PageEdit 編集できる強力なWYSIWYGエディターですChromeのHTMLページ。ソース編集モードで構文の色を強調表示できます。この拡張機能により、Webページを簡単に編集し、ブラウザで直接表示できます。 PageEditは、自分のWebサイトをテストまたは実験したいWeb開発者やデザイナーにとって特に便利です。拡張機能をインストールしたら、ウェブページを閲覧しているときにURLバーの横にあるボタンをクリックすると、ページの上部に豊富なオプションのツールバーが追加されます。 PageEditは、ユーザーに次の設定も提供します。 肌 そして ツールバー オプション。スキンは次のように設定できます デフォルト、Office 2003 または v2 ツールバーは次のように設定できますが、ドロップダウンメニューから デフォルト または 基本的な。基本的なツールバーには、デフォルトのツールバーと比較して編集オプションが少ないことがわかります。
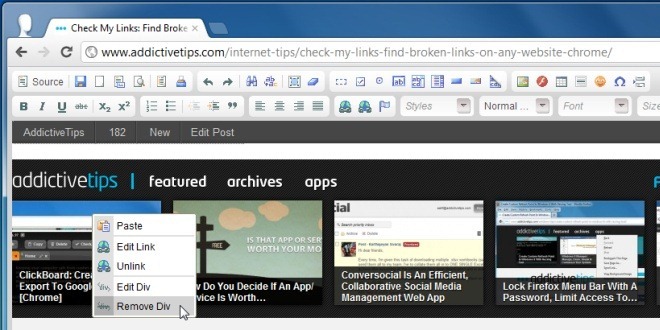
拡張機能をインストールした後、拡張機能のアイコン(メモ帳と鉛筆)でツールバーオプションを有効にします。フル機能のツールバーの場合、一番上の行には追加できる要素と、ソースコードを表示するためのボタンが含まれています。 2行目のコントロールには、テキスト編集ボタンがあります。ページ要素の編集を開始するには、上のボタンのいずれかを選択するか、ページ上の既存の要素を操作します。 Webページの要素を削除するには、要素を選択して削除キーを使用します。テキスト、ヘッダー、画像、iFrameなどの要素はすべて削除または追加できます。

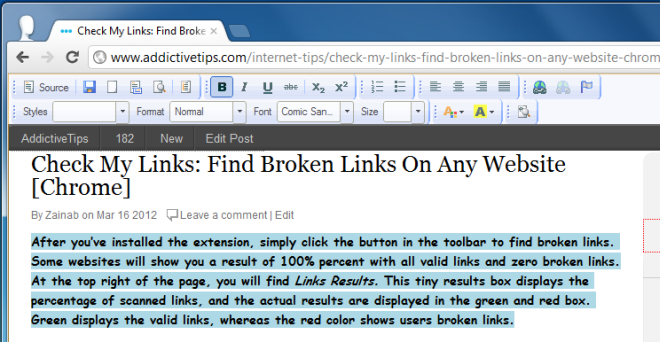
拡張機能の設定を変更して基本ツールバーに切り替えると、基本的な編集ツールのみが使用可能になります。その後、Webページを編集し、同時に変更を表示できます。

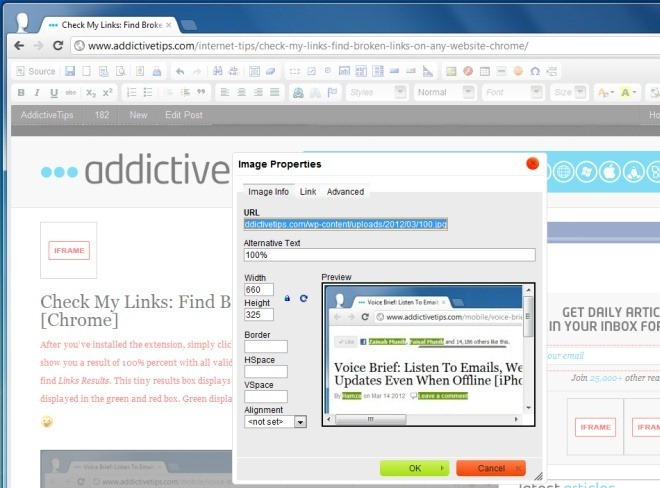
画像を右クリックして、 画像のプロパティ オプションを選択すると、画像のあるページにポップアップが表示されます プレビュー、URL、幅、高さ およびその他のオプション。これらの値を編集して、画像の外観を確認できます。

すべての編集が完了したら、クリックします セーブ ツールバーのボタンをクリックするか、 印刷する カスタマイズされたページを印刷するボタン。その後、次のいずれかが可能になります HTMLファイルを保存する または ページをダウンロードします。 好みに応じてオプションを選択すると、準備完了です!

変更は次のときに消えます。ページをリロードするため、ページから移動する前にページを保存してください。この拡張機能は、フォントサイズや画像の変更がWebサイトの外観をどのように変化させるかをテストするために使用でき、スクリーンショットを撮るときにも役立ちます。以下のリンクから拡張機能をインストールして、自分で試してみてください。
Google ChromeのPageEditをインストールする













コメント