この初心者向けチュートリアルでは、Photoshopを使用してWebサイト用のきれいでスタイリッシュなボタンを作成する方法。それは非常にシンプルで、一度テクニックに慣れれば、無限の機能強化で異なるデザインを作成できます。すべてとは別に、ボタンは、Webサイト、バナー、チラシなどの多くの割り当てに使用できます。
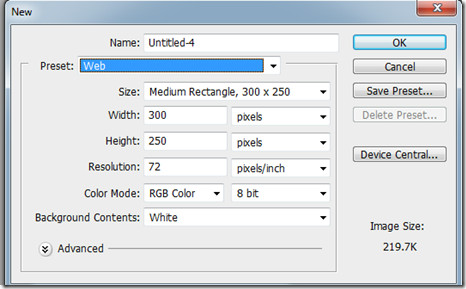
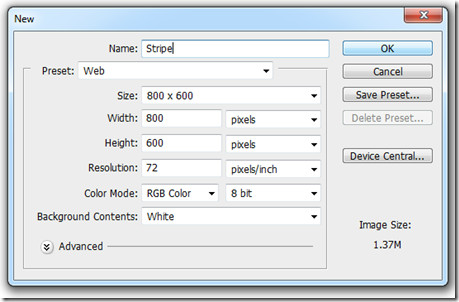
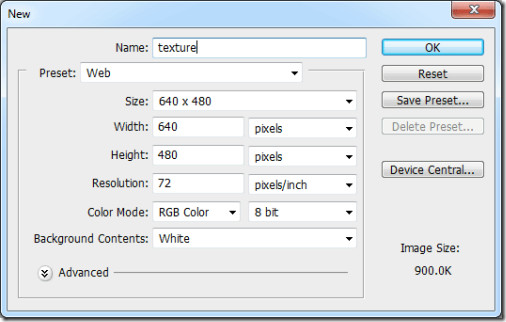
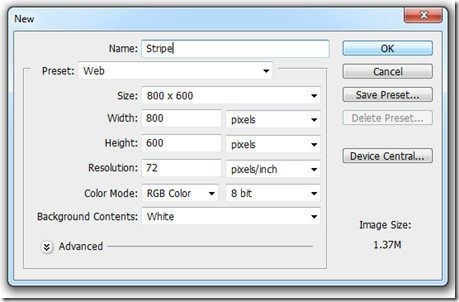
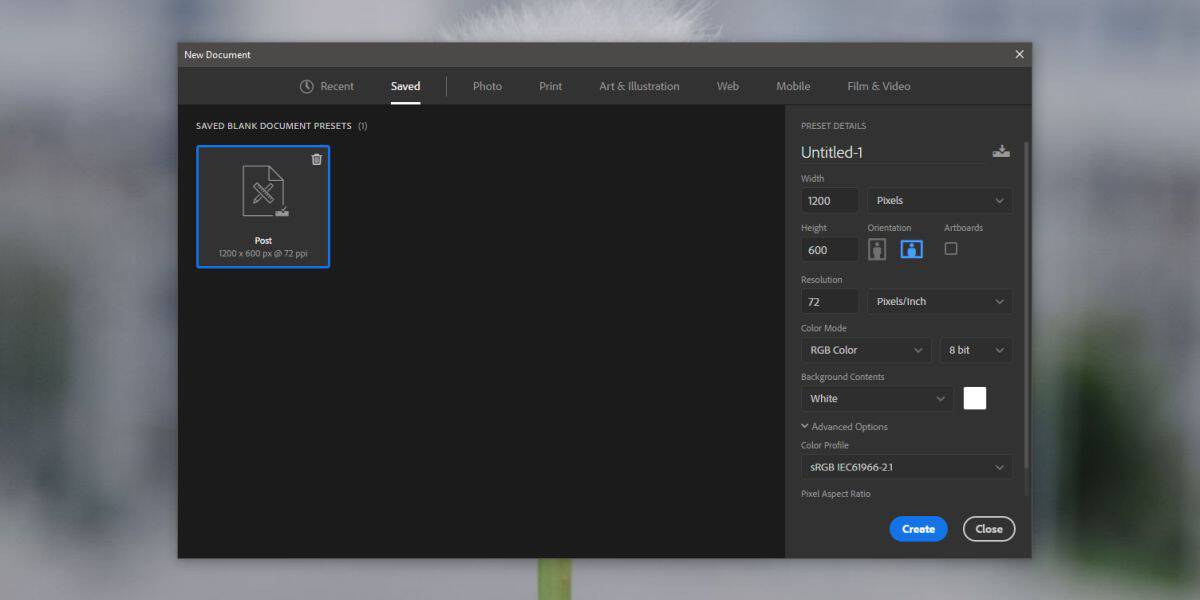
最初に新しいドキュメントを作成し、サイズを300 X 250にします。

