ウェブ開発者向けに、サイトのソースは必須です。ソースをネイティブに表示する複雑な方法があります。JavaScriptやお気に入りをある程度操作する必要があります。または、単にダウンロードすることもできます。 iOSのソースを表示 それを1日と呼びます。 $ 0の価値がある新しいiOSアプリです。99はApp Storeにあり、iOS 8の拡張機能を利用する最新のアプリの1つです。言うまでもなく、iOS 8がなければ動作しません。このアプリでは、WebページのソースをiOSモバイルデバイス。このアプリでは、独自のブラウザー内でソースを表示できます。また、Safariの拡張機能としても機能するため、開いているページのソースを表示できます。

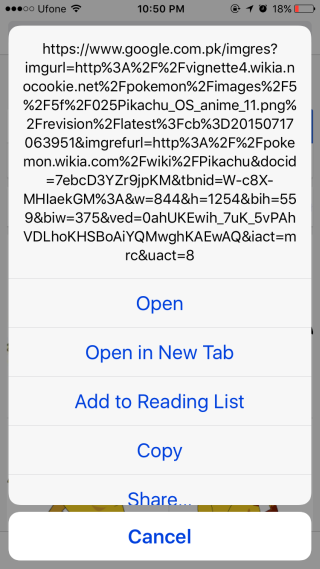
機能について詳しく調べる前に、ビューソースは、iOS 8の拡張機能のサポートがなければツールとしては効果的ではなかった可能性があることを理解することが重要です。 iOS 7のアプリは、インストールされている他のアプリにアクセスできないため、ソースの表示、ポケット、またはフリップボードなどのツールでは、リンクをコピーしてアプリを開き、手動で入力する必要があります。経験豊富なAndroidユーザーは、かなり長い間この機能を使用してきたため、この取り決めを非常に正当化されたde笑で見ていきます。 iOS 8では、オープンアーキテクチャの一部として、アプリ間で拡張機能を共有できます。そのため、今すぐサイトのソースを表示したい場合は、共有ボタンをタップしてソースの表示で開くだけです。


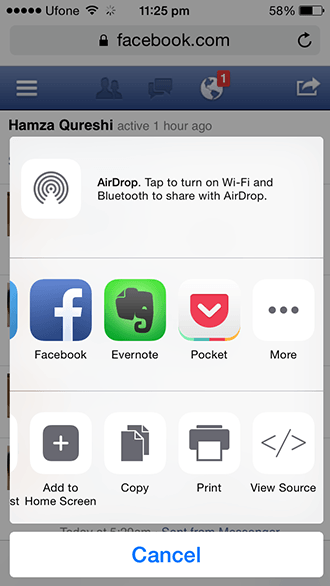
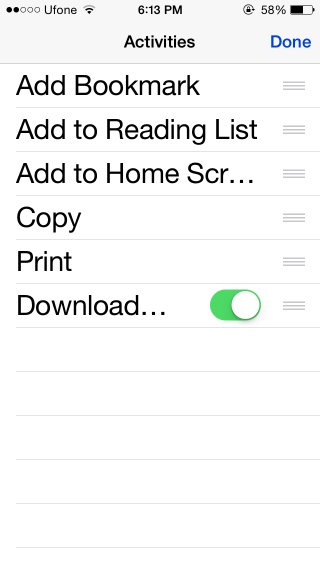
そのための設定が少しありますSafariで、ポップアップメニューの[共有]ボタンをタップします。[ブックマークを追加]、[閲覧リストに追加]などが表示されます。右にスクロールすると、アイコンに3つの点がある「もっと」を示すボタンが表示されます。ここをタップして、必要な機能を追加します。現在、これらの機能は、iOS 8の「共有」メニューにアクセスするたびに使用可能になります。


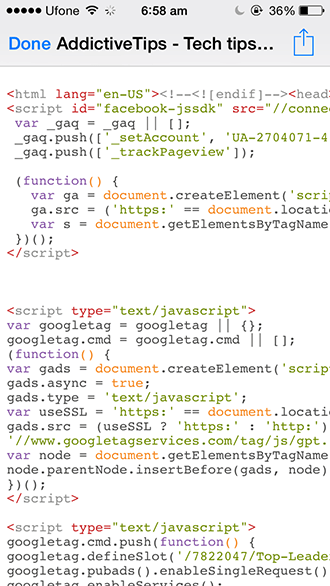
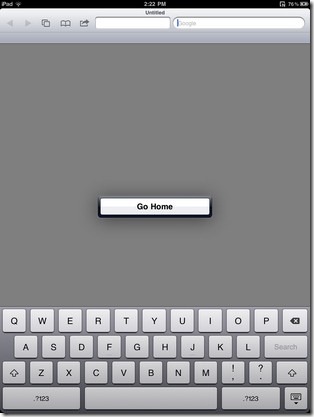
さて、実際のアプリに。 ソースの表示は、特定のユーザー層、つまり開発者のみを対象としています。一生前に一度ウェブ開発者になったことがあるので、この見通しがもたらす興奮を想像できます。頻繁に表示されるわけではありませんが、ウェブサイトのソースにすばやくアクセスする必要がある場合は、まさにこれが仕事のためのツールです。
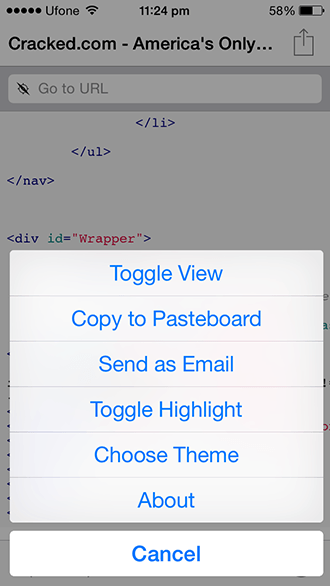
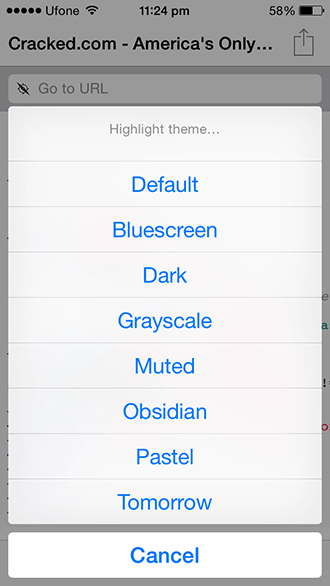
読むのはかなりの負担になることを覚えておいてくださいiPhoneではiPadで、iPhone 6 plusでは比較的簡単です。ただし、テーマで調整できる適切な色分けタグを使用すると、非常に読みやすくすることができます。
すべてのWeb開発者がこれを手元に用意することをお勧めします。効率が役立つ場合もあります。
App StoreからView Sourceをインストールする













コメント