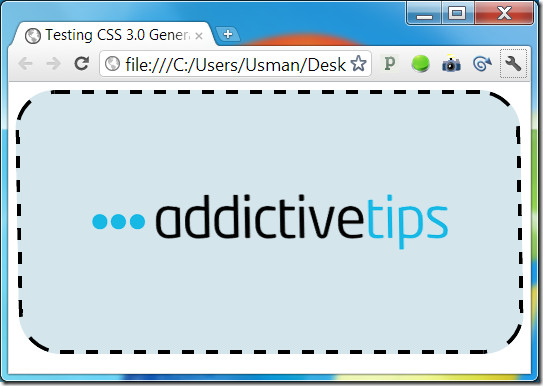
כדי לעבור בין אפקטים שונים, השתמש בתפריט הנפתח שב- בית כרטיסייה. כדי לשנות את צבע האלמנט ולהתאים את אטימותו, עבור אל אפקט ה- RGBA. כדי להוסיף גבול או לשנות סגנונות גבול, עבור אל רדיוס גבול. ה צל טקסט ו צל קופסא אפקטים יוצרים אפקט צל טיפה מאחורי האלמנט או הטקסט. אתה יכול להסיט ולהרחיב אותו מה- טרנספורמציית CSS השפעה וקיזוז הגבול מהיסוד מה - קיזוז מתאר השפעה.

לאחר שתבצע את כל השינויים והפעלת את האפקטים שאתה צריך, לחץ על לשמור ואז הורד, להורדת הקובץ. בצע שינויים נחוצים והיה לך CSS שלך מוכן לצאת לדרך. השירות מצוין אם ברצונך להתנסות בעיצוב או אם אתה רק צריך להתנסות עם שלל אפקטים של CSS לפרויקט מסוים.

בקר ב- CSS3.0 Maker













הערות