애플의 모바일 운영체제는 정확하지 않다사용자에게 많은 제어권을 제공 한 것으로 알려 지거나 칭찬받습니다. 실제로 벽이있는 정원으로 유명합니다. Apple은 사용자에게 옳다고 생각하는 것을 거의 시행하고 개인의 요구에 가장 잘 맞도록 조정할 수있는 많은 옵션을 제공하지 않습니다. 탈옥이 없으면 iOS는 Android와 비교할 때 상당히 제한된 사용자 정의를 제공합니다. 키보드를 교체하거나 다른 실행기로 전환하거나 앱 아이콘을 맞춤 설정할 수 없습니까? 예, 우리는 소릭의 수염을 방해하지 않고 앱 아이콘의 모양을 변경할 수있는 방법을 발견했습니다! 점프 후 확인하십시오.
사실, 두 가지 방법이 있습니다같은 목적을 달성하기 위해 따라갈 수 있습니다. 첫 번째 방법으로 만든 아이콘은 온라인 상태 일 때만 작동합니다. Safari를 사용하여 온라인으로 저장된 HTML 파일을 읽어 앱을 실행하기 때문입니다. 두 번째 방법으로 만든 아이콘은 인터넷 연결에 관계없이 잘 작동합니다. 장치.
기권: 테스트가 안전하게 작동하는지 테스트하는 동안이 가이드를 따라야합니다. 중독성 팁은 프로세스에서 장치 또는 데이터가 손상된 경우 책임을지지 않습니다.
사용자 정의 아이콘을위한 온라인 전용 방법
이 방법은 iFans 포럼 사용자가 제공합니다.댄서들. 매우 영리하지만 간단한 기술을 사용합니다.“왜 이것을 먼저 생각하지 않았습니까?” 본질적으로 앱의 사용자 정의 URL 체계에 대한 정보가 포함 된 책갈피 / 아이콘을 홈 화면에 저장합니다. 바로합시다.
요구 사항
- Dropbox 또는 웹 호스팅 계정과 같은 온라인 저장 서비스
- 앱 아이콘. 직접 디자인하거나“<앱 이름> 사용자 정의 iPhone 아이콘”을 검색하여 다른 사람의 작품을 볼 수 있습니다
- 일반 텍스트 편집기 (예 : 메모장. 작업에 워드 패드와 같은 서식있는 텍스트 편집기 나 MS Word와 같은 워드 프로세서를 사용하지 마십시오
명령
사용자 지정 앱 아이콘의 PNG 이미지 파일을 Dropbox의 공용 폴더에 업로드하십시오. 나중에 공개 URL을 저장하십시오.
![]()
메모장이나 다른 텍스트 편집기를 열고 다음 코드를 붙여 넣습니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <link rel="apple-touch-icon" href="CHANGETHIS" /> <head> <META http-equiv="refresh" content=".5; url=CHANGETHISTOO"> </head> <body> </body> </html>
Dropbox Public 폴더에 업로드 한 사용자 지정 앱 PNG 아이콘의 공용 URL로 세 번째 줄의 CHANGETHIS를 바꿉니다.
그런 다음 다섯 번째 줄에서 CHANGETHISTOO를 교체하십시오.앱의 URL 스킴에 handleOpenURL에서 앱의 URL 스킴을 검색 할 수 있습니다. 필자의 경우 Tweetbot을 시작하기위한 URL 체계는 tweetbot : //이므로 url =”tweetbot : //”이 필자의 결과입니다.
최종 텍스트 파일은 다음과 같아야합니다.
이것을 HTML 파일로 저장하십시오. 메모장 사용자는 파일> 다른 이름으로 저장을 클릭하고 .txt를 .html로 바꿀 수 있습니다. .html.txt로 저장하지 않도록하십시오. 그런 경우 계속 진행하기 전에 .txt 부분을 제거하십시오. 이 파일을 Dropbox의 공용 폴더에 업로드하십시오. 공개 링크를 복사하여 iPhone에 저장하십시오.
