다른 이미지를 표시하도록 변경되는 이미지커서가 그 위에 있으면 롤오버 이미지라고합니다. 그들은 제품을 전시하거나 방문자들에게 더 쌍방향적인 컨텐츠를 만드는 멋진 방법입니다. 이러한 이미지는 마케팅 이메일뿐만 아니라 덜 환영받는 곳에서 널리 사용됩니다. 이미지는 CSS와 HTML로 생성되지만 이미지를 만드는 간단한 UI 기반 방법을 찾고 있다면, FreshInbox의 롤오버 도구 당신이 필요한 것입니다.
시작하기 전에 두 가지가 있는지 확인하십시오롤오버 이미지에 포함하려는 이미지. 두 이미지 중 하나는 커서가 그 위에 있지 않으면 나타나고 다른 하나는 커서가 이미지로 이동할 때 나타납니다. 이미지는 PNG 또는 JPG 형식 일 수 있습니다. 클라우드 드라이브 또는 Imgur와 같은 이미지 공유 서비스에 업로드 한 다음 FreshInbox의 롤오버 도구로 이동하십시오.
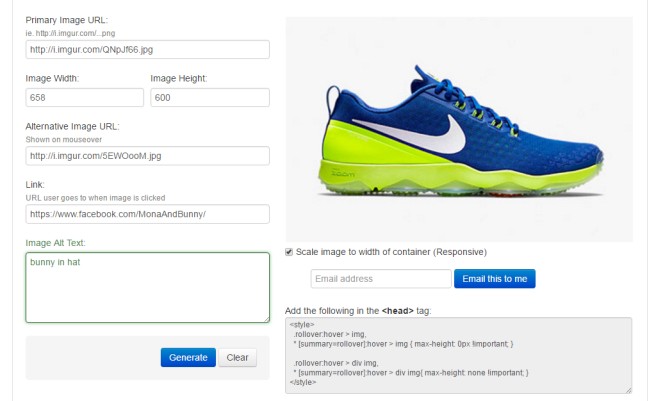
기본 이미지 URL에서마우스 커서가 이미지 위에 놓이지 않을 때 나타나는 이미지입니다. 이미지의 너비와 높이를 지정하고 대체 이미지 URL에서 커서를 이미지 위에 놓을 때 표시 될 이미지의 URL을 입력하십시오.

그런 다음 '링크'상자에 리디렉션 URL을 입력하십시오. 사용자가 롤오버 이미지를 클릭하면 여기에 입력 한 URL로 이동합니다. ALT 텍스트를 입력하고‘생성’을 클릭하십시오. 오른쪽에 이미지 미리보기가 표시되며 웹 사이트 나 이메일에 이미지를 추가하기위한 코드가 표시됩니다.
이미지가 반응하게하려면'컨테이너 너비로 이미지 크기 조정'옵션을 사용하지만 컨테이너 작업 방법을 알고있는 경우에만 가능합니다. 일반 롤오버 이미지의 경우 옵션을 선택하지 않은 상태로 둡니다. 이메일이나 웹 페이지에 코드를 삽입하려면 코드를 복사하여 태그를 붙여 넣습니다 (예 : 이메일 제목 및 웹 페이지 본문). 롤오버 이미지를 만드는 데 필요한 전부입니다.
FreshInbox의 롤오버 도구 방문













코멘트