モバイルWebサイトは最適化されたWebサイトですモバイルデバイスで表示するため。外観のみを最適化するウェブサイトもあれば、データ量が多くない特別なコンテンツを提供するウェブサイトもあります。優れたモバイルサイトとは、デスクトップサイトでできることすべてにアクセスできるサイトですが、モバイルプラットフォームにはまだ制限があります。ウェブサイトがモバイルユーザーに同じエクスペリエンスを提供できるとは限りません。スマートフォンでChromeを使用している場合は、デスクトップサイトをリクエストすることでこれを回避できます。 Chromeでは、デフォルトのモバイルサイトではなくデスクトップサイトが表示されます。残念ながら、iOSでは、デスクトップバージョンに切り替えると、つまり今まで、Chromeでモバイルサイトをリクエストする方法はありません。
iOS向けChromeは、デスクトップバージョンに切り替えたら、モバイルサイトをリクエストするオプション。 Androidにはこのオプションが古くからありましたが、両方のプラットフォームでどのように機能するかを説明します。
モバイルサイトのリクエスト– iOS用Chrome
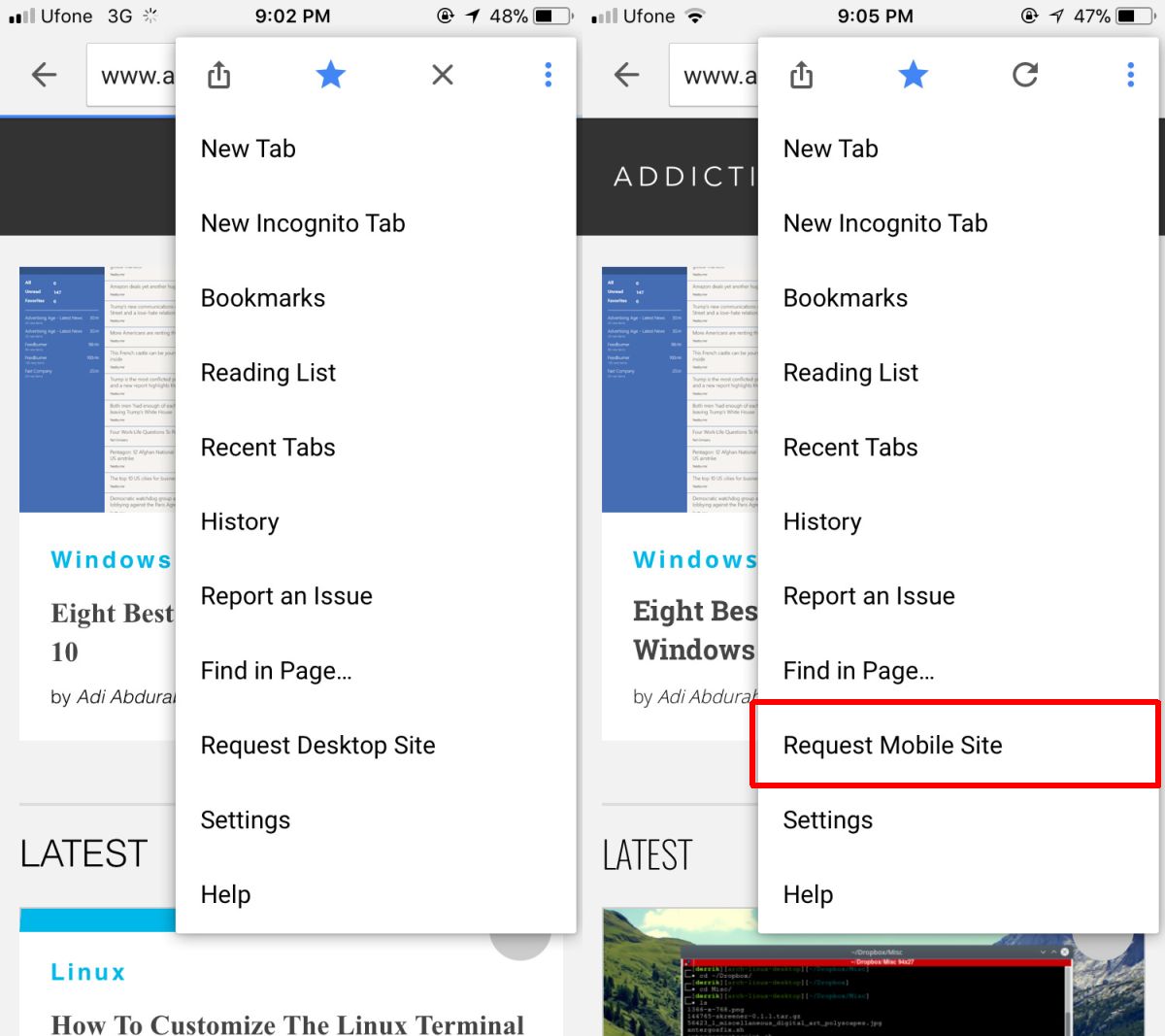
Chrome for iOSを最新バージョンに更新します。 この機能は、バージョン60.0.3112.72で追加されました。右上のオーバーフローボタンをタップし、メニューから[デスクトップサイトのリクエスト]を選択します。デスクトップサイトに切り替えたら、もう一度オーバーフローボタンをタップします。メニューに[モバイルサイトのリクエスト]オプションが表示されます。タップしてモバイルサイトに戻るよう切り替えます。

