絵文字は、LionとiOS 6では、Appleはモバイルプラットフォームにネイティブサポートを追加し、さまざまな感情、イベント、日常的なアイテムを表すこれらのかわいい絵文字をサポートしました。いくつかのアプリの日常の絵文字では選択肢が限られているのに対し、絵文字にはオプションが豊富です。 クロモジ 表示できるChrome拡張機能です絵文字アイコンはどこで使用されていても使用できます。拡張機能はバックグラウンドで機能し、通常は絵文字アイコンの代わりに表示されるブロック文字を実際のアイコンに置き換え、ページ自体が読み込まれると同時に画像を読み込みます。 iOSで利用可能な絵文字のみを読み込むように拡張機能を制限し、商標や著作権などの記号の絵文字を除外できます。
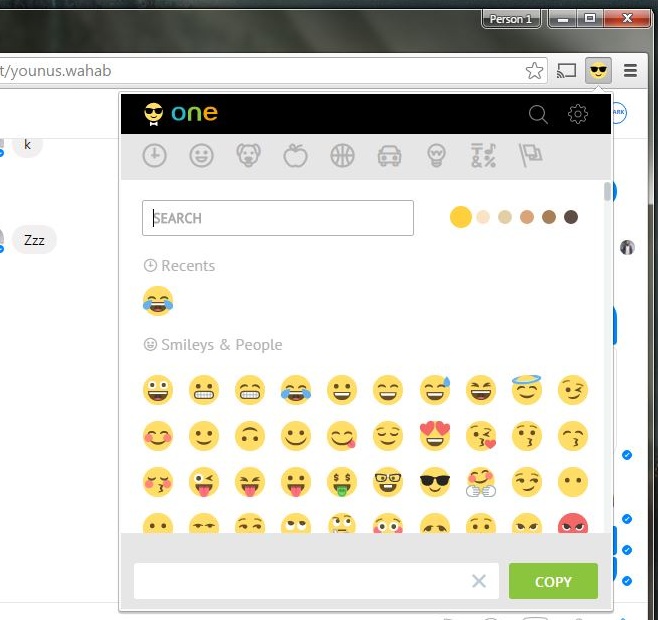
Chromojiをインストールし、1つ以上の絵文字が含まれていることがわかっているリンクを開きます。

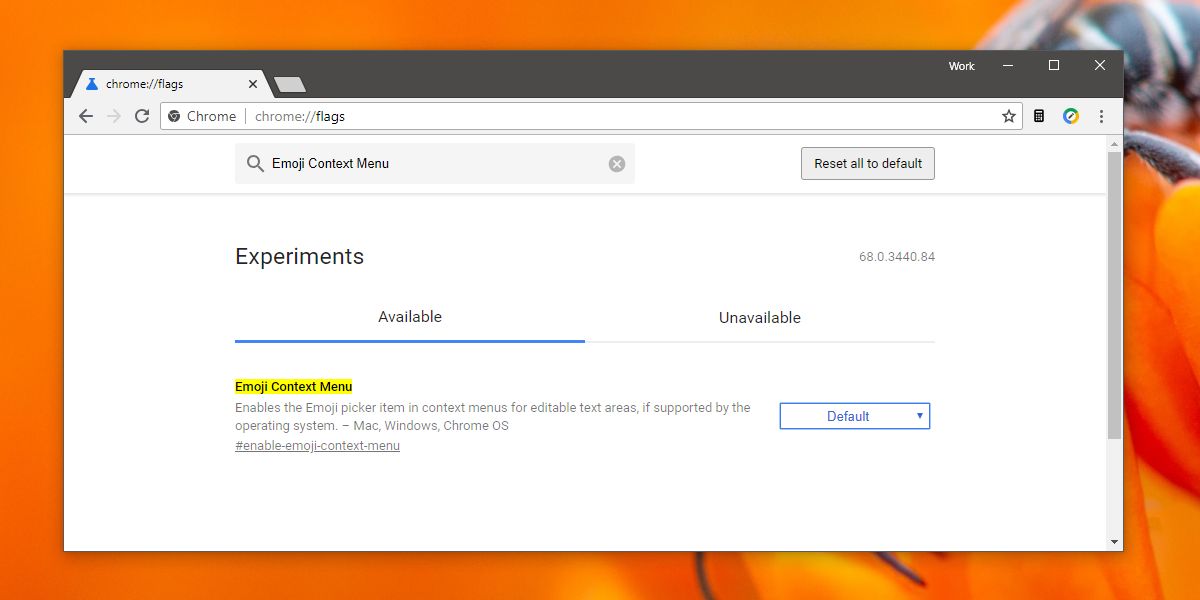
代わりに絵文字をすぐに見ることができますブロックアイコンの。 iOSでネイティブにレンダリングされる絵文字のみを表示するように拡張機能を制限するには、拡張機能の設定に移動し、[iOS互換性]オプションをオンにします。

Chromojiに欠けている唯一のものは能力ですこの機能は開発計画の一部ですが、これらの文字をテキストフィールドに入力します。 Twitterのウェブインターフェースを使用するのが好きで、iOSデバイスからツイートされた絵文字を見ることができないユーザーにとって、この拡張機能は大歓迎です。 OS Xを使用している場合、絵文字はMacでネイティブにサポートされているため、Chromojiをインストールする必要はありません。 Macでは、文字も入力できます。拡張子は不要です。
拡張機能は、あなたが絵文字に対してのみ機能します受け取ります。 :bowtie:のような絵文字コードをテキストフィールドに直接貼り付けると、拡張機能はそれを変換しません。これは、拡張機能または他の方法で絵文字入力サポートが追加されない限り、他の人が送信したもののみを表示できることを意味します。入力サポートを追加するのは十分に難しいかもしれません。現時点では、ChromojiはChromeにボタンを追加しませんが、入力機能を使用すると、拡張機能は多数の絵文字に対応する必要があります。 iOSのように整理しておくことは、おそらくより大きな挑戦になるでしょう。ユーザーがコードを入力し、拡張機能がそれを単純にレンダリングできれば実現可能かもしれませんが、コード自体を覚えることはそれ自体が課題になる可能性があります。
ChromeウェブストアからChromojiをインストールする













コメント