スマートフォンは、ウェブ。現在、かなりの量のWebトラフィックがスマートフォンから来ており、多くのスマートフォンブラウザーはモバイルWebサイトの閲覧を容易にするために構築されています。多くの場合、ウェブサイトは携帯端末での表示に最適化されていません。これは、多くの場合、小さな画面に合わせて適切にサイズ変更されないページ要素や、他の要素にあふれる要素を意味します。もちろん、はるかに一般的な現象は、Webページがロードされ、ジャンプ/スクロールアップする場合です。これは、ページの読み込みが完了したときに最も頻繁に発生しますが、ページがまだ読み込み中であっても複数回発生する可能性があります。 Android搭載端末でChromeを使用している場合、これを防ぐ簡単な方法があります。方法は次のとおりです。
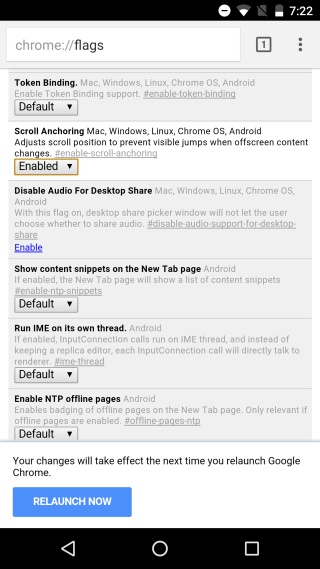
Chromeを開き、Chromeと入力します。// URLバーのフラグ。 「Scroll Anchoring」という名前のフラグを探して有効にします。 「デフォルト」に設定したままにしないでください。フラグの下のドロップダウンをタップし、有効を選択します。 Chromeを再起動します。


これにより、ページが彼らはロードします。さまざまな要素が読み込まれているため、ページがジャンプします。より多くの要素がロードされると、ページはスクロールを調整します。画像が多いWebページの場合、ほとんど悪夢です。
これはブラウジングの速度を上げたり遅くしたりしません方法で経験します。同様に、ページが読み込まれた後の外観に影響を与えることはありません。したがって、画面外に流れる要素に問題がある場合、これは修正や原因ではありません。
唯一の不幸なことは、これはそうではないということですiOSで利用可能。 ChromeはiOSで利用可能かもしれませんが、Androidユーザーが利用できるバージョンと比較すると、iOSバージョンは多かれ少なかれ冗談であることがわかります。通常のブックマーク、履歴、同期機能を利用できますが、デスクトップまたはAndroidデバイスを使用していない限り、iOS向けChromeは強力な機能を提供しません。













コメント