Mēs esam pārskatījuši daudzus CSS kodu ģeneratorus. dažikas piemēro efektus dažādiem elementiem, piemēram, lodziņiem un slāņiem, vai jaunākajam, XEO CSS, kas ļauj rediģēt CSS, izmantojot vizuālo redaktoru un nododot kodēšanu pavisam. CSS ielāde ir vēl viena tīmekļa lietojumprogramma, kas automātiski darbojasģenerē CSS kodu. Izveidotais kods ir paredzēts vietnes ielādes animācijai. Tas ļauj jums izvēlēties vietnes ielādes animācijas no astoņām veidnēm un pielāgot tās krāsu un ātrumu.
Vietnes ielādes animācija ir kā progresa joslakuru vietne prognozē lietotājiem, lai viņi zinātu, ka vietne tiek ielādēta. Kaut arī pārlūkprogrammas lietotājiem dod norādes par to, vai vietne tiek ielādēta, ja jūs projektējat vietni, kuras ielādēšana varētu aizņemt nedaudz vairāk laika, laba ideja ir sniegt lietotājam zināmu pārliecību, ka jūs to darāt. Lietotne ļauj jums izvēlēties no astoņām dažādām vietņu ielādes animācijām un pielāgot tās.
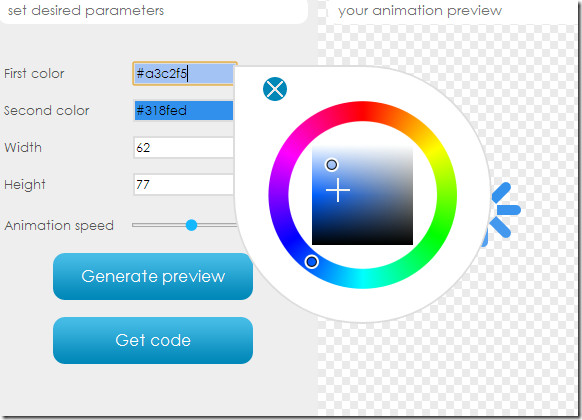
Lai sāktu, izvēlieties animācijas stilu nomazs ritināms panelis labajā pusē. Animācijas veidne sastāv no joslu un disku noformējumiem. Dažas veidnes atbalsta divas, bet citas atbalsta vienas krāsas. Jūsu izvēlētā veidne tiks ielādēta labajā pusē Jūsu animācijas priekšskatījums.

Lai sāktu pielāgošanu, noklikšķiniet uz krāsas koda lauka blakus Pirmā krāsa un tiks atvērts krāsu atlasītājs. Apļveida diska atlasiet krāsu un iestatiet spilgtuma līmeni no kvadrāta vidū. Atlasiet a Otrā krāsa ja izvēlētā ielādes animācija atbalsta divas. Iespēja izvēlēties otro krāsu parādīsies neatkarīgi no tā, vai jūsu izvēlētā animācija atbalsta vai neatbalsta divas krāsas. Kad esat izvēlējies krāsas, atlasiet animācijas ātrumu, pārvietojot pogu horizontāli Animācijas ātrums bārs.

Izmaiņas tiek atspoguļotas, kad tās veicat, tomēr, ja tās nav, noklikšķiniet uz Ģenerēt priekšskatījumu un izmaiņas sāks parādīties labajā pusē, kur animācija tika ielādēta pirmo reizi. Lai iegūtu animācijas kodu, noklikšķiniet uz Iegūt kodu. Kopējiet kodu savā HTML vai CSS failā un savu Vietne tiek ielādēta animācija ir gatava ielādēšanai.
Apmeklējiet CSS Load













Komentāri