כשאתה יוצר מסמך, כלל האצבע הואלהשתמש בגופן אחד בלבד. השימוש בגופנים מרובים אינו מעולם לא רעיון טוב. כלל זה יוצא מהחלון כשאתה מעצב לדפוס או לרשת. שימוש בגופנים שונים יכול למעשה לגרום לפוסטר או לתמונת באנר להיראות טוב. מציאת גופנים אינה קלה אך התאמתם קשה עוד יותר. כמות הניסוי והטעייה הכרוכים בכך היא זמן רב. גופנים של גוגל הם מקור פופולרי לגופנים חינמיים. אם אתה משתמש בגופן של גוגל, עליך לתת מחולל הגופנים של בנדמרק ניסיון. זו אפליקציית אינטרנט שמאפשרת לך להתאים גופנים של גוגל.
אפליקציית האינטרנט מאפשרת לך להתאים בין שלוש ל- Googleגופנים. אתה יכול לבחור ידנית באילו שלושה גופנים אתה רוצה להשתמש ולראות איך הם נראים יחד, או שאתה יכול לבחור גופן אחד והאפליקציה תגיד לאילו שני אחרים יש להתאים אתו. אתה יכול לבחור כמה שונה או כמה הגופנים צריכים להיות דומים זה לזה.
התאם גופנים של גוגל
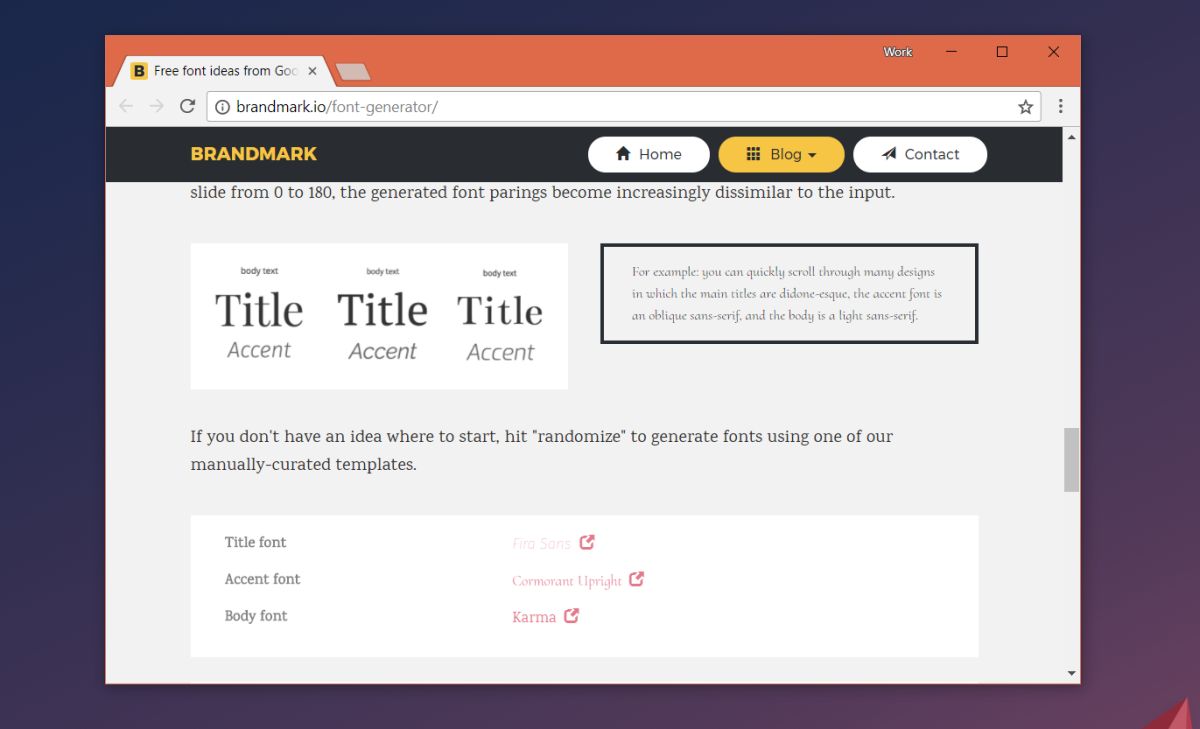
בקר באפליקציית גנרטור הגופנים. אם כבר בחרת פונט, בחר אותו מהתפריט הנפתח. אם לא, תוכלו להשתמש בכלי ההתאמה האקראי של האפליקציה. אתה יכול לבחור את שלושת הגופנים כדי לראות איך הם נראים זה לצד זה. כדי לבחור עד כמה גופן שונה, השתמש במחוון הווריאציות שמתחת לכלי בחירת הגופן והגדר רמת וריאציה.