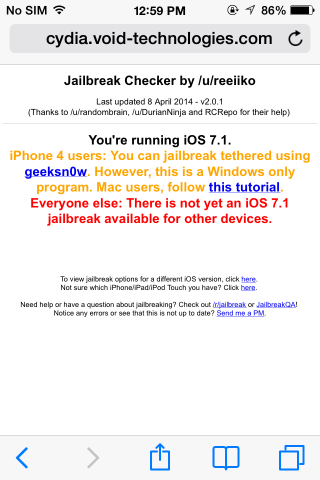
iPhone에 Dropbox 앱이 있다면그것을 시작하고 공용 폴더로 이동하십시오. 컴퓨터에서 방금 업로드 한 HTML 파일을 누릅니다. 왼쪽 하단에있는 공유 아이콘을 누르고 "클립 보드에 링크 복사"를 선택하십시오. Safari에서이 링크를 엽니 다. 다음과 같은 화면이 나타납니다.
다운로드를 누르면 앱이 시작됩니다. Safari로 돌아가서 공유 아이콘을 탭하고“홈 화면에 추가”를 선택하십시오. 좋은 이름을 지정하고 추가를 누릅니다.
그게 다야! Safari에서 HTML 파일의 내용을 읽은 후 아이콘을 탭하면 앱이 열립니다. 이 약간의 지연은 현재 처리해야 할 부분입니다. 이 방법에 관한 질문은 공식 스레드를 방문하십시오.
사용자 정의 아이콘에 대한 오프라인 / 온라인 방법
이 방법은 chickenmatt5에서 온 것입니다. iPhone 구성 유틸리티를 사용하여 사용자 정의 아이콘과 선택한 앱과 관련된 URL 체계가 포함 된 구성 프로파일을 만듭니다. 그런 다음 구성 프로파일을 iDevice에로드하고 설치하여 일반적인 아이콘을 사용자 정의 아이콘으로 교체하십시오. 방법은 다음과 같습니다.
요구 사항
- PC에 설치된 iPhone 구성 Utlity (Windows / Mac)
- 맞춤 앱 아이콘
- 파일을 iPhone으로 전송하기위한 Dropbox 또는 기타 서비스
명령
iPhone 구성 유틸리티를 실행하십시오. 왼쪽 열에서 '구성 프로필'을 클릭 한 다음 왼쪽 상단에서 '새로 만들기'를 클릭하십시오.
![]()
‘일반’아래의‘이름’및‘식별자’입력란에 내용을 추가 한 다음 왼쪽 열에서‘웹 클립’을 선택하고‘구성’을 클릭하십시오.
![]()
'라벨'에 아이콘 이름을 입력하십시오. URL의 경우 handleopenURL로 이동하여 앱을 검색하십시오. Tweetbot을 검색했을 때 트위트 봇, URL에‘tweetbot : //’(따옴표없이)를 추가합니다. 이미 사용 가능한 맞춤 앱 아이콘이 있다고 가정하면 '아이콘'제목에서 선택하십시오.
![]()
아이콘을 선택한 후에도 위의 검은 색 아이콘이 나타날 수 있습니다. 무시하고 계속하십시오.
왼쪽 상단에서 '내보내기'를 클릭하고 보안에서 '없음'을 선택한 다음 mobileconfig 파일을 원하는 위치로 내 보냅니다.
![]()
이제이 파일을 iPhone으로 전송해야합니다. 이를 위해 iPhone 구성 유틸리티 자체를 사용할 수 있습니다. iOS 기기를 연결하고 왼쪽 열에서 기기 이름을 클릭 한 다음 '구성 프로필'을 선택하고 방금 만든 웹 클립을 설치하십시오.
![]()
그러면 mobileconfig 파일이 iOS 기기로 오프로드됩니다. 기기에서 '설치'를 탭하여 설정합니다. iOS가 당신에게 던지는 경고에주의를 기울이지 마십시오.
이제 사용자 정의 앱 아이콘이홈 화면. 인터넷에 연결하지 않고 탭핑하면 오류 메시지가 잠깐 표시됩니다. 개발자에 따르면이 지연은 완전히 정상이며 앱은 계속 실행됩니다.
이 방법에 대한 추가 질문은 iFans의 공식 스레드를 방문하십시오.
이 안내서가 마음에 드시면 탈옥없이 투명한 홈 화면 아이콘을 만드는 방법에 대한 간단한 자습서를 참조하십시오.







코멘트