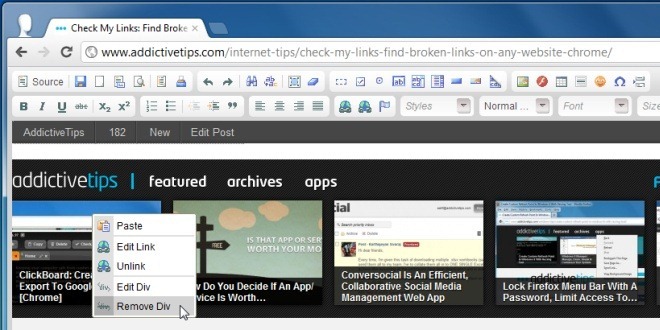
תוכניות פיתוח אינטרנט מתוחכמות עוזרות בכתיבהקוד בקלות מאשר אם היית עושה את זה בלעדיהם. לא רק שהם ממהרים לעבוד ולעזור להימנע מבעיות תחביר נפוצות, הם גם כלי נהדר למתחילים שעשויים לחוש המומים מכמות המאמץ הדרושה לכתיבת דף HTML פשוט. אם שום דבר אחר, הם יכולים לעזור לך ללמוד קוד. החיסרון היחיד שאתה עשוי לחוות עם תוכנית לפיתוח אתרים, במיוחד כשאתה משתמש בה כדי ללמוד קוד, הוא כיצד הם אינם מצוידים בניתוח אתרים בדפדפן שלך. אם תחום העניין הספציפי שלך הוא HTML, אז מתאר HTML5 הוא תוסף Chrome נהדר שיעזור לךנתח אלמנטים שונים של HTML בדף אינטרנט. התוסף מוסיף סמל מרובע לסרגל הכתובות, שכאשר לוחצים עליו, פותח תצוגת תוכן עניינים של כל הכותרות והחתכים של HTML 5. התוסף פועל גם עבור רכיבי HTML 4.
פריטים בתוכן העניינים המוצגיםניתנים ללחיצה על ההרחבה ותגלול אל המדגיש את כל האלמנט שתבחרו. גולת הכותרת לא תמיד עובדת אך הניווט פועל באופן מלא.

לשלוחה יש מגבלות; זה יגלהכל רכיבי HTML כמעט בכל דף, אך תוכן העניינים עצמו הוא סיפור אחר. הטבלה מסתמכת על כך שהקוד נכתב לפי מפרט HTML 5 תקין או מבנה HTML קול. אם הקוד אינו תואם את אלה, התוסף עשוי להיכשל בטעינת תוכן עניינים מקובל.
לדוגמה; אם השתמשת בטבלאות להגדרהאת פריסת הדף שלך, סביר להניח שלא תראה שום תוכן עניינים. הסיבה לכך היא לא יותר מקוד כתוב בצורה גרועה, שכן פריסות מוגדרות בצורה הטובה ביותר באמצעות CSS ולא טבלאות. לעת עתה, לא תוכל להשתמש בתוסף על קבצי HTML שנשמרו באופן מקומי בגלל מגבלה קטנה עם התוסף ומשהו קשור להרשאות Chrome.
מתאר HTML5 ברור שאינו המשותףמשתמש; זה מיועד למפתחי אתרים, גם למתחילים וגם למיומנים. למתחילים זה אמור להועיל כשיש תצוגה מקדימה של פריסת האתר בפיתוח. עבור מפתחים מיומנים, זו דרך מהירה לנווט בין האלמנטים בדף אינטרנט ולבדוק את הקוד שמאחורי כל אחד מהם.
התקן מתאר HTML5 מחנות האינטרנט של Chrome













הערות