古いバージョンのChrome for iOSでは、一度デスクトップバージョンに切り替えると、[デスクトップサイトのリクエスト]オプションはグレー表示されます。通常、タブを閉じて新しいタブでWebサイトを開き、モバイルサイトを再度取得する必要がありました。ウェブサイトにモバイル版がない場合、このオプションを使用してウェブサイトに強制的に表示することはできません。
モバイルサイトをリクエスト– Chrome for Android
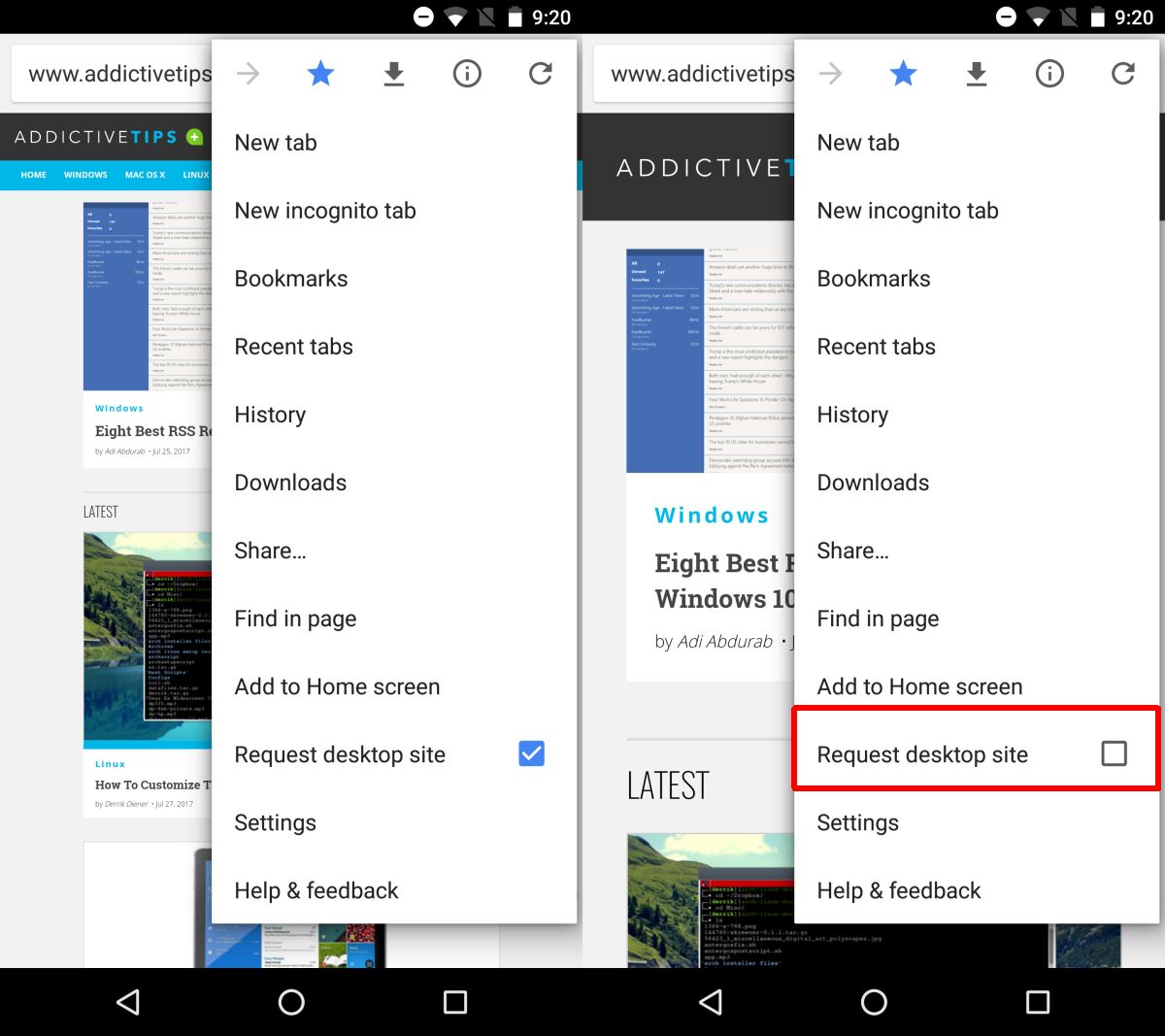
Chrome for Androidでは、この機能は何年もの間。新しいタブを開き、Webサイトに移動します。オーバーフローボタンをタップし、[デスクトップサイトをリクエスト]の横にあるチェックボックスをオンにします。 Chromeはデスクトップサイトを読み込みます。モバイルサイトに戻るには、この同じメニューを開き、[デスクトップサイトをリクエスト]の横のチェックボックスをオフにします。

Chrome for AndroidとChrome for iOSには機能の面でかなり大きな格差。たとえば、Chrome for Androidでは、多くの実験的なフラグを有効にできますが、iOSにはChromeはありません。この格差の大部分はiOSの閉じた性質に起因していますが、この機能は例外です。実際、Chrome for iOSにはAndroidバージョンにはない機能がいくつかあります。たとえば、iOS用ChromeでQRコードをスキャンできます。それを考えると、iOS向けChromeがこの単純な小さな機能を追加するのにこれほど長く待つ理由は何もありません。













コメント