ネイティブが欲しい理由はたくさんありますLinux上のWebサイト上のアプリケーション。よりスムーズに動作し、デスクトップアプリに期待される機能(デスクトップ通知など)を備えており、全体的にLinuxエクスペリエンスに適合しています。しかし問題は、主流のアプリケーションの多くがLinuxプラットフォームに登場することではないということです。ただし、解決策があります。 Nativefierというアプリケーションを使用して、WebサイトをLinuxアプリに変えることができます。
Nativefierを入手
Nativefierは、実行されるNodeJSアプリケーションですLinux、およびNodeソフトウェアを実行できる他のOS。そのため、このプログラムは、主要なLinuxディストリビューションではデフォルトでセットアップされていません。代わりに、ウェブサイトのLinuxアプリへの変換を開始する前に、Nativefierのセットアップ方法を検討する必要があります。
ノードとNPMを取得する
上記のように: NativefierはNodeJSプログラミング言語に大きく依存しているため、Nativefierアプリを動作させるにはシステム上でそれを使用する必要があります。ありがたいことに、多くのNode開発者がLinuxを使用しているため、LinuxプラットフォームへのNodeJSのインストールがこれまでになく簡単になりました。
オペレーティングシステムにNodeJSをインストールするには、ターミナルウィンドウを開き、以下のLinuxオペレーティングシステムに対応するステップバイステップの指示に従います。
Ubuntu
sudo apt install npm
Debian
su - apt-get install curl curl -sL https://deb.nodesource.com/setup_11.x | bash - apt-get install -y nodejs
Arch Linux
sudo pacman -S npm
フェドラ
sudo dnf install npm
OpenSUSE
sudo zypper install npm
汎用Linux
NodeJSは、ほとんどの最新のLinuxですぐに利用可能です「nodejs」または「npm」パッケージ経由のオペレーティングシステム。ただし、これらのパッケージを使用できない場合(何らかの理由で)、NodeJSを機能させる別の方法があります。それはソースコードです。
LinuxディストリビューションでNodeJSを入手するには、次のWebサイトにアクセスしてください公式ウェブサイトのダウンロードページ。そこに来たら、Linuxソースのダウンロードを探して入手してください。次に、Tarアーカイブを抽出し、readmeテキストファイルに含まれている指示に従います。 Linux用の公式NodeJSの手順も参照してください。
Nativefierをインストールする
NodeJSはLinux上で稼働しています。 次に、NodeJSツールを使用してNativefierを機能させる必要があります。これにより、Linux上でそれを使用してお気に入りのWebサイトのアプリケーションを作成できます。インストールするには、ターミナルを開いて npm コマンド。
警告:sudoを使用せずにNativefierをインストールすると、問題が発生する場合があります。ルート権限で行うのが最善です。
npm install nativefier -g
NPMインストールツールにインストールプロセスを実行させます。完了したら、次のコマンドを使用してヘルプページにアクセスできます。
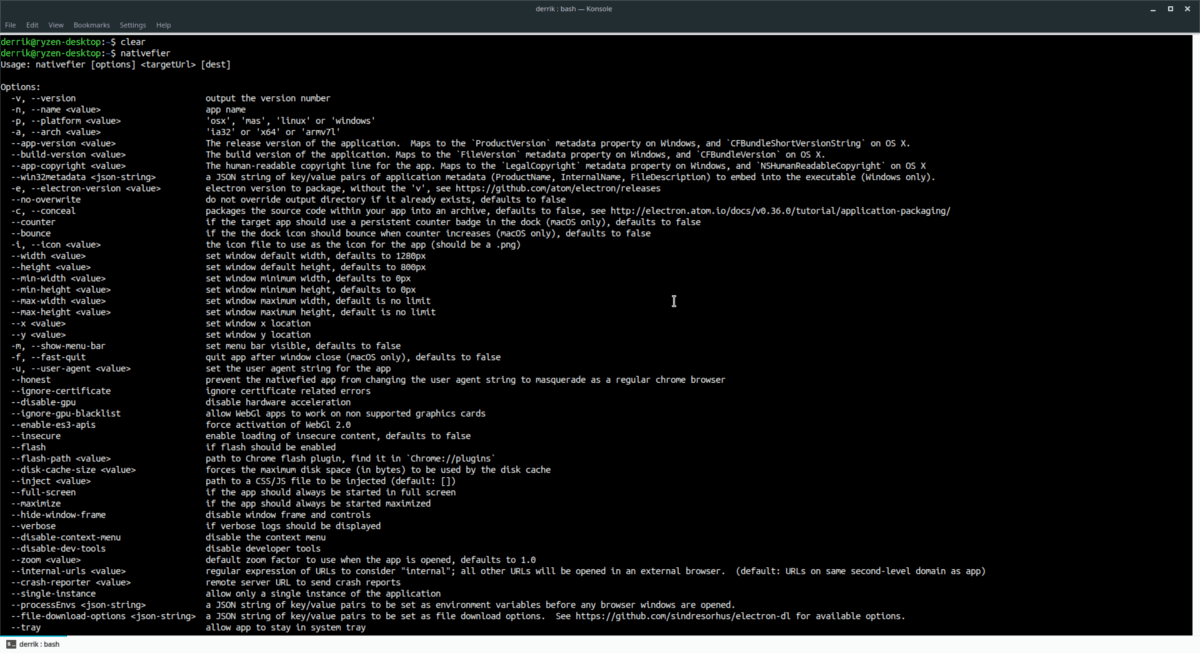
