YouTube 비디오를 포함시키는 것은 매우 쉽습니다. 비디오 하단의 공유 옵션은 비디오를 웹 사이트에 포함시키는 데 필요한 HTML 코드를 제공합니다. YouTube에는 몇 가지 공유 옵션이 있지만 모두 동영상을 공유하기위한 것입니다. YouTube는 모든 비디오 호스팅 웹 사이트를 고려할 때 이치에 맞습니다. 즉, YouTube의 많은 콘텐츠는 일반 오디오입니다. 많은 비디오는 모두 '비디오'부분을 채우기 위해 관련이없는 이미지가 포함 된 오디오입니다. 유감스럽게도 YouTube에서는 동영상의 오디오 만 공유하거나 삽입 할 수 없습니다. 비디오도 포함시켜야합니다. YouTube에서 제공하는 공식 공유 및 퍼가기 옵션을 무시하고 싶다면 비디오의 오디오 만 포함하는 간단한 방법이 있습니다. 이 솔루션은 Amit Agarwal에서 수정할 수있는 약간의 코드 형태로 제공됩니다. 그가 Github에서 제공 한 YouTube Javascript API에 의존합니다. 작동 방식은 다음과 같습니다.
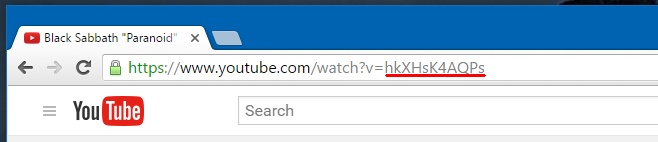
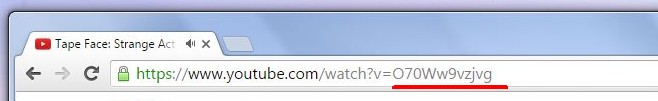
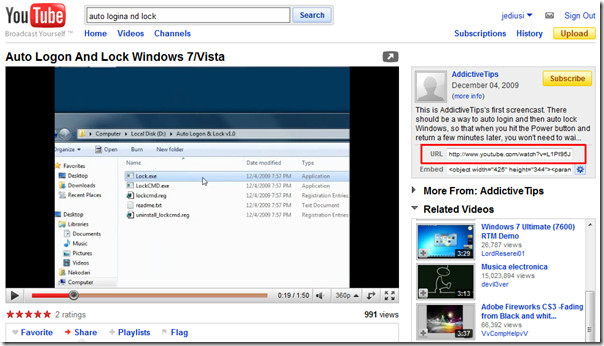
1 단계: 오디오를 포함 할 비디오를 찾으십시오. 동영상의‘ID’를 기록해 두십시오. ID는‘v =’부분 다음에 동영상 URL에 표시되며 아래 스크린 샷에서 강조 표시됩니다.

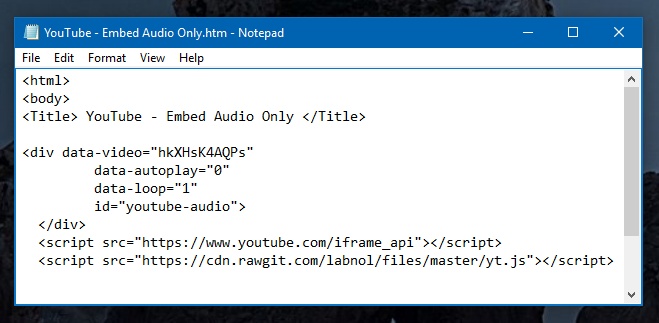
2 단계: 웹 사이트의 HTML 코드에 다음 스 니펫을 추가하고‘VIDEO_ID’부분을 이전 단계에서 복사 한 비디오 ID로 바꿉니다.
div data-video="VIDEO_ID" data-autoplay="0" data-loop="1" id="youtube-audio"> </div> <script src="https://www.youtube.com/iframe_api"></script> <script src="https://cdn.rawgit.com/labnol/files/master/yt.js"></script>
이것이 다음과 같아야합니다.

오디오가 자동으로 재생되지 않습니다. 재생 버튼을 클릭하여 재생을 시작해야합니다. 코드를 약간 수정하여 자동으로 재생하고 반복하도록 할 수 있습니다. 자동 재생을하려면 'data-autoplay'값을 1로 설정하십시오. 루프에서 오디오를 재생하려면 'data-loop'을 1로 설정하십시오.이 코드를 자신의 웹 사이트에서 사용하려는 경우 많은 트래픽을 예상하려면 자체 서버에서 스크립트를 호스팅하는 것이 가장 좋습니다. 아래 링크에서 스크립트를 얻을 수 있습니다.
디지털 영감을 통해












코멘트