덩굴은 비디오 용 인스 타 그램 (Instagram)으로 불렸지만 더 이상들을 수 없습니다. 인스 타 그램 자체는 이제 비디오의 인스 타 그램입니다. Instagram은 최신 업데이트 후 15 초 분량의 비디오를 녹화하고, 필터를 적용하고, 서비스 자체, Facebook 및 Twitter 등에서 공유 할 수 있습니다. 초기에 Vine과 마찬가지로 Instagram은 아직 내장 옵션을 추가하지 않았으며 사용자는 비공식적 인 방법으로 자신이 만든 동영상을 퍼갈 방법을 찾고 있습니다. 다행히도 그렇게 할 수있는 방법이 있습니다. 기술적 인 전문 지식이 필요하지 않으므로 프로세스가 약간 복잡합니다. 공유하는 데 사용되는 링크가 있고 쉽게 얻을 수 있다면 Instagram에서 공유되는 모든 비디오에 적용됩니다. Instagram 비디오를 모든 웹 페이지에 포함시키는 과정을 안내합니다.
시작하기 전에주의 사항 : 동영상에 저작권이있을 수 있으며 웹 사이트에서 동영상을 사용해도 괜찮다는 것을 100 % 확신하지 않는 한 동영상을 포함하지 마세요. 매우 안전한 경로는 소유자에게 작업을 사용해도 괜찮은지를 물어 보는 것입니다.
브라우저에서 비디오를 엽니 다. Firefox가 개발자 도구와 함께 우위에 있다고 생각하지만 기본 웹 검사기 도구가있는 모든 브라우저는 정상적으로 작동합니다. 동영상을 마우스 오른쪽 버튼으로 클릭하고 상황에 맞는 메뉴에서 '요소 검사'를 선택하십시오.

Firefox의 웹 인스펙터는 깔끔한 검색을 제공합니다도구를 사용하면 더 쉽게 작업 할 수 있습니다. 검색 버튼을 클릭하고‘동영상’을 입력하여‘동영상 ID’태그를 검색하면 소스, 즉 동영상 URL이 표시됩니다. 다음과 같아야합니다.
<video id=".reactRoot[0].[0]_html5_api" class="vjs-tech" type="video/mp4" preload="none" src="http://distilleryvesper0-16.ak.instagram.com/5a3a1e4ada4411e28b3722000a1f99d9_101.mp4" poster="web/how-to-embed-instagram-videos-in-any-web-page_3.jpg" autoplay=""></video>
여기서 src와 poster라는 두 가지 속성이 중요합니다. 이 두 속성에 정의 된 두 링크를 모두 복사하고 편의를 위해 별도의 탭에서 엽니 다.

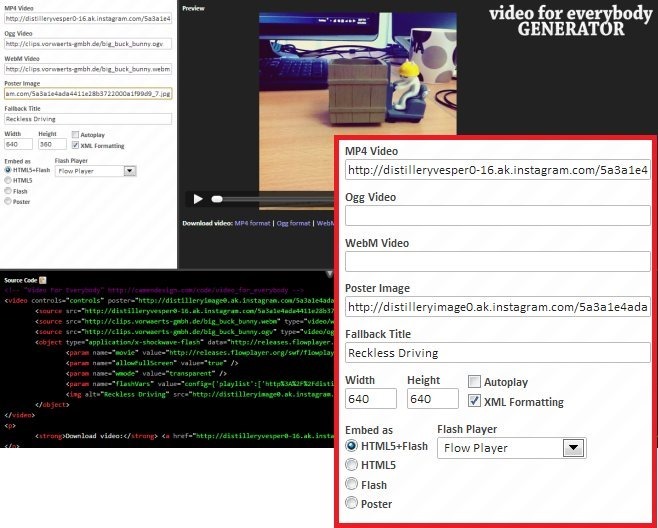
이제 링크가 생겼으니 필요한 것은그것을 모두 모으고 내장 코드를 얻으십시오. Video for Everybody Generator는 포함 코드를 생성하는 데 사용할 수있는 무료 웹 앱입니다. 웹 관리자에서 복사 한 두 개의 링크 중 .mp4로 끝나는 src 속성에있는 링크는 비디오 자체를위한 것입니다. 해당 링크를 브라우저에 붙여 넣으면 소스에서 비디오가 열립니다. 이 링크를 Everybody Generator 용 비디오의‘MP4 비디오’에 붙여 넣으십시오. 그런 다음 두 번째 링크 ( '포스터'속성에서 복사 한 링크)를 가져 와서 '포스터 이미지'에 붙여 넣습니다. Ogg Video 및 WebM Format 아래의 링크를 삭제하십시오.
이제 어떤 유형의 비디오를 선택해야합니다원하는 경우와 자동으로 재생할 것인지 또는 클릭 할 때만 사용할 수 있습니다. 비디오를 HTML5, Flash 또는 둘 다로 포함 할 수 있습니다. 비디오의 크기를 640 × 640으로 설정하고 Enter를 누르십시오.

모두 끝났습니다. 임베드 코드를 복사하여 원하는 곳에서 사용하십시오. 비디오는 다음과 같습니다.
비디오 다운로드 : MP4 형식
보시다시피 직접 다운로드 링크는비디오도 생성되어 그 아래에 배치됩니다. 원하지 않으면 Video for Everybody 생성기에서 제공 한 소스 코드에서 <p>와 </ p> 태그 사이의 부분을 제거하면됩니다.
[통하다 으깨는]













코멘트