ל- Firefox יש מצב בתמונה, כמוChrome וספארי כן. תכונה זו נוספה בפיירפוקס 67 (הגרסה היציבה הנוכחית היא 68) ועובדת באתרים המשתמשים בנגן מדיה HTML5. אתר פופולרי אחד הוא כמובן YouTube. מסיבה כלשהי, התכונה אינה מופעלת עבור כולם כברירת מחדל, כך תוכלו להפעיל ולהשתמש במצב תמונה בתמונה של Firefox.
אפשר מצב של תמונה בתמונה של Firefox
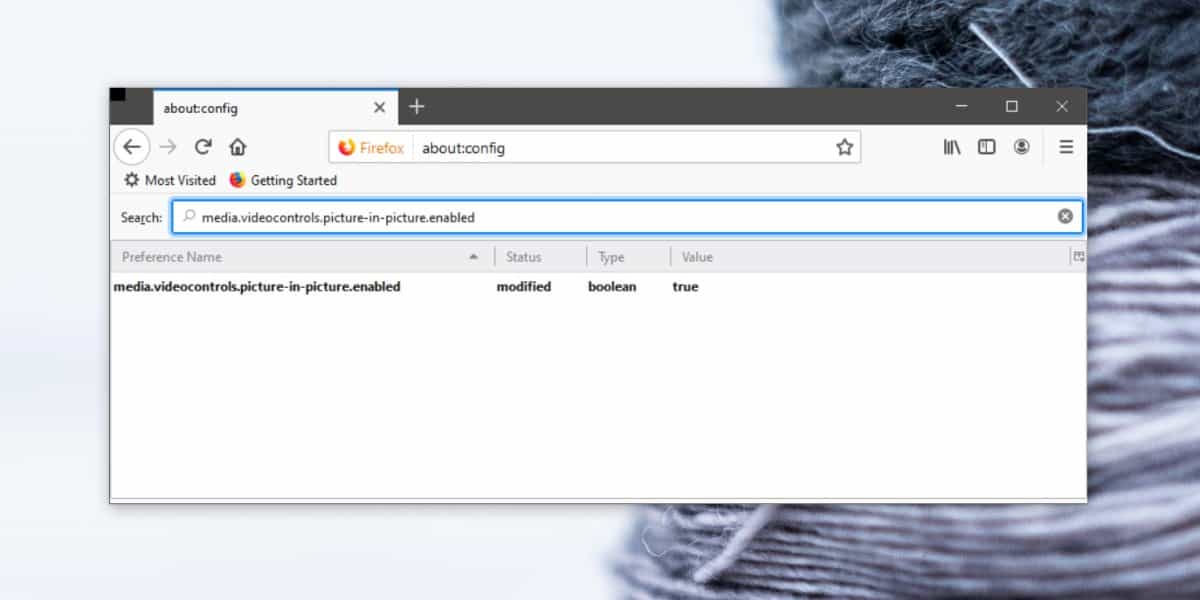
פתח את Firefox ובסרגל ה- URL, הזן את הדברים הבאים.
about:config
הקש על Enter וקבל את האזהרה שאתה רואה על המסך שלך. לאחר שאתה נמצא בדף ההעדפות, השתמש בסרגל החיפוש בראש ולחפש את ההעדפה הבאה.
media.videocontrols.picture-in-picture.enabled
לחץ פעמיים על זה כדי לשנות את ערכו מ- False ל- True.

