アイデアを取り入れる前にアイデアを計画およびスケッチする開発者が価値を学ぶことを学んだ有用な品質です。 Webサイト開発では、グラフィックデザイナーに引き渡す準備ができているWebサイトの図またはスケッチであるワイヤフレームの概念が、このニーズに共鳴します。一方、プロトタイピングは、製品開発を成功させるための実行前に計画を立てることを扱います。 Pencil Projectは、一般的な形状、基本的なWeb要素、Sketchy GUI、ステンシルなどの幅広い要素を使用して、アイデアをレイアウト、スケッチ、分析、および完成させるために、クリエイティブな個人に装備する便利なGUIプロトタイピングツールです。これらは、PNG、SVG、HTML、PDF、およびODTファイル形式でエクスポートでき、芸術的でありながら技術的に健全な計画でさまざまな開発ドメインのアプリケーションに使用できます。
インストールが完了するとすぐに、次のことができますPencil Projectを使用して図の作成を開始します。このアプリケーションはFirefoxプラットフォーム上に構築されているため、インターフェースはブラウザー自体にやや似ています。左側のサイドバーには、関連するアイテムを右側にドラッグしてメインワークスペースに詳細指向の図を作成するためのさまざまな基本要素と高度な要素があります。図をダブルクリックすると、テキストを入力できますが、右クリックすると次のことができます。 物性 色、配置、フォント、境界線、キャンバスのサイズ変更を設定して、いくつか例を挙げます。

お気に入りの要素または新しい要素を マイスタッフ アクセスしやすいタブ。 さらに、Common Shapesウィンドウを使用すると、箇条書き、バルーン、画像、線、テキスト、長方形、楕円などの図形の挿入などの基本的な要素を利用できます。ワイヤーフレームの設計に最も頻繁に使用される要素を提供します。

ソフトウェア開発者にとって、製品インターフェース最も重要です。これを念頭に置いて、Sketchy GUIコレクションは、プロトタイピングに役立つ関連要素を提供します。 HTMLテキスト、タブ、進行状況/スクロールバー、メッセージボックス、ウィンドウフレーム、リスト、フィールド、メニューを使用して、インターフェイス全体を設計できるようになりました。

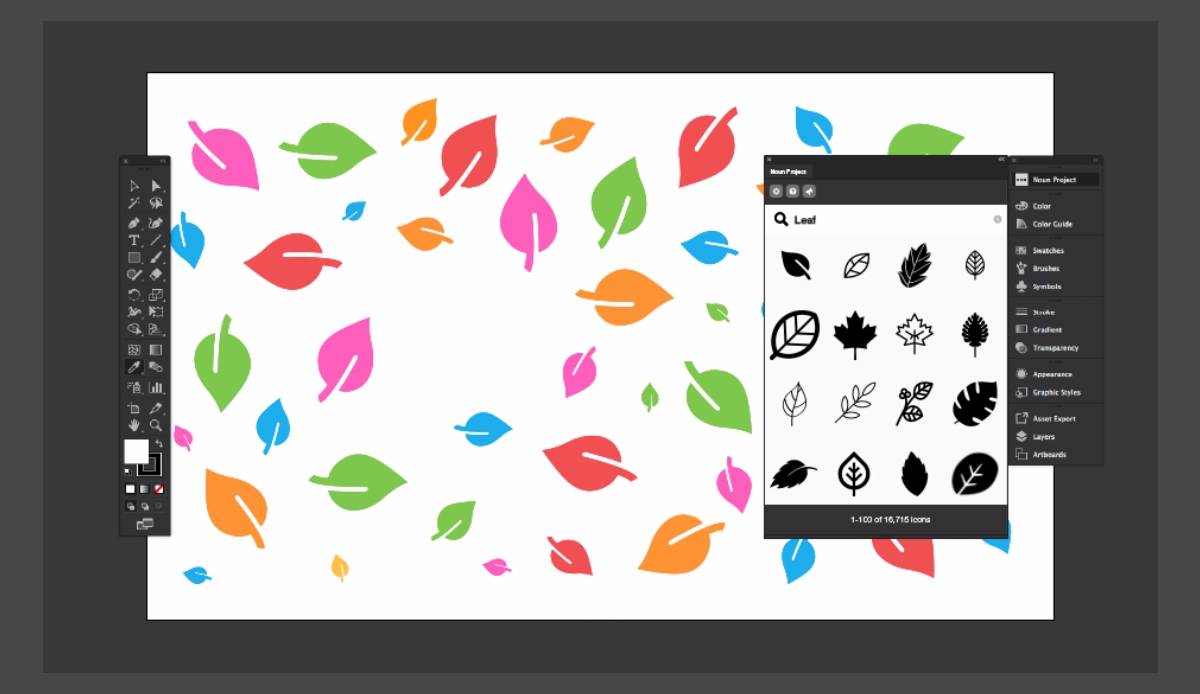
Pencil Projectの世界にクリエイティブコンテンツを追加するには、 道具 メニューからアクセスできます ステンシルジェネレーター そして クリップアートブラウザ プロジェクトに関連する資料を検索して選択します。

最終計画は、HTML Webページ、PNG画像、印刷しやすいPDF形式など、さまざまな形式のドキュメントとしてエクスポートできます。

結論として、このユーティリティは必ず恩恵を受けるアイデアを現実に変換するデザイナーと開発者。 64ビット版のWindows 7でPencil Projectのスタンドアロンバージョンをテストしました。 Linux、Mac OS X、およびWindowsをサポートしています。 Firefoxアドオンも無料で入手できます。
鉛筆プロジェクトをダウンロード













コメント