상용 구성 요소를 사용하는 것이 최고 중 하나입니다애플리케이션 개발 프로젝트에 민첩한 소프트웨어 개발 기술을 적용하는 방법 응용 프로그램에서 원하는 기능과 다소 유사한 기능을 수행하는 모듈에 액세스 할 때는 응용 프로그램 모듈을 처음부터 코딩하지 않는 것이 좋습니다. 코드 스 니펫은 다양한 방법으로 응용 프로그램 개발을 향상시킵니다. 일부 기본 기능을 수행하는 코드 스 니펫을 작성하여 필요한 기능을 포함하기 위해 필요한 애플리케이션 모듈로 쉽게 가져올 수 있습니다. Notepad ++를 사용하여 응용 프로그램 / 웹 개발 프로젝트의 소스 파일을 만들고 편집하는 경우 짧은 발췌 가장 일반적으로 사용되는 코드 스 니펫을 빠르게 삽입하는 데 도움이 될 수 있습니다.
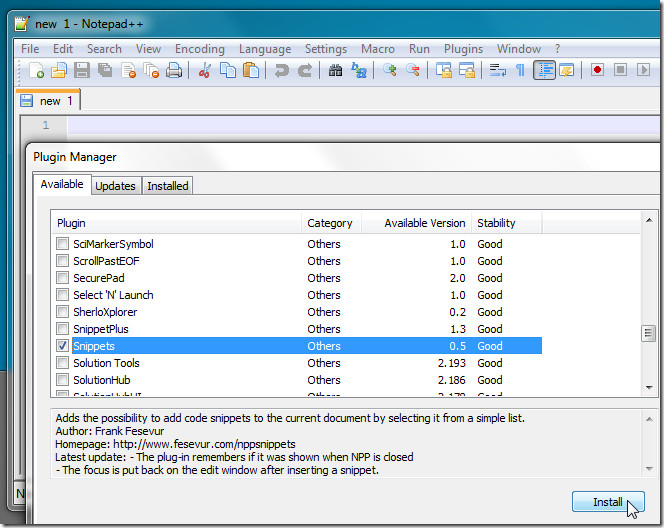
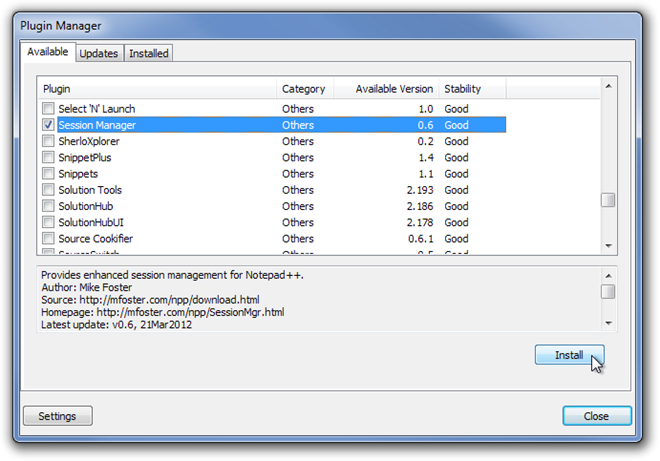
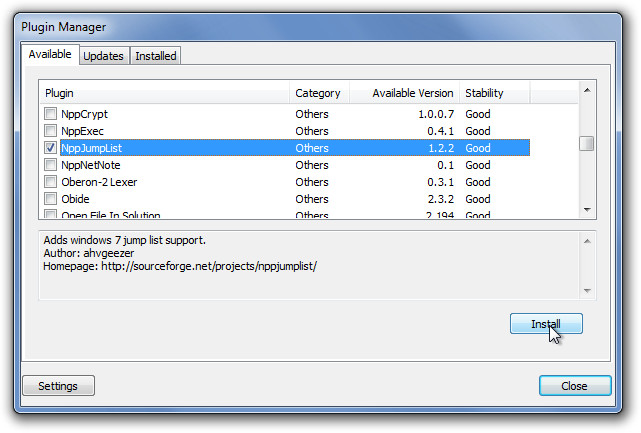
스 니펫은 Notepad ++의 추가 기능입니다.HTML Strict, XHTML Transitional, XHTML Frameset, MathML, SVG 등, CSS 태그, CSS 태그 및 값, HTML 문자, HTML 태그 및 그리스어 문자를 포함한 W3C (World Wide Web Consortium) 독 타입에 대한 스 니펫이 포함됩니다. Notepad ++ 기본 플러그인 관리자에서 Snippets 플러그인을 설치하거나 Snippets 플러그인 DLL을 이동하고 NppSnippets.sqlite 메모장 ++ 플러그인 및 플러그인 / 구성 폴더에 각각 파일.