השתמש במצב Firefox בתמונה
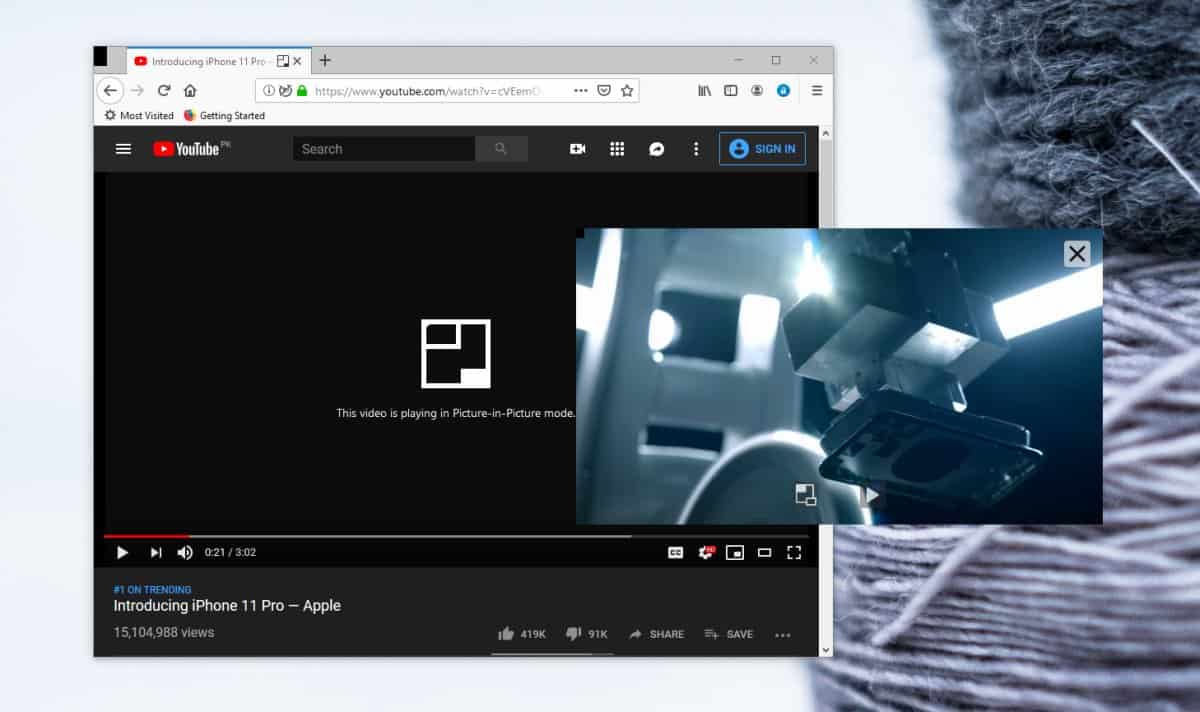
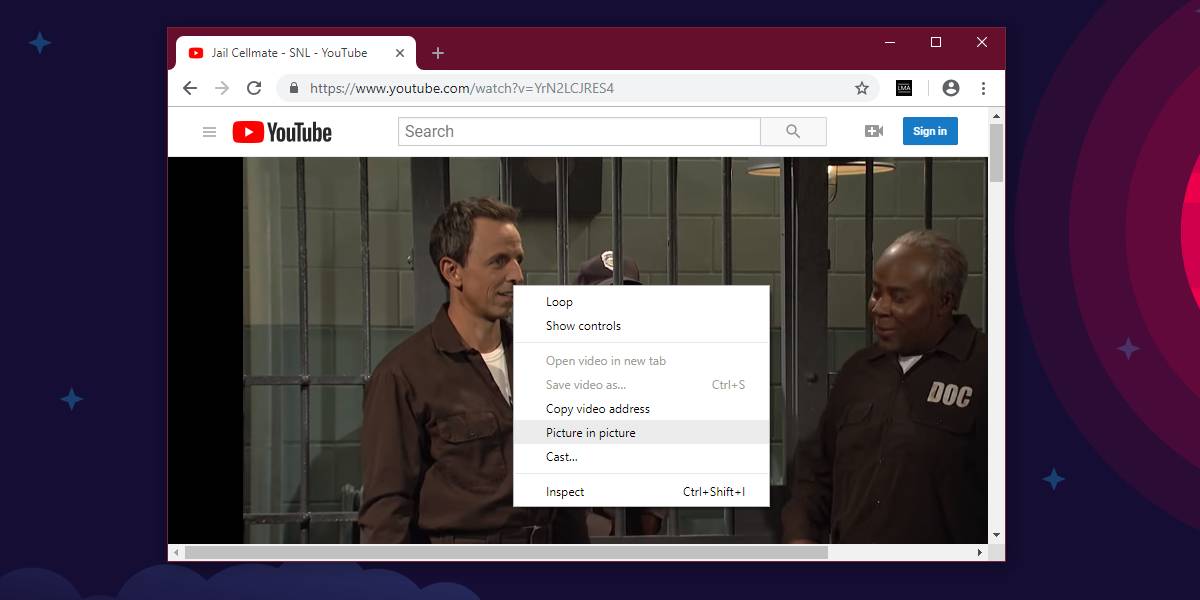
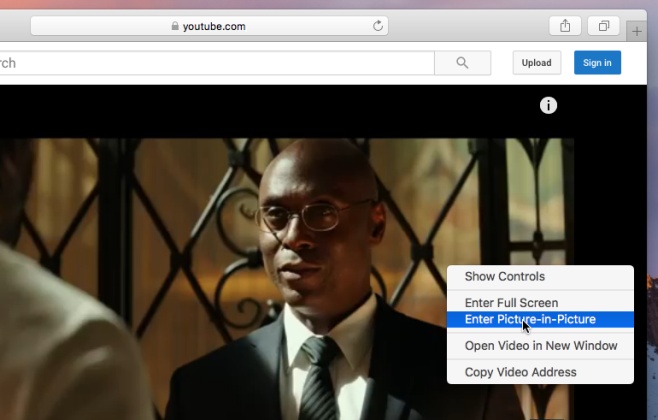
לאחר האפשרות, תוכלו להתחיל להשתמש ב-מצב תמונה בתמונה בפיירפוקס. נווט לאתר עם תוכן וידאו הניתן להפעלה וודא שהוא נגן HTML5. שחק אותו, לחץ באמצעות לחצן העכבר הימני על הנגן. בפעם הראשונה שתלחץ באמצעות לחצן העכבר הימני על הנגן, ייתכן שבתפריט ההקשר, או לא, אפשרות בתמונה. אם כן, בחר בו והווידיאו יופעל במצב תמונה בתמונה.
אם האפשרות אינה קיימת, לחץ באמצעות לחצן העכבר הימני על הנגן בפעם השנייה, והאפשרות אמורה להופיע.

