CSSは、Webページまたはアプリをどのように管理するかすべてですエンドユーザーには表示されますが、基本シートの作成には時間がかかる場合があります。エフェクトを追加したり、オブジェクトを作成したり、単純なグラデーションを作成したりする多くの自動CSSコードジェネレーターを見つけるのは、おそらくそのためでしょう。 CSSグラデーションエディター グラデーションを作成できる無料のMacアプリです背景。このアプリにはシンプルなGUIが用意されており、グラデーションの色を選択したり、最大5つのストップを追加したり、各ストップの場所を選択したりできます。グラデーションは垂直または水平にすることができ、アプリではプリセットを作成し、Chrome、Firefox、Safari、Internet Explorer 10、Opera、すべてW3C規格に適合するCSSコードを生成できます。 RGB、HSL、および16進コードとして色を入力できます。
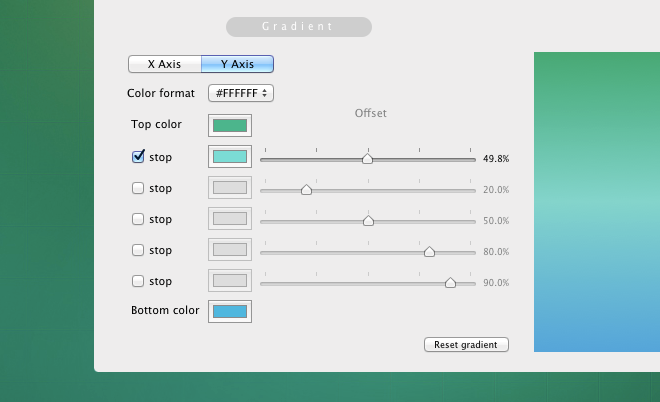
アプリは、単純な2シェードグラデーションで読み込まれます。 4つのセクションに分割された単一のウィンドウがあり、右側の2つのセクションにコードが表示され、作成時にグラデーションがプレビューされます。左側のセクションでは、プリセットを追加し、グラデーションを作成または編集できます。

主に左下で作業しますセクション。作成するグラデーションのタイプに応じて、X軸(垂直グラデーションの場合)またはY軸(水平グラデーションの場合)ボタンをクリックします。カラーボックスをクリックして トップカラー、 グラデーションの上部または左側に表示する色を選択します。追加のストップを追加するには、 やめる すぐ下の箱 トップカラー、スライダーの前で2番目の色が始まる点を選択します。ストップを追加するには、スーツに従ってください。次に、 ボトムカラー。効果がプレビューされ、変更を加えるとコードが更新されます。

作成したグラデーションを保存する場合は、をクリックします プリセットを保存 ボタンとグラデーションが保存されます。コードをコピーして、CSSシートで使用できます。変更は必要ありません。
Mac App StoreからCSS Gradient Editorを入手する













コメント