プロのグラフィックを作成する場合設計、クライアントが本当に望んでいるものを示すことは難しいだけでなく、そもそも想像するのが難しいです。定義された色合いの範囲から色を選択すると、必要なすべての色合いと効果を含む必要がある最初のプロトタイプで作業しているとき、頭が麻痺します。設計プロジェクトに合った色や色合いを選ぶのが難しい場合は、 インスタントカラーピッカー おそらく必要なものです。 名前が示すように、それはあなたが探している正確なカラーシェードを見つけるのに役立つユニークなシェード抽出ツールを備えたカラーピッカーです。このアプリケーションは特にグラフィックデザイナー向けに作成されているため、Abode Photoshop、GIMPなどのグラフィック編集スイートでカラーシェードを見つけて抽出し、カラーコードを貼り付けるための6種類のカラーピッキングツールが含まれています。

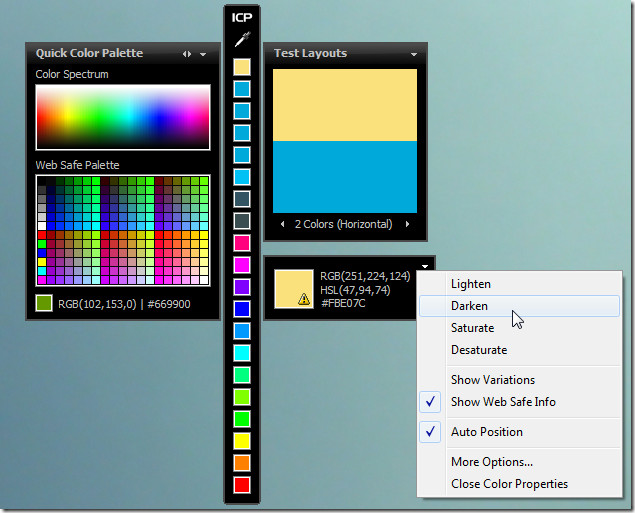
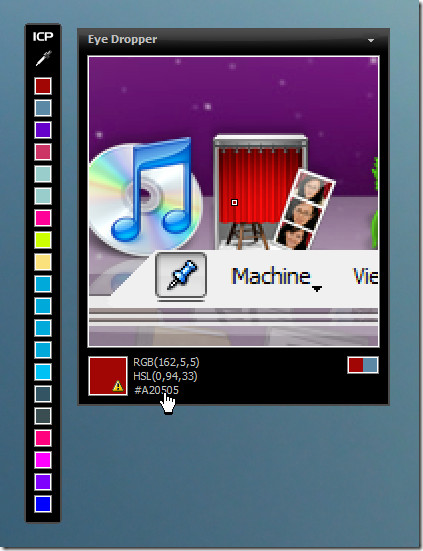
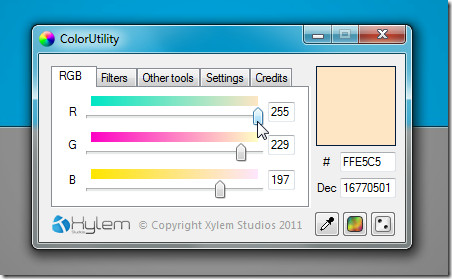
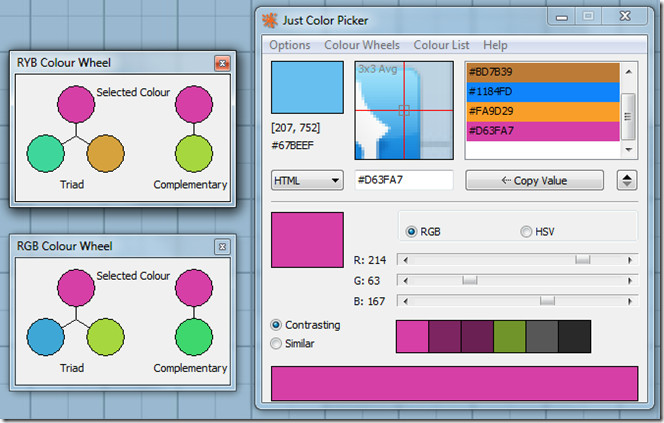
含まれているすべてのツールの中で、Eyeドロッパーは、画面から色を取得し、他のグラフィックアプリケーションで使用するカラーコードを保存する場合に非常に便利です。スポイトを使用すると、さまざまな色や色合いを探すために画面の任意の部分をサーフィンできます。他のカラーピッキングアプリとは異なり、アイドロッパーでは最大8倍までズームできますが、平均3×3および5×5ピクセルを取得できます。別の価値のあるツールはColor Testerです。これにより、グラフィックデザイナーはさまざまな色合いの組み合わせをテストして、それらが一緒に見えるかどうかを確認できます。 Color Testerは、色の組み合わせのテストに役立つだけでなく、さまざまな色のブレンドを作成して、デザインの任意の部分でそれらをチェックすることもできます。
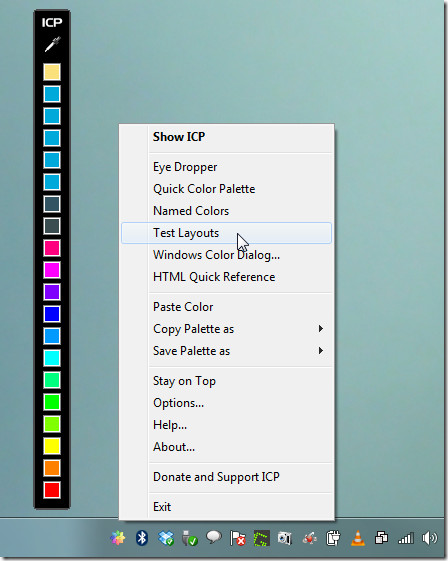
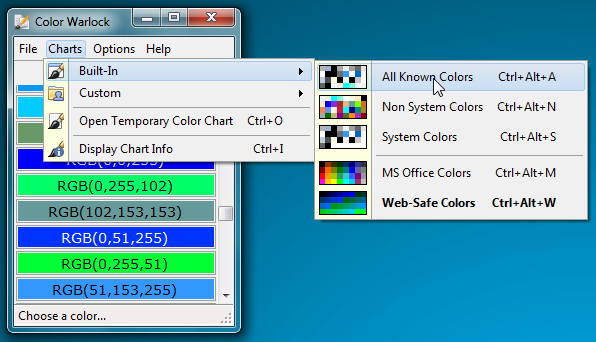
アプリケーションを起動すると、ICP(Instantカラーピッカー)メインカラーピッキングツールが画面に表示されます。ただし、システムトレイアイコンからメインICPツールペインと一緒に、提供されているすべてのカラーピッキングツールを開くことができます。