nativefier --help
ウェブサイトをLinuxアプリに変える

Nativefierは、コマンドラインで取得したURLに基づいてElectronラッパーを生成することにより機能します。 WebサイトからネイティブLinuxアプリケーションを作成するには、次の手順に従います。
ステップ1: アプリを作成したいウェブサイトを見つけますの。とにかくプログラムである可能性のある「Webアプリ」またはブラウザー用のWebベースのツールに固執するようにしてください。 Nativefierはこの方法で最適に機能します。ウェブサイトを念頭に置いたら、マウスでURLを強調表示し、右クリックして[コピー]オプションを選択します。
ステップ2: ターミナルウィンドウで、Nativefierを使用して基本的なアプリを生成します。チュートリアルでは、YouTubeを使用します。
nativefier -p linux -a x64 https://youtube.com
ステップ3: NativefierでURLを電子アプリケーションにパッケージ化し、ターミナルプロンプトに細心の注意を払ってください。エラーが表示されたら、を押します Ctrl + Z、コマンドを再実行します。
ステップ4: Nativefierがアプリケーションの生成を終了したら、アプリケーションを使用する前にアプリケーションの権限を更新する必要があります。許可を設定するには、次のようにします。
cd *-linux-x64 sudo chmod +x *
LinuxでカスタムElectronアプリを直接実行するには:
./you-tube
カスタムアプリオプション
チュートリアルのこのセクションでは、ユーザーがより良いデスクトップアプリケーションを作成できるようにするNativefierのオプションについて簡単に説明します。
注:これらのコマンドは同時に入力でき、一度に使用できる数に制限はありません。
システムトレイ
カスタムElectronアプリケーションのシステムトレイが必要ですか?このコマンドを試してください:
nativefier -p linux -a x64 https://website-app-url.com --tray
全画面表示
Linuxアプリを全画面表示にしたいですか?全画面コマンドスイッチを使用します。
nativefier -p linux -a x64 https://website-app-url.com --full-screen
最大化を開始
「Maximize」コマンドラインスイッチを使用すると、Linux Electronアプリケーションを常に「maximize」モードで起動することができます。
nativefier -p linux -a x64 https://website-app-url.com --maximize
FlashPlayerを有効にする
Flashに依存するWebアプリケーションがある場合があります。幸いなことに、「flash」コマンドラインスイッチを使用してプログラムをビルドすると、NativefierにはAdobe Flashプラグインをロードする方法があります。
nativefier -p linux -a x64 https://website-app-url.com --flash
常にトップに
Electronアプリがウィンドウマネージャーのルールを無視し、常に他のすべての上に表示されるようにしたいですか? Nativefierで構築する場合は、「常に手前に」コマンドラインスイッチを試してください。
nativefier -p linux -a x64 https://website-app-url.com --always-on-top</ p>














コメント