VineはビデオではInstagramと呼ばれていましたが、それはもう聞こえません。 インスタグラム それ自体が動画のInstagramになりました。 最新の更新後、Instagramでは15秒のビデオを録画し、フィルターを適用して、サービス自体、Facebook、Twitterなどで共有できます。当初Vineと同様に、Instagramはまだ埋め込みオプションを追加していません。彼らが作ったビデオを埋め込む非公式の方法を探しています。幸いなことに、それを行う方法があります。技術的な専門知識を必要としないため、プロセスは少し複雑です。 Instagramで共有されているすべての動画で機能します。ただし、共有に使用するリンクがあれば、簡単に入手できます。それでは、Instagramビデオを任意のWebページに埋め込むプロセスを説明しましょう。
始める前に、注意事項があります: 動画は著作権の対象となる可能性があります。ウェブサイトで動画を使用しても問題ないことを100%確信できない場合は、埋め込まないでください。非常に安全な方法は、所有者に自分の仕事を使用してもよいかどうかを尋ねることです。
ブラウザでビデオを開きます。 基本的なWebインスペクタツールを備えたブラウザであれば問題なく動作しますが、Firefoxには開発者ツールの優位性があると考えられます。ビデオを右クリックして、コンテキストメニューから[要素の検査]を選択します。

FirefoxのWebインスペクタには、ちょっとした検索機能がありますツールを使用することで、作業が簡単になります。検索ボタンをクリックし、「動画」と入力して「動画ID」タグを検索します。これにより、ソース、つまり動画のURLが表示されます。次のようになります。
<video id=".reactRoot[0].[0]_html5_api" class="vjs-tech" type="video/mp4" preload="none" src="http://distilleryvesper0-16.ak.instagram.com/5a3a1e4ada4411e28b3722000a1f99d9_101.mp4" poster="web/how-to-embed-instagram-videos-in-any-web-page_3.jpg" autoplay=""></video>
ここでは、srcとposterという2つの属性が重要です。これらの2つの属性で定義された両方のリンクをコピーし、便宜上、別々のタブで開きます。

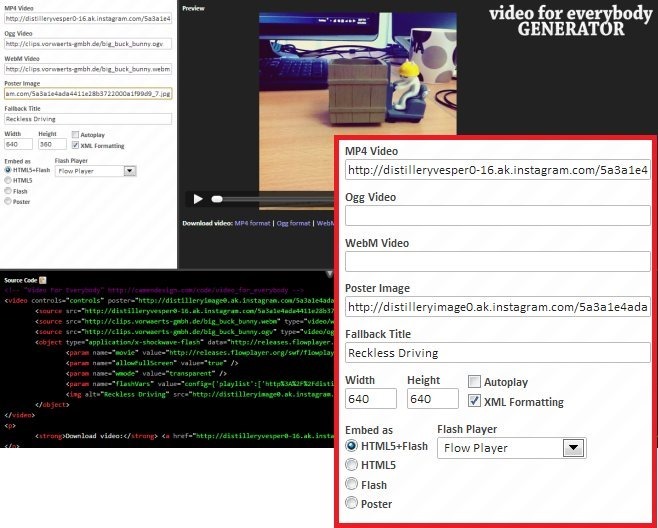
リンクができたので、必要なのはまとめて埋め込みコードを取得します。 Video for Everybody Generatorは、埋め込みコードの生成に使用できる無料のWebアプリです。 Webインスペクターからコピーした2つのリンクのうち、.mp4で終わるsrc属性のリンクはビデオ自体用です。そのリンクをブラウザに貼り付けると、ソースでビデオが開きます。 Video for Everybody Generatorの「MP4 Video」の下にこのリンクを貼り付けます。次に、2番目のリンク(「ポスター」属性からコピーされたリンク)を使用して、「ポスター画像」の下に貼り付けます。 Ogg Video and WebM Formatの下のリンクを削除します。
次に、どのタイプのビデオを選択する必要があります自動的に再生するか、クリックしたときにのみ再生するかを選択できます。ビデオをHTML5、Flash、またはその両方として埋め込むことができます。ビデオのサイズを640×640に設定し、Enterを押します。

すべて完了しました。埋め込みコードをコピーして、好きな場所で使用します。ビデオは次のようになります。
ビデオをダウンロード: MP4フォーマット
ご覧のとおり、ビデオも生成され、その下に配置されます。そうしたくない場合は、Video for Everybodyジェネレーターから提供された埋め込みコードの<p>タグと</ p>タグの間の部分を削除するだけです。
[経由 マッシャブル]













コメント