CSS yra viskas, kas valdo jūsų tinklalapį ar programąpasirodys galutiniam vartotojui, tačiau pagrindinio lapo rašymas gali šiek tiek užtrukti. Turbūt todėl rasite daug automatinių CSS kodų generatorių, leidžiančių pridėti efektų, kurti objektus ar paprastus nuolydžius. CSS gradiento redaktorius yra nemokama „Mac“ programa, leidžianti sukurti nuolydįfonai. Programa pateikia paprastą grafinę sąsają, leidžiančią pasirinkti bet kurią nuolydžio spalvą, pridėti iki penkių stotelių ir pasirinkti, kur yra kiekviena stotelė. Gradientas gali būti vertikalus arba horizontalus, o programa leidžia kurti iš anksto nustatytus parametrus ir generuoja CSS kodą, suderinamą su „Chrome“, „Firefox“, „Safari“, „Internet Explorer 10“, „Opera“, visi atitinka W3C standartą. Galite įvesti spalvas kaip RGB, HSL ir Hex kodus.
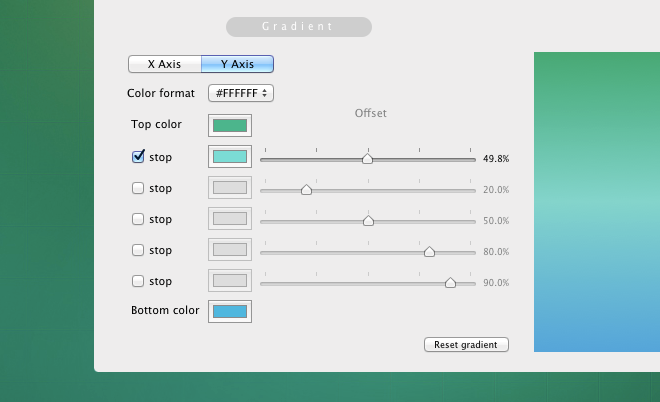
Programa įkeliama naudojant paprastą dviejų atspalvių gradientą. Jis turi vieną langą, padalytą į keturias dalis, kur du dešiniajame skyrelyje rodomas kodas ir peržiūrimas gradientas jį kuriant. Kairėje esančiose skiltyse galite pridėti išankstinių nustatymų ir sukurti ar redaguoti nuolydį.

Dirbsi daugiausia su apatine kairiąja puseskyrius. Priklausomai nuo to, kokį gradiento tipą norite sukurti, spustelėkite mygtuką X ašis (vertikaliam gradientui gauti) arba Y ašį (horizontaliam gradientui). Spustelėkite spalvų lauką Viršutinė spalva, ir pasirinkite, kuri spalva pasirodys gradiento viršuje arba kairėje pusėje. Norėdami pridėti papildomą stotelę, pažymėkite Sustabdyti langelyje žemiau Viršutinė spalva, pasirinkite tašką, kuriame prasidės antroji spalva, perkeldami slankiklį į priekį. Sekite pavyzdį ir pridėkite papildomų stotelių. Tada pasirinkite Apatinė spalva. Poveikis bus peržiūrėtas ir kodas bus atnaujintas atlikus pakeitimus.

Jei norite išsaugoti sukurtą nuolydį, spustelėkite Išsaugoti išankstinį nustatymą mygtuką ir nuolydis bus išsaugotas. Kodą galima nukopijuoti ir naudoti CSS lape be jokių modifikacijų.
Gaukite „CSS Gradient Editor“ iš „Mac App Store“













Komentarai