HTML 편집기를 사용하면 매우 쉽게 만들 수 있습니다웹 페이지. 사용 가능한 도구를 사용하면 태그를 닫는 것을 잊지 않으며 의도하지 않은 위치에 실수로 속성을 적용하지 않습니다. WYSIWYG 편집기를 사용하면 웹 페이지를보다 쉽게 '디자인'할 수 있습니다. 즉, 최고의 HTML 편집기조차도 문제를 일으킬 수 있으며 기본적인 HTML 작동 방식을 이해하는 데 도움이됩니다. HTML 코드를 작성할 때 수행 할보다 복잡한 작업 중 하나는 테이블을 만드는 것입니다. HTML 편집기를 사용하더라도 스프레드 시트의 데이터를 자동 생성 된 테이블에 붙여 넣기가 원활하지 않을 수 있습니다. 만나다 타벨 라이저스프레드 시트 (Excel, Google 스프레드 시트, Calc 등)에서 데이터를 복사하여 붙여넣고 HTML 코드로 변환 할 수있는 간단한 유틸리티입니다.
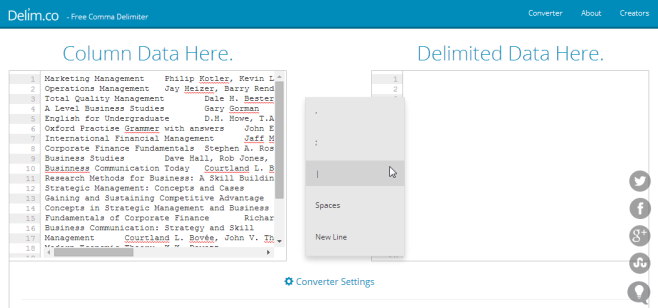
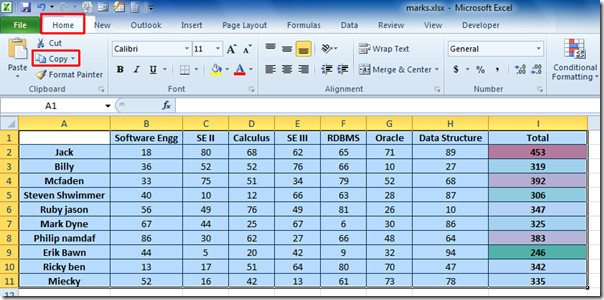
TABELIZER를 방문하여HTML 테이블에 넣을 스프레드 시트. 처음 붙여 넣을 때 나쁘고 순서가 잘못되어 보이지만 귀찮게하지 마십시오. 셀을 붙여 넣은 후 표의 글꼴 크기, 유형 및 헤더 색상을 선택하고 표를 클릭합니다.

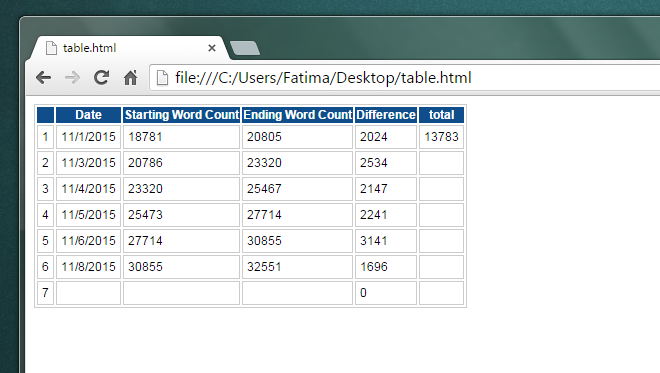
셀을 붙여 넣은 필드는 HTML 코드로 바뀌어 테이블을 가져 오기 위해 HTML 파일에 추가 할 수 있습니다. 우리의 모습은 다음과 같습니다. Google 스프레드 시트 파일에서 셀을 붙여 넣었습니다.

Tabelizer는 기본이므로 너무 많지 않습니다.디자인 옵션. 앱을 사용하여 기본 테이블 프레임을 얻을 수 있으며 HTML / CSS에 능숙하다면 직접 코드를 편집 할 수 있습니다. 또는 HTML 편집기에서 코드를 입력하고 해당 디자인 도구를 사용하여 테이블을 더보기 좋게 만들 수 있습니다.
TABELIZER 방문













코멘트