באופן אידיאלי, שם הגופן בתפריט הנפתחצריך להשתנות כשאתה מגדיל או מצמצם את הווריאציה אבל זה לא תמיד עושה את זה. זה באג קטן עם האפליקציה, אבל שום דבר שאתה צריך לדאוג בו מדי. גלול מטה אל פרק התצוגה המקדימה כדי לראות כיצד הגופנים נראים אחד ליד השני. אם אתה אוהב את מה שאתה רואה, אתה יכול ללחוץ על הגופן והוא יעביר אותך לדף ההורדה.

אם תגלול הלאה למטה, הכלי ייתן לך קישור לשיתוף ההתאמה לגופן הנוכחי עם כל אחד.
HTML ו- CSS
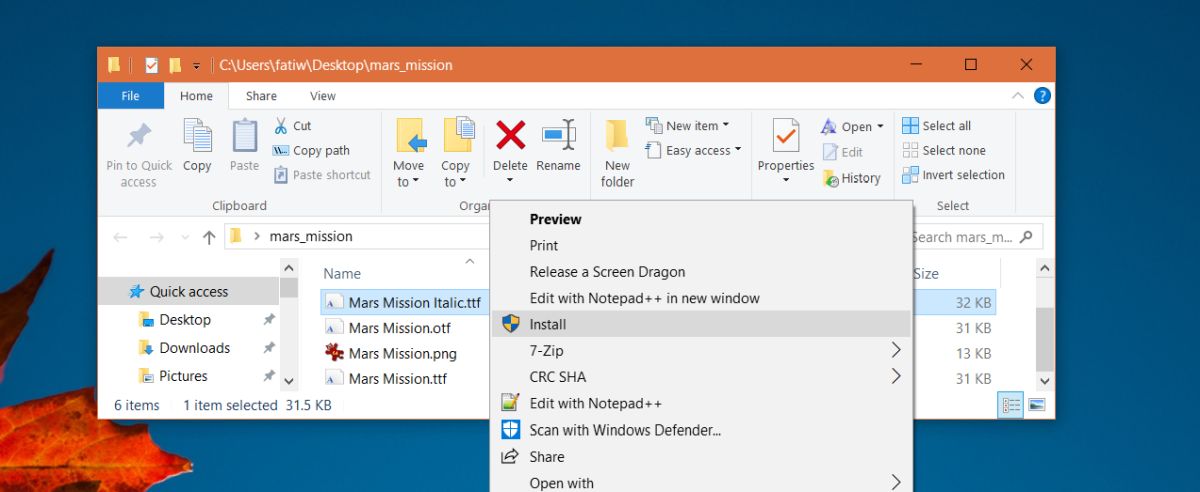
מחולל הגופנים של Bandmark אפילו נותן לך את זהקטע קוד HTML ו- CSS להוספה לאתר שלך אם ברצונך להשתמש בגופנים לדף אינטרנט. אם אינך מחפש להתאים גופנים לדף אינטרנט, אתה יכול פשוט להוריד אותם ולהתקין אותם במערכת שלך בכלי / אפליקציות העיצוב שלך.
מחולל הגופנים של Bandmark עובד כמו צבעמחולל לוח צבעים. בעזרת גנרטורים של לוח צבעים אתה יכול לבחור כמה צבעים הם בנושא וכמה כל צבע מנוגד לזה. באופן מובן, כלי זה מוגבל למספר סופי של גופנים בחינם. אתה לא יכול לצפות שהוא יוכל למצוא וליצור התאמת גופנים עם כל פונט אי פעם כי יש פשוט יותר מדי כאלה.













הערות