ウェブサイトに出会って見つけたことがありますか自分が使用しているスタイルに興味がありますか?サイトで作業するプロのデザイナーでも、趣味やサイドプロジェクトとしてCSSを学習するだけでも、さまざまなサイトがCSSをどのように実装しているかを確認することで、自分のプロジェクトでさまざまな方法でCSSを使用できます。 CSSの使用 は、任意のWebページに適用されているCSSルールを確認できるFirefox拡張機能であり、CSSシートを新しいタブにエクスポートすることもできます。
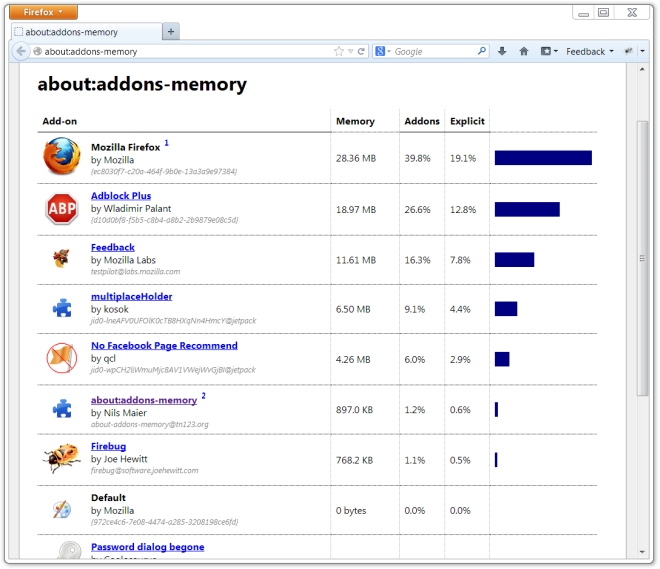
拡張機能を使用するには、Firebugの機能を拡張するFirebugをインストールする必要があります。インストールしたら、WebサイトにアクセスしてFirebugを開きます。追加のタブ CSSの使用 Firebugインターフェースに追加されます。タブをクリックして、 スキャン ボタン。適用されるすべてのCSSルールと、それぞれがWebページで使用された回数がリストされます。

Webページで複数のCSSファイルが使用されている可能性があり、それらを展開および縮小して各ファイルとそのコンテンツを表示します。

アクセスする各ページを自動的にスキャンするように拡張機能を設定できます 自動スキャン ボタン。このボタンは、自動スキャンのオンとオフを切り替えます。 サイトの各ページにアクセスすると、拡張機能は適用されたCSSルールを自動的にスキャンし、それに応じてロードします。 CSSファイル自体を表示するには、黒い太字のファイル名をクリックすると、ファイルが新しいタブで開きます。

CSSファイルのレイアウトは多少改善される可能性がありますが、それでも、さまざまなスタイルがどのようになっているかを理解するには十分です。
Firefox用CSS Usage Extensionをインストールする













コメント