CSS를 다루는 것은 쉬운 일이지만,처리 할 요소가 너무 많은 동적 웹 사이트 또는 블로그를 만들면 개발자가 불일치를 해결하기가 매우 어려워집니다. 이러한 상황에서 웹 개발자는 이상을 찾기 위해 CSS 코드를 처음부터 즉시 실행하는 경향이 있습니다. 다수의 요소가있는 웹 사이트에는 막대한 CSS 파일이 있어야하므로 각 코드 줄을 면밀히 조사하기가 다소 어려울 수 있습니다. CSS 포스터 CSS 파일을 처리하는 웹 서비스입니다당신을 위해 더 쉽습니다. 간단한 플로우 차트보기 다이어그램에서 사용자 정의 CSS 파일을 맵핑하는 것 외에는 아무 것도 수행하지 않으므로 문제점을 쉽게 식별 할 수 있습니다. 다이어그램 링크를 다른 사용자와 공유하거나 로컬 위치에 저장하여 개발 팀과 공유 할 수 있습니다.
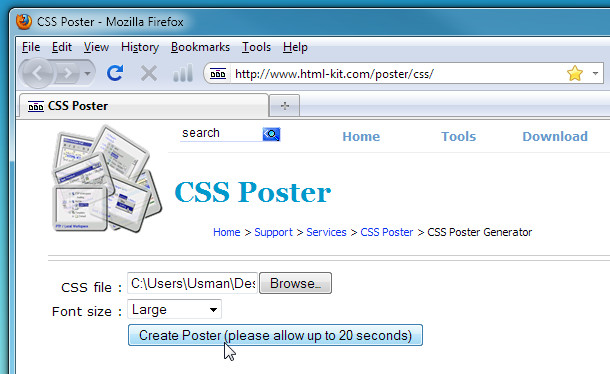
웹 사이트 기본 CSS 파일을 검토해야하는 경우 CSS 포스터 (게시물 하단에 제공된 링크)를 방문하여 CSS 파일을 업로드하십시오. 이제 글꼴 크기를 선택하고 포스터 만들기를 클릭하십시오.

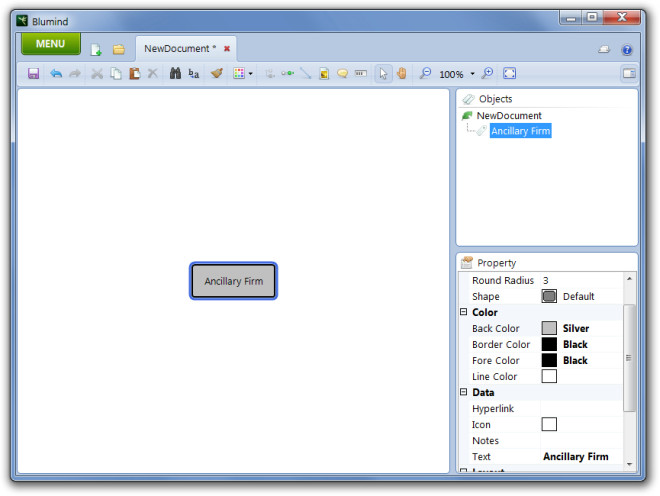
CSS 파일에 포함 된 클래스 수와 총 크기에 따라 시간이 걸립니다. 이미지 아래의 다운로드 링크를 클릭하여 다이어그램을 디스크에 저장하십시오.

위의 스크린 샷이 표시됩니다CSS 파일에 정의 된 스타일 클래스를 CSS 포스터 생성 다이어그램으로 변환 CSS 클래스의 내용이 종속 클래스를 참조하는 링크가있는 상자에 포함되어있어 각 스타일 클래스를 쉽게 검토 할 수 있습니다.
CSS 포스터 방문













코멘트