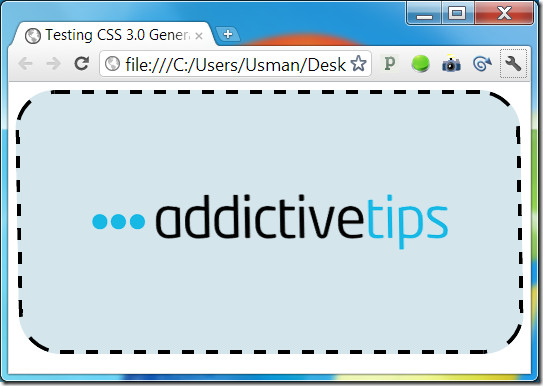
Prieš tai apžvelgėme keletą CSS kodų generatorių, tokių kaip „Layer Styles“ ir „ThemeShock CSS Drop Shadow Generator“. Abi yra puikios, tačiau ribotos, nes sukuria kodą tik vienam efektui. „CSS3.0 Maker“ yra automatinis CSS kodų generatorius, kuris generuojakodas kraštams, teksto šešėliams, langelių šešėliams, kontūro efektams ir iškreipti, mastelį arba pasukti elementą. Kurdami skirtingus failus galite dirbti su keliais CSS failais (skirtingi stiliai kiekviename faile). Kodas atsisiųstas kaip HTML failas, o CSS pridedamas kaip vidinis lapas. Ši paslauga jums pasakys, kokią „Chrome“, „Firefox“, „Internet Explorer“, „Safari“ ir „Opera“ versijas efektai suteiks ir kurie mobilieji įrenginiai ją palaikys.
Norėdami sukurti kelis failus, turėsite tai padarytiprisiregistruokite gauti nemokamą sąskaitą. Kitu atveju paslauga gali būti naudojama jos nesukūrus. Kaip bebūtų keista, svetainė leidžia pridėti daugiau efektų, kai nesate prisijungę. Papildomi galimi efektai (kai atsijungiate) yra gradiento, animacijos ir pereinamojo laikotarpio efektai. Kai svetainė naudojama kaip neregistruotas vartotojas, ji neleidžia pridėti kelių efektų. Jei nuspręsite naudoti paslaugą neregistruodami sąskaitos, iškart po svetainės antrašte pamatysite horizontalią juostą, leidžiančią pasirinkti skirtingus efektus.

Jei norite pridėti kelis efektus, prisiregistruokite prie nemokamos paskyros ir sukurkite failą. Galite sukurti failą spustelėdami Naujas failas pagrindiniame puslapyje arba eidami į Mano failai. Įveskite failo pavadinimą. Pasirinkite Redaguoti ir visi jūsų atlikti pakeitimai išsaugomi šiame faile. Eik į Namai skirtuką, norėdami pradėti redaguoti efektus.

Norėdami pereiti iš vieno efekto į kitą, naudokite išskleidžiamąjį meniu Namai skirtuką. Norėdami pakeisti elemento spalvą ir sureguliuoti jo neskaidrumą, eikite į RGBA efektą. Norėdami pridėti rėmelį arba pakeisti kraštinių stilių, eikite į Pasienio spindulys. Į Teksto šešėlis ir Dėžutės šešėlis efektai sukuria šešėlio efektą už elemento ar teksto. Galite paslėpti ir pakeisti mastelį iš CSS transformacija efektas ir kompensuoti elemento kraštą nuo Kontūro poslinkis efektas.

Kai atliksite visus pakeitimus ir pritaikysite reikiamus efektus, spustelėkite Sutaupyti ir tada parsisiųsti, norėdami atsisiųsti failą. Atlikite reikiamus pakeitimus ir esate pasirengę CSS. Ši paslauga yra puiki, jei norite eksperimentuoti su dizainu arba, jei jums tiesiog reikia eksperimentuoti su daugybe CSS efektų konkrečiam projektui.

Apsilankykite CSS3.0 Maker













Komentarai