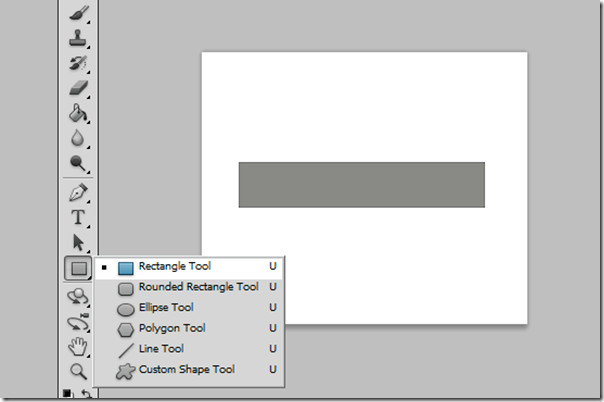
次に、長方形ツールを使用して長方形を作成し、色をグレーに設定します。現時点では色の選択は重要ではありません。後でいつでも変更できます。

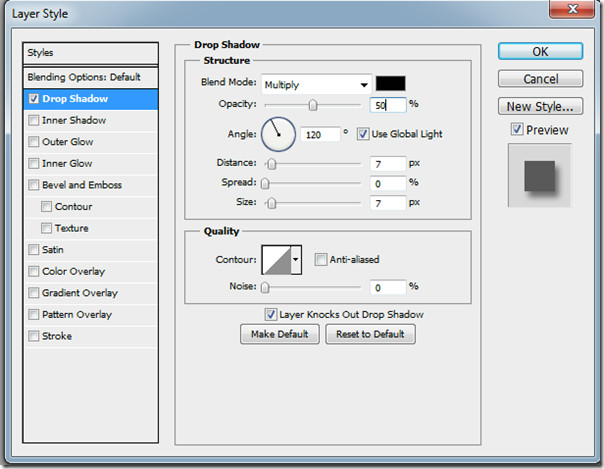
次に、ブレンドオプションを開き、不透明度が50%のドロップシャドウを追加します。残りはそのままにしておきます。

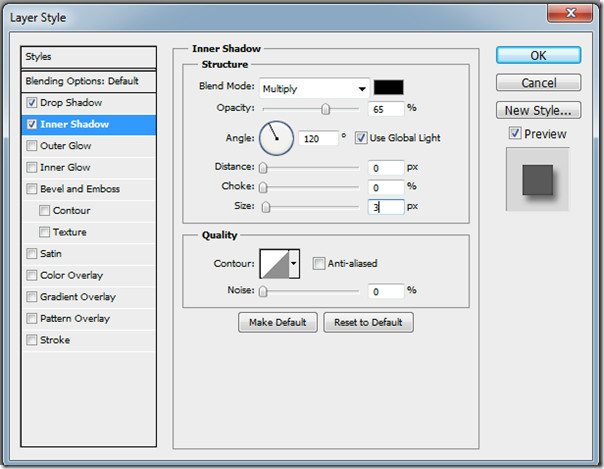
インナーシャドウの場合、不透明度は65%、距離とチョークは0、サイズは0に設定する必要があります。

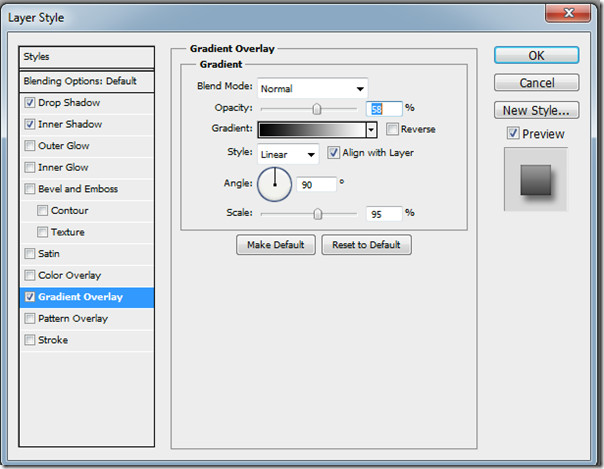
不透明度58%のグラデーションオーバーレイを追加し、95%に拡大縮小します。

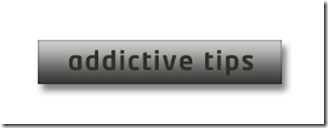
すべての設定を適用すると、長方形レイヤーまたはボタンは次のようになります。

次に、水平テキストを使用してテキストレイヤーを挿入しますツール、テキストを入力し、ボタンの中央に配置します。テキストの色は黒に設定されます。きちんとしたボタンが作成されました。ボタンの上部でテキストを変更して、さまざまなボタンを作成できます。

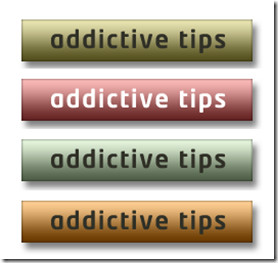
最後に、必要な感触を得るために、いつでもボタンの色を変更できます。

簡単じゃなかった?













コメント