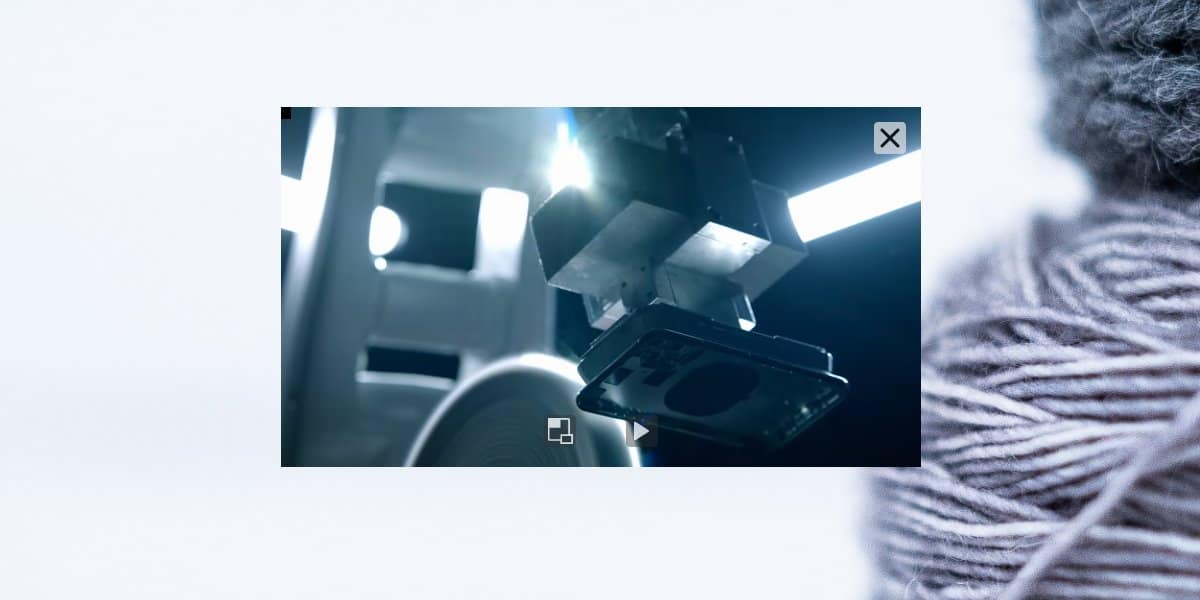
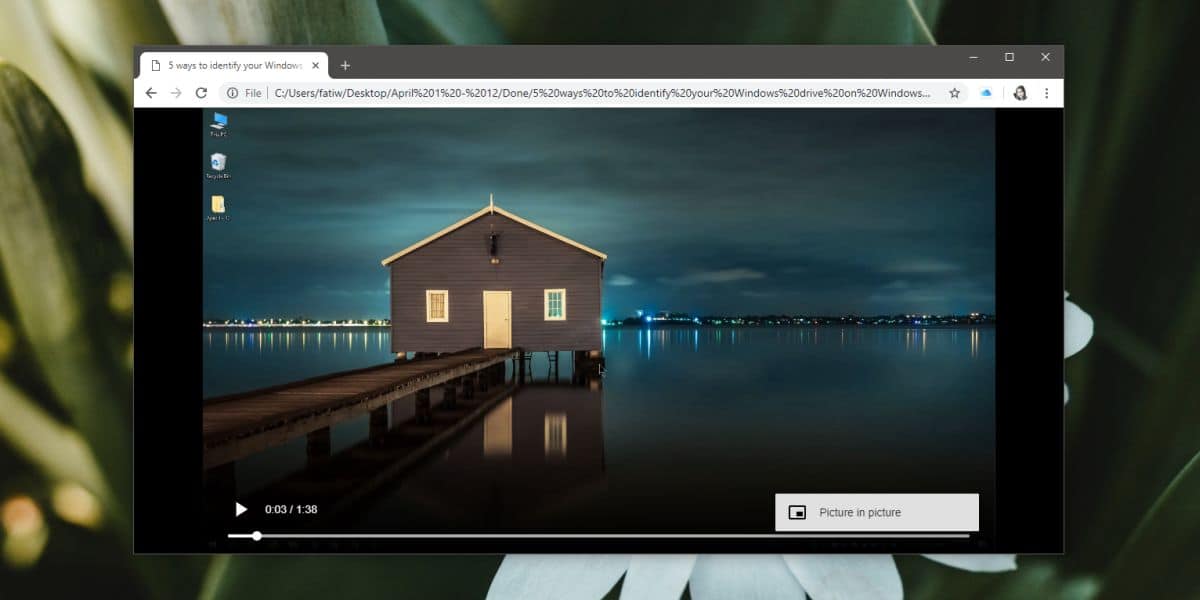
מצב התמונה בתמונה עובד כמצופהזה לא; נגן צף נוסף למסך שלך והוא צף מעל כל החלונות האחרים, כלומר הוא מוצמד לראש. אתה יכול ללחוץ ולגרור אותו כדי להזיז אותו לכל מקום שאתה רוצה וניתן לשנות את גודלו.
הנגן עצמו אינו כולל הרבהפקדים; רק כפתור לחזרה לחלון / לשונית בה הוא שיחק במקור, וכפתור הפעלה / השהיה. ישנו גם כפתור סגור שכאשר לוחצים עליו ייצא מהנגן הצף במצב תמונה בתמונה. הסרטון יחזור לכרטיסייה בה היה פתוח, והוא יופסק בכל נקודה בה היה כשסגרת את הנגן הצף.

Chrome הוסיף תכונה זו כמעט שנה לפני כןפיירפוקס עשתה וזה לא עבד עבור כל אתרי האינטרנט. זה אותו דבר עם פיירפוקס. זה לא יעבוד בכל האתרים, אפילו לא אלו המשתמשים ב- HTML5. אחת הדוגמאות לכך היא פייסבוק שמשתמשת ב- HTML5 לסרטונים מאז 2015. לא מצב Chrome-in-picture המקורי של Chrome ולא מצב זה עובד איתה. משתמשי Chrome יכולים להכריח את זה באמצעות סיומת רשמית של Chrome, אך אין שום דבר רשמי שמוצילה ממלא את הפער.
סביר להניח שתוכלו למצוא תוסף אשר, למרות שלא פותח על ידי מוזילה, יאלץ שחקני HTML5 אחרים לעבוד עם מצב תמונה בתמונה.













הערות