PageEdit 편집 할 수있는 강력한 WYSIWYG 편집기입니다Chrome의 모든 HTML 페이지에서 소스 편집 모드에서 구문 색상 강조 표시를 허용합니다. 확장 기능을 사용하면 웹 페이지를 쉽게 편집하고 브라우저에서 직접 볼 수 있습니다. PageEdit는 특히 웹 사이트를 테스트하거나 실험하려는 웹 개발자 및 디자이너에게 유용합니다. 확장 프로그램을 설치 한 후에는 웹 페이지를 탐색 할 때 URL 표시 줄 옆에있는 버튼을 클릭하면 다양한 옵션이있는 툴바가 페이지 상단에 추가됩니다. PageEdit은 또한 사용자에게 설정을 제공합니다. 피부 과 툴바 옵션. 피부는 다음과 같이 설정할 수 있습니다 기본적으로 Office 2003 또는 v2 드롭 다운 메뉴에서 툴바를 기본 또는 기본. 기본 도구 모음은 기본 도구 모음에 비해 편집 옵션이 더 적습니다.
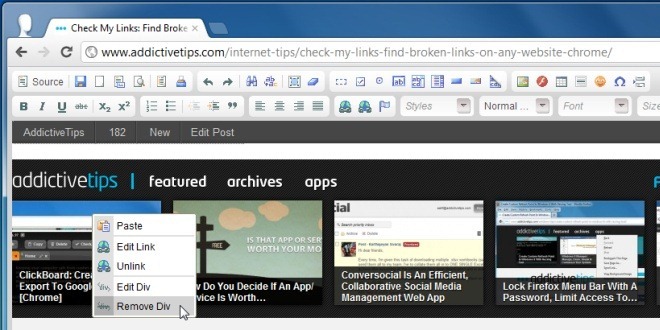
확장 프로그램을 설치 한 후툴바 옵션을 사용하려면 확장 프로그램의 아이콘 (메모장 및 연필)을 사용합니다. 모든 기능을 갖춘 툴바의 경우 상단 라인에는 추가 할 수있는 요소와 소스 코드를 볼 수있는 버튼이 있습니다. 두 번째 줄에는 텍스트 편집 버튼이 있습니다. 상단의 버튼 중 하나를 선택하거나 페이지의 기존 요소와 상호 작용하여 페이지 요소 편집을 시작할 수 있습니다. 웹 페이지에서 요소를 제거하려면 해당 요소를 선택하고 Delete 키를 사용하십시오. 텍스트, 헤더, 이미지 및 iFrame과 같은 요소를 모두 제거 및 / 또는 추가 할 수 있습니다.

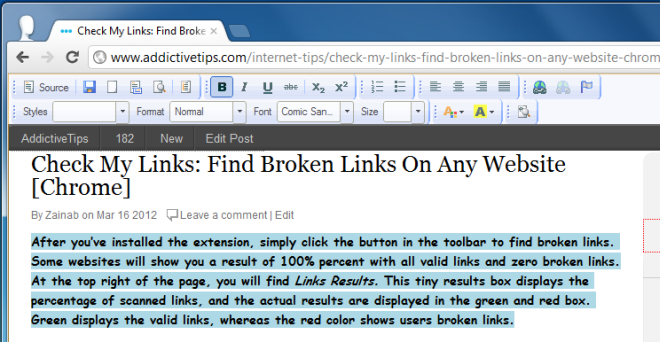
확장 프로그램의 설정을 변경하고 기본 도구 모음으로 전환하면 기본 편집 도구 만 계속 사용할 수 있습니다. 그런 다음 웹 페이지를 편집하고 동시에 변경 사항을 볼 수 있습니다.

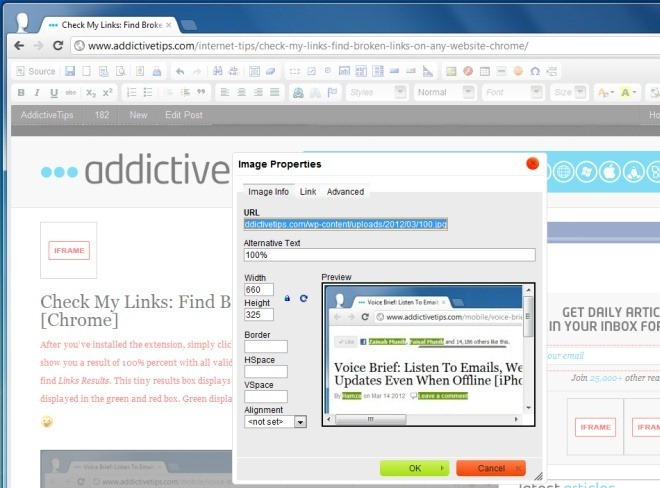
이미지를 마우스 오른쪽 버튼으로 클릭하고 이미지 속성 옵션을 선택하면 이미지가있는 페이지 위에 팝업이 나타납니다. 미리보기, URL, 너비, 높이 그리고 다른 옵션. 이 값을 편집하고 이미지 모양을 볼 수 있습니다.

모든 편집을 마쳤 으면 간단히 저장하기 툴바에서 버튼을 클릭하거나 인쇄 버튼을 눌러 사용자 정의 된 페이지를 인쇄하십시오. 그러면 다음 중 하나를 수행 할 수 있습니다. HTML 파일 저장 또는 페이지를 다운로드하십시오. 선호도에 따라 옵션을 선택하면 좋습니다.

변경하면 사라집니다.페이지를 다시로드하십시오. 페이지를 탐색하기 전에 저장하십시오. 이 확장은 글꼴 크기 나 이미지의 변화가 웹 사이트를 어떻게 만드는지 테스트하는 데 사용될 수 있으며 스크린 샷을 찍을 때 유용 할 수도 있습니다. 아래 링크에서 확장을 설치하고 직접 사용해보십시오.
Chrome 용 PageEdit 설치













코멘트