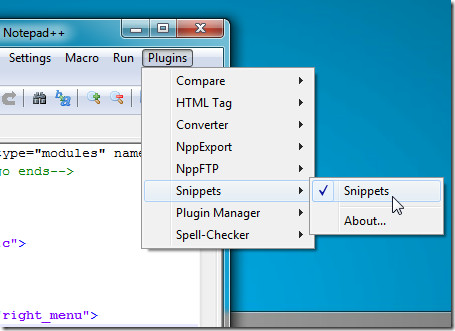
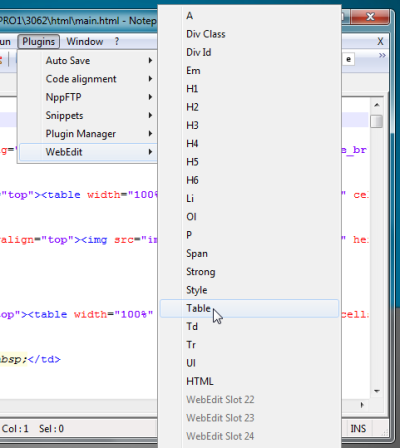
스 니펫을 설치하면 다음을 수행 할 필요가 없습니다.예를 들어, 위첨자, 정도, 통화 값, 합자 같은 HTML 특수 문자를 수동으로 삽입하거나 HTML 페이지를 만드는 동안 순서가없는 목록 (<ul>), 양식 단추, 제출, 텍스트 영역, ASP 및 JavaScript 스크립트와 같은 HTML 태그를 지정하십시오. 플러그인 –> 스 니펫 메뉴에서이를 활성화하여 HTML 문서에 코드 스 니펫을 빠르게 추가하십시오.

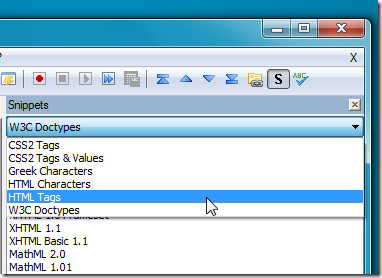
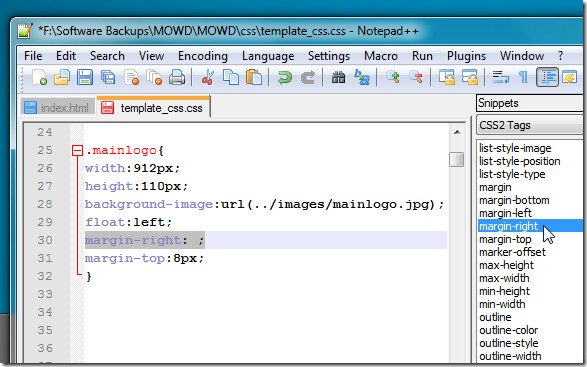
스 니펫 창 상단에는 CSS2 태그 및 값, HTML 태그 및 문자, W3C DocTypes 등 스 니펫 카테고리 간을 전환 할 수있는 드롭 다운 메뉴가 있습니다.

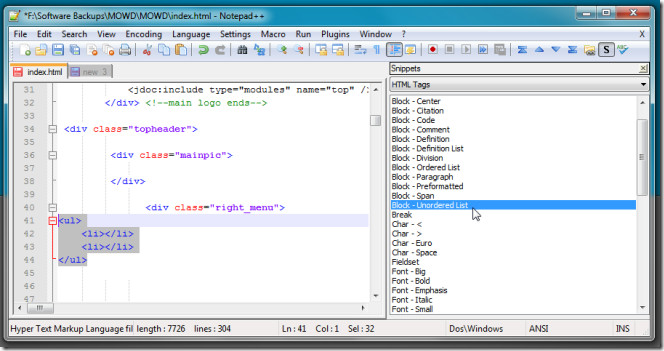
코드 조각을 삽입하려는 경우현재 문서에서 스 니펫을 삽입 할 위치에 삽입 커서를 놓고 스 니펫 카테고리를 선택한 다음 카테고리 목록에서 스 니펫을 선택하십시오. 문서에 코드 스 니펫을 즉시 추가합니다. 아래 스크린 샷에서 HTML 태그 스 니펫 라이브러리에서 가져온 정렬되지 않은 목록 HTML 태그 구조를 볼 수 있습니다.

마찬가지로, 필요한 스타일에 대한 코드를 수동으로 입력하지 않고도 CSS 태그 및 CSS 태그 및 값 범주에서 HTML 스타일 시트 문서에 CSS 스타일을 추가 할 수 있습니다.

Snippets는 모든 버전의 Notepad ++에서 작동하는 오픈 소스 플러그인입니다. 메모장 5.9.3에서 테스트를 수행했습니다.
스 니펫 다운로드













코멘트