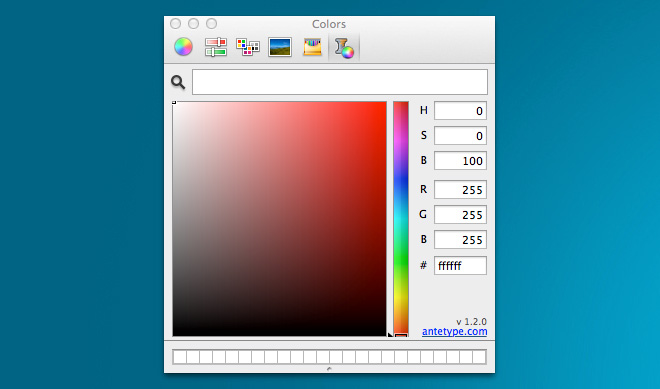
各色抽出ツールには、ツールペイン内からアクセスできる多数のカラーピッキングオプションがあります。

HTMLクイックリファレンスツールを使用すると、HTMLページのさまざまな部分にコード構造を追加するための基本的なHTML構造を表示およびコピーできます。たとえば、すばやく検索できます アクティブリンクコード、クリックして構造をコピーし、Web開発IDEに貼り付けます。

同様に、スポイトを使用して色を選択できます開いた画像または画面の任意の部分からマウスをホバーするだけで。まず、スポイトのメインウィンドウ内をクリックし、画面上の目的の場所にマウスを移動して色をキャプチャします。 CSSスタイルシートで色を使用する場合は、色コードをクリックしてWindowsクリップボードにコピーします。

インスタントカラーピッカーは、色をキャプチャ、抽出、および選択するための最も先進的なツールです。単純なコピーと貼り付けのオプションとHTML参照ツールを使用すると、HTMLページの設計がはるかに簡単になります。
インスタントカラーピッカーをダウンロードする













コメント