CSS는 웹 페이지 또는 앱의 방식을 결정하는 모든 것최종 사용자에게는 표시되지만 기본 시트를 작성하는 데 시간이 걸릴 수 있습니다. 아마도 효과를 추가하고 객체를 만들거나 간단한 그라디언트를 만들 수있는 많은 자동 CSS 코드 생성기를 찾을 수 있습니다. CSS 그라디언트 편집기 그라디언트를 만들 수있는 무료 Mac 앱입니다배경. 응용 프로그램은 간단한 GUI를 제공하여 그라디언트의 색상을 선택하고 최대 5 개의 정지 점을 추가하고 각 정지 점이 배치되는 위치를 선택할 수 있습니다. 그라디언트는 수직 또는 수 평일 수 있으며, 앱을 사용하면 사전 설정을 만들고 Chrome, Firefox, Safari, Internet Explorer 10, Opera, W3C 표준과 모두 호환되는 CSS 코드를 생성 할 수 있습니다. RGB, HSL 및 16 진 코드로 색상을 입력 할 수 있습니다.
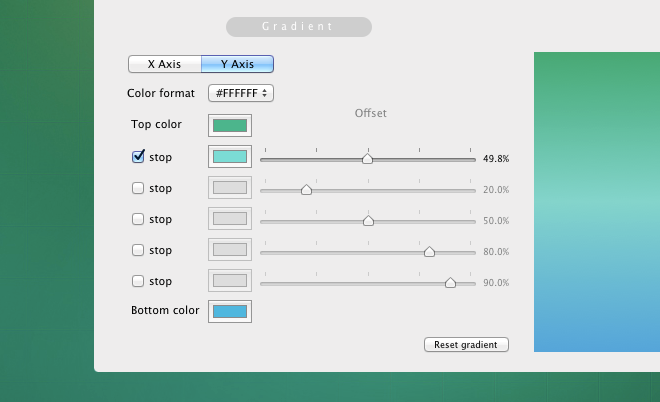
이 앱은 간단한 2 음영 그라디언트로로드됩니다. 하나의 창이 네 개의 섹션으로 나뉘어져 있으며, 오른쪽의 두 섹션은 코드를 표시하고 생성 할 때 그라디언트를 미리 봅니다. 왼쪽의 섹션에서 사전 설정을 추가하고 그라디언트를 만들거나 편집 할 수 있습니다.

당신은 대부분 왼쪽 아래에서 일할 것입니다부분. 만들려는 그라디언트 유형에 따라 X 축 (수직 그라디언트) 또는 Y 축 (수평 그라디언트) 단추를 클릭하십시오. 에 대한 색상 상자를 클릭하십시오 톱 컬러, 그래디언트의 맨 위 또는 왼쪽에 표시 할 색상을 선택하십시오. 추가 정지를 추가하려면 중지 바로 아래 상자 톱 컬러슬라이더를 앞쪽으로 움직여 두 번째 색상이 시작될 지점을 선택하십시오. 추가 정지를 추가하려면 소송을 따르십시오. 그런 다음 바닥색. 효과를 미리보고 변경하면 코드가 업데이트됩니다.

생성 한 그라디언트를 저장하려면 프리셋 저장 버튼과 그라디언트가 저장됩니다. 코드를 수정하지 않고도 CSS 시트에서 코드를 복사하여 사용할 수 있습니다.
Mac App Store에서 CSS 그라디언트 편집기 가져 오기













코멘트