Facebook上での動画の大半は見ていますボリュームをミュートします。あなたはそれがあなたのデスクトップやスマートフォンアプリからだかどうか、あなたのタイムラインをスクロールすると、ビデオは自動的に再生ができますが、タップして、ビデオを開かない限り、ボリュームは再生されません。そこにすべてで、この中には害はありません、それはあなたがあなたのタイムラインで五十猫のビデオを見て、他の人の手を煩わせるからあなたを保持します。あなたが音でYouTubeの動画を埋め込むしたい場合、あなたはあなたがいることだけで行うことができますLabnolのアミットAgarwalさんによって書かれた小さなスクリプトを使用することができ、デフォルトではオフになって。ビデオは自動再生されますが、音声はミュートされます。あなたのウェブサイトを訪問し、ビデオを見るユーザーが手動で音量を上げなければならないでしょう。仕組みは次のとおりです。
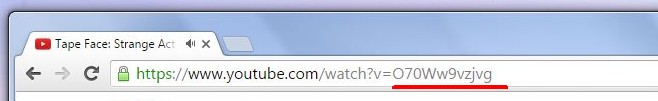
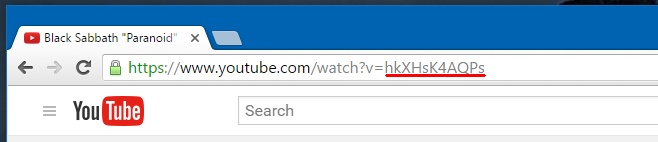
埋め込みにしたいYouTubeのビデオを訪問し、お使いのブラウザでURL /アドレスバーから動画のIDをメモします。それは正しい「https://www.youtube.com/watch?v=」の後に続くテキストの文字列です

ここでは、動画を埋め込む必要があるスクリプトです。単にあなただけコピーした動画IDと8行目の「YOUR_VIDEO_ID」を交換してください。
<div id="muteYouTubeVideoPlayer"></div>
<script async src="https://www.youtube.com/iframe_api"></script>
<script>
function onYouTubeIframeAPIReady() {
var player;
player = new YT.Player("muteYouTubeVideoPlayer", {
videoId: "YOUR_VIDEO_ID", // YouTube Video ID
width: 560, // Player width (in px)
height: 316, // Player height (in px)
playerVars: {
autoplay: 1, // Auto-play the video on load
controls: 1, // Show pause/play buttons in player
showinfo: 0, // Hide the video title
modestbranding: 1, // Hide the Youtube Logo
loop: 1, // Run the video in a loop
fs: 0, // Hide the full screen button
cc_load_policty: 0, // Hide closed captions
iv_load_policy: 3, // Hide the Video Annotations
autohide: 0 // Hide video controls when playing
},
events: {
onReady: function(e) {
e.target.mute();
}
}
});
}
// Written by @labnol
</script>
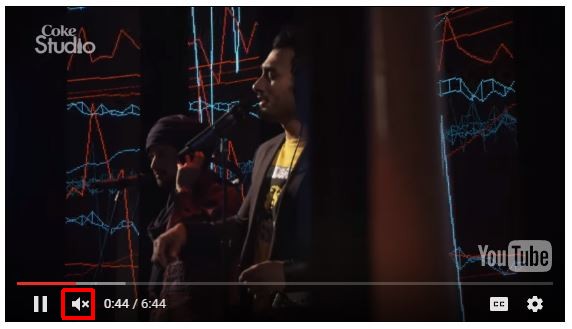
この埋め込みコードを使用すると、YouTubeビデオがミュートされます。これは、(下のスクリーンショット)どのように見えるかです。

これはすなわち、埋め込み埋め込むに制限がありますが、映像のほぼすべての他のタイプのために働くことができない動画に動作しないことを言及する必要があります。
ラブノール経由












コメント