誤って間違ったパスワードを入力した場合間違ったパスワードを入力した可能性があるので、サービスにログインするのはよくあることです。そのような状況下での通常の行動方針は、全体を削除してもう一度入力することです。一時的にパスワードを再表示できるブラウザ拡張機能がありますが、拡張機能やアドオンを含まないより迅速な解決策として、ブラウザの組み込みのWebインスペクタを使用できます。これはデスクトップブラウザでのみ機能します。デスクトップブラウザは強力で十分なWebインスペクタを備えているためです。入力するパスワードを表示できるように、ページのHTMLを少し変更するだけです。
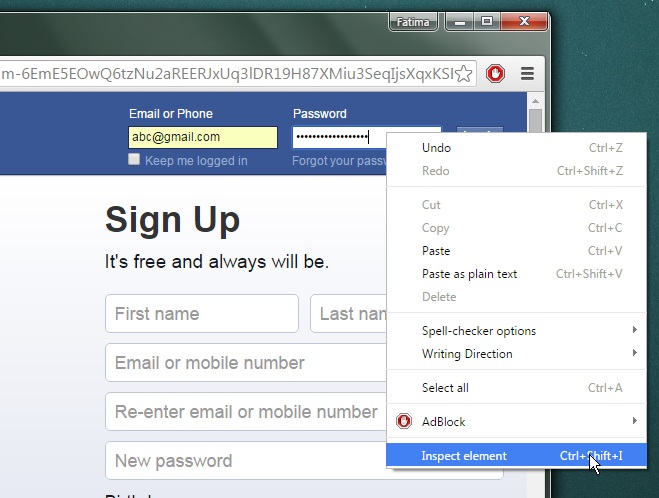
これはほとんどすべてのパスワードで機能するはずです田畑。 ChromeまたはFirefoxを使用している場合は、パスワードフィールド内を右クリックし、コンテキストメニューから[要素を検査]を選択します。オプションはブラウザによって異なる場合がありますが、必ずあるはずです。それが見つからない場合は、簡単なGoogle検索で、ウェブインスペクタツールを開く方法がわかります。

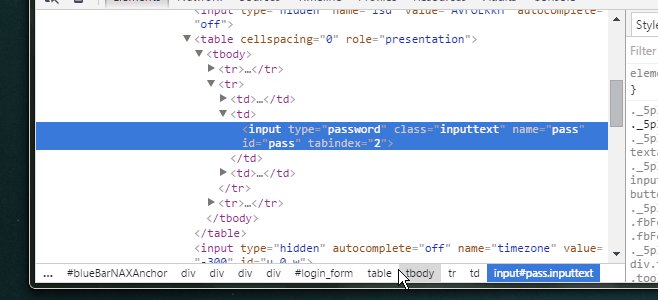
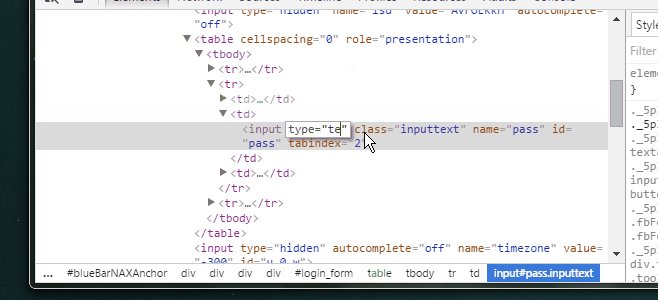
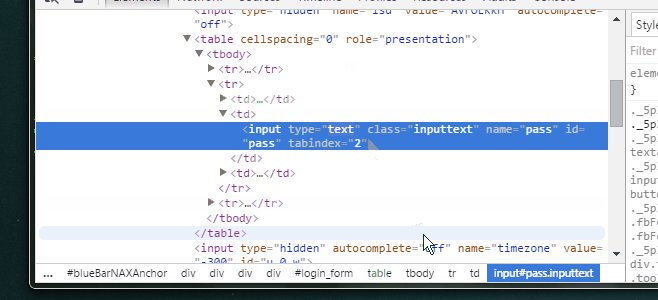
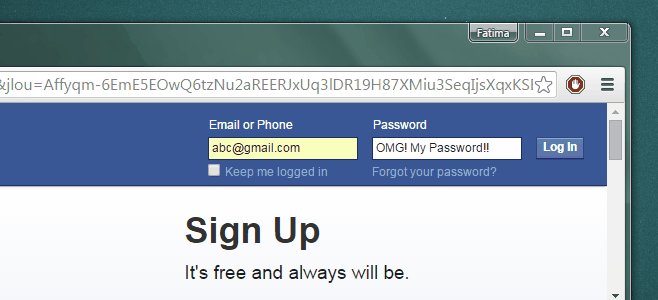
Webインスペクター内で、入力type =””を編集しますパスワードからテキストへのフィールド。 Enterキーを押すと、パスワードフィールドに入力したテキストが表示されます。マスクが解除されたらパスワードを入力し、完了したら[ログイン]をクリックできます。パスワードが正しければ、サービスにログインします。

変更は永続的なものではなく、変更したページのパスワードフィールドのみ。たとえば、Facebookにログインするときにパスワードフィールドのマスクを解除した場合、Twitterのパスワードフィールドのマスクは解除されません。













コメント