„Chrome“ nėra labai didelis kūrėjų įrankiuose irtai yra viena iš priežasčių, kodėl „Firefox“ yra įprastoji naršyklė daugumai kūrėjų. Tiems, kurie naudojasi „Chrome“, yra daugybė plėtinių, kurie jiems padės šiuo klausimu. Reaguojantis inspektorius yra „Chrome“ plėtinys, galintis pagrįstai konkuruoti suReaktyvaus dizaino vaizdas, kurį „Mozilla“ pristatė „Firefox 15“. Atsakingasis inspektorius yra du viename įrankiai; tai rodo ekrano dydžius, kuriems svetainė yra optimizuota, ir greitai leidžia perjungti į kitokį nei iškylantysis langas. Be to, tai gali užimti tinklalapio ekrano kopijas, pritaikytas bet kuriam iš šių dydžių. Tinklalapiuose, kurie jau yra optimizuoti tam tikriems ekrano dydžiams, galite peržiūrėti už tai atsakingą CSS kodą, todėl tai tampa puikia mokymosi priemone ir jautriems dizaino kūrėjams.
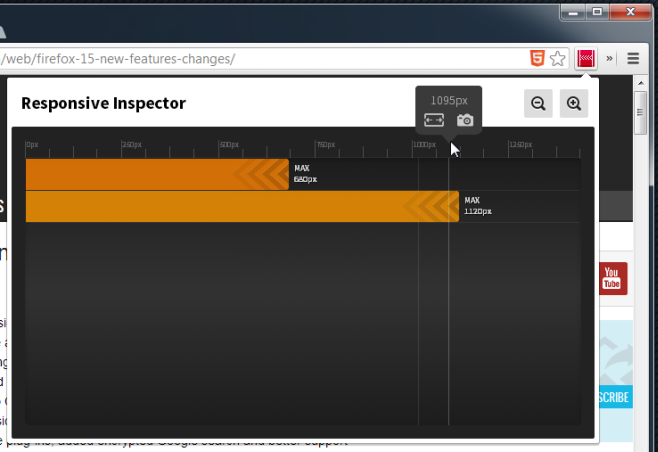
Reaguojantis inspektorius prideda kvadrato mygtuką šaliaURL juosta, kuri atidaro iššokantįjį langą. Plėtinyje rodomi visi ekrano dydžiai, kuriems šiuo metu įkelta svetainė yra optimizuota per juostas. Ekrano dydis užrašomas kiekvienos juostos pabaigoje, o pikselių skalė viršuje rodo skirtingus ekrano dydžius. Perkelkite pelę per skalę ir kiekvienoje kalibravimo eilutėje pasirodys iššokantis popierius, kad parodytumėte ekrano dydį, kurį jis vaizduoja. Tame pačiame iššokančiame lange yra dydžio keitimo ir fotoaparato mygtukai. Spustelėjus ankstesnįjį, naršyklės langas automatiškai bus pakeistas iki tokio pločio. Tada galite spustelėti fotoaparato mygtuką, jei norite padaryti jo ekrano kopiją. Ekrano kopiją galite išsaugoti vietiniame diske arba įkelti į „Behance.net“. Jei manote, kad reikia smulkesnės taškų skalės, spustelėkite mastelio keitimo mygtuką, kad padidintumėte.

Norėdami peržiūrėti CSS, naudojamą peržiūros galimybėms koduoti,užveskite pelės žymeklį virš vienos iš juostų, vaizduojančių ekrano dydį, kuriam svetainė buvo optimizuota, ir pabaigoje pamatysite mygtuką {}. Spustelėkite jį, kad peržiūrėtumėte CSS kodą naujame skirtuke. Kodas negali būti tiesiogiai redaguojamas, tačiau galite jį nukopijuoti arba naudoti tikrinimo įrankį pakeitimams atlikti. „Responsive Inspector“ gana gerai imituoja reaguojančio dizaino vaizdą „Firefox“; Tiesą sakant, nebūtų neteisinga sakyti, kad plėtinys yra pjūvis virš įrankio. Ten, kur „Firefox“ suteikia iš anksto nustatytus ekrano dydžius, „Responsive Inspector“ suteikia visą skalę ir daug laisvės, tada yra ekrano kopijos įrankis. Išankstiniai nustatymai reaguojantį inspektorių padarytų daug naudingesnį ir turėtų būti pridedami. Nors net ir be jų, plėtinys veikia nepaprastai gerai.
Įdiekite „Responsive Inspector“ iš „Chrome“ internetinės parduotuvės













Komentarai