Chrome은 개발자 도구에 그리 크지 않으며이것이 Firefox가 대부분의 개발자에게 인기있는 브라우저 인 이유 중 하나입니다. 그러나 Chrome을 사용하는 사람들에게는 이와 관련하여 도움이되는 확장 프로그램이 많이 있습니다. 반응 형 검사기 Chrome 확장 프로그램으로반응 형 디자인 Mozilla가 Firefox 15에서 도입 한 뷰. 반응 형 인스펙터는 하나의 도구입니다. 웹 사이트에 최적화 된 화면 크기를 보여 주며 팝업과 다른 화면으로 빠르게 전환 할 수 있습니다. 또한 웹 페이지의 스크린 샷을 해당 크기 중 하나로 조정할 수 있습니다. 특정 화면 크기에 맞게 이미 최적화 된 웹 사이트의 경우이를 담당하는 CSS 코드를 볼 수 있으므로 반응 형 디자인 개발자에게도 유용한 학습 도구입니다.
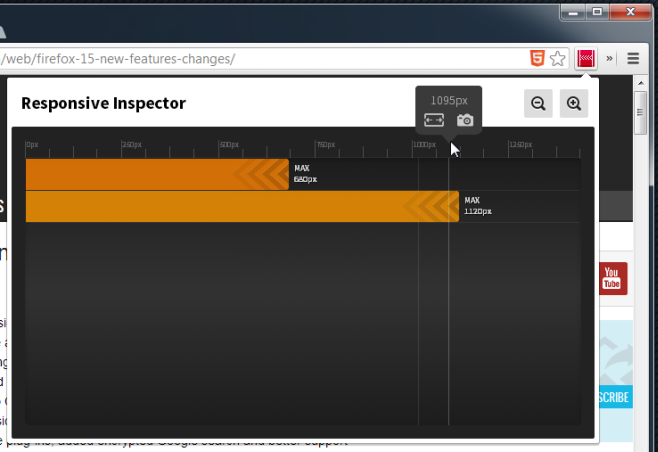
반응 형 검사기 옆에 사각형 버튼 추가팝업을 여는 URL 표시 줄 확장 프로그램은 현재로드 된 웹 사이트가 비아를 통해 최적화 된 모든 화면 크기를 보여줍니다. 화면 크기는 각 막대의 끝에 기록되며 상단의 픽셀 스케일은 다른 화면 크기를 보여줍니다. 스케일 위로 마우스를 움직이면 각 캘리브레이션 라인에 대해 화면 크기를 나타내는 팝업이 나타납니다. 동일한 팝업에는 크기 조정 버튼과 카메라 버튼이 있습니다. 전자를 클릭하면 자동으로 브라우저 창의 크기가 해당 너비로 조정됩니다. 그런 다음 원하는 경우 카메라 버튼을 클릭하여 스크린 샷을 찍을 수 있습니다. 스크린 샷은 로컬 드라이브에 저장하거나 Behance.net에 업로드 할 수 있습니다. 더 미세한 픽셀 스케일이 필요하다고 생각되면 확대 버튼을 클릭하여 확대하십시오.

보기 옵션을 코딩하는 데 사용 된 CSS를 보려면웹 사이트가 최적화 된 화면 크기를 나타내는 막대 중 하나를 마우스로 가리키면 끝에 {} 버튼이 표시됩니다. 클릭하면 CSS 코드를 새 탭에서 볼 수 있습니다. 코드는 직접 편집 할 수 없지만 코드를 복사하거나 검사 도구를 사용하여 변경할 수 있습니다. Responsive Inspector는 Firefox의 Responsive Design View를 상당히 잘 모방합니다. 실제로 확장이 도구 위의 컷이라고 말하는 것은 잘못된 일이 아닙니다. Firefox가 화면 크기 사전 설정을 제공하는 경우, Responsive Inspector는 전체 규모와 많은 자유를 제공하며 스크린 샷 도구가 있습니다. 사전 설정은 반응 형 검사기를 훨씬 더 유용하게 만들고 추가해야합니다. 그것들이 없더라도 확장은 예외적으로 잘 작동합니다.
Chrome 웹 스토어에서 반응 형 검사기 설치













코멘트