Firefoxは色付きタイトルのサポートを追加しませんでしたWindows 10のバー。当初、Windows 10のタイトルバーには色がありませんでした。ユーザーは、機能がネイティブに追加されるまで、色付きのタイトルバーを表示するためにアプリとテーマを変更するUIに頼りました。 Firefoxが追加されると、Firefoxはこの機能を廃止することを選択します。欠点のハックは、userChrome.cssファイルを変更することですぐに開発されました。残念ながら、Firefox 40はこのファイルを削除し、ハックは廃止されました。実行しているブラウザのバージョンに関係なく、Firefoxで色付きのタイトルバーを取得する方法は次のとおりです。
Firefox 39以下
Firefox 40より古いものを実行している場合は、古いハックを使用できます。 Firefoxで色付きのタイトルバーを表示するには、userChrome.cssファイルを変更する必要があります。
約に行きます:サポートし、プロファイル行までスクロールします。 [フォルダを表示]をクリックします。開いたフォルダで、「Chrome」というフォルダを探します。このフォルダー内には、userChrome.cssファイルがあります。メモ帳で開きます。
ファイルの最後に次のコードを追加して保存します。
@-moz-document url(chrome://browser/content/browser.xul) {
@media (-moz-os-version: windows-win10) {
#main-window:not([customizing]){
-moz-appearance: -moz-win-glass !important;
background-color: transparent !important;
}
}
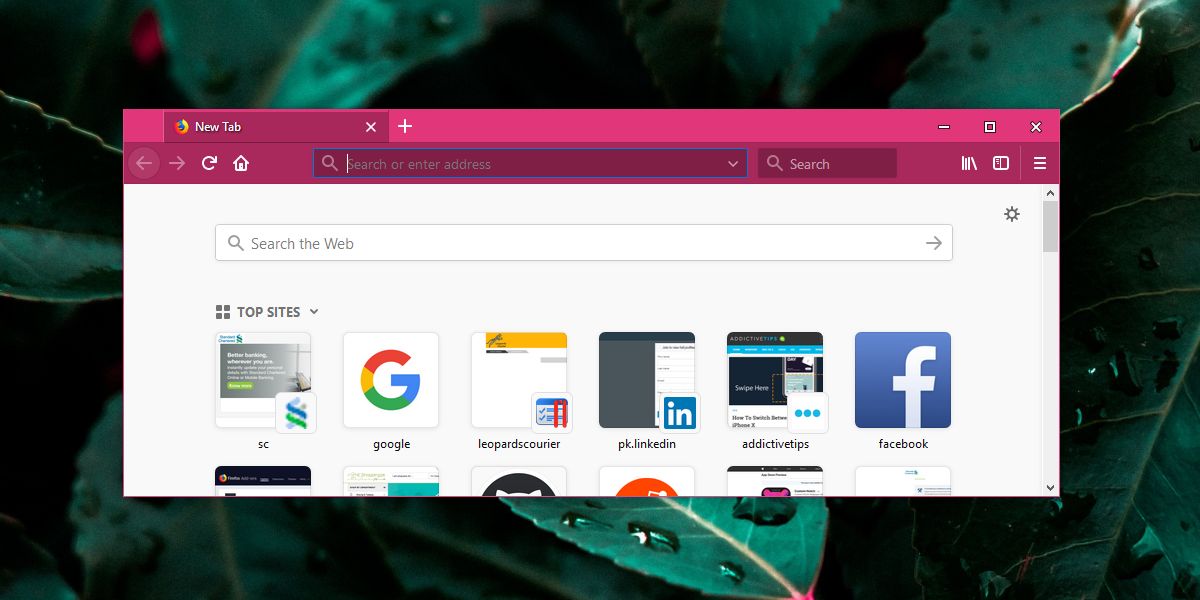
}ブラウザを再起動すると、Firefoxに色付きのタイトルバーが表示されます。
Firefox 40以降
userChromeを使用します。Firefox 40以降で削除されたcssファイルには、ブラウザのUIを変更する新しい方法が必要です。 Classic Theme Restorerアドオンをインストールします。アドオンのオプションに移動し、左側から[カスタムcssコード]タブを選択します。次のコードを貼り付けてください。Firefoxに色付きのタイトルバーが表示されます。
@-moz-document url(chrome://browser/content/browser.xul) {
@media (-moz-os-version: windows-win10) {
#main-window:not([customizing]){
-moz-appearance: -moz-win-glass !important;
background-color: transparent !important;
}
}
}
このハックには1つの欠点があります。しませんFirefox 57以降で動作します。 Mozillaは、Firefox 57のアドオンの動作を変更する予定です。その変更の過程で、このアドオンは廃止されます。おそらく、MozillaはFirefoxで色付きのタイトルバーのサポートを追加するでしょう。他に何もなければ、別のアドオンが開発されることになっています。
Firefox用のClassic Theme Restorerをインストールする













コメント