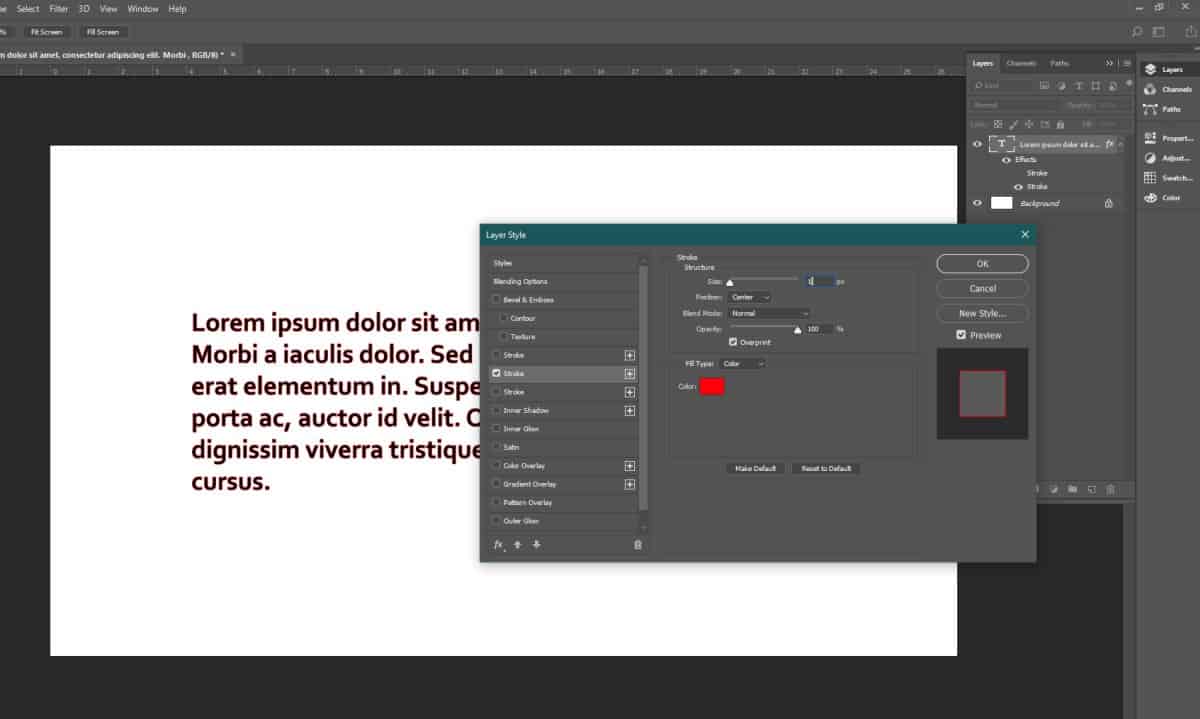
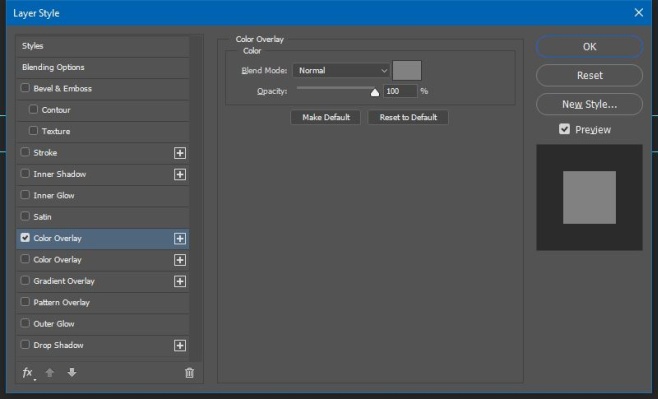
CSS padara dzīvi vienkāršu un tīmekļa vietnes - daudzlabāk, bet joprojām nav tādas lietas kā kaut kas pārāk vienkāršs. Lai gan CSS var atvieglot stilu piemērošanu tīmekļa lapām, pat mēreni sarežģītas CSS izveidošana var aizņemt laiku. Slāņu stili ir CSS ģenerators, kas ļauj izveidot slāņu (teksta vai attēla) ēnu, fona un apmales efektus, izmantojot vadīklas, kas ir līdzīgas Photoshop slāņu efektu vadīklām.

Slāņu stili ģenerē CSS kodu pieciemdažāda veida efekti; Nometiet ēnu, iekšējo ēnu, fonu, apmali un apmales rādiusu. Jūs varat izvēlēties krāsu, attālumu no objekta / slāņa, izplūšanu un gan pilienu, gan iekšējās ēnas lielumu. Fona krāsu var mainīt uz viendabīgu vai gradientu, izmantojot gradienta opcijai pieejamus deviņus fona iestatījumus. Arī apmalēm varat pievienot stabilu, raustītu vai līnijas rāmja efektu. Radiālais efekts ļauj noapaļot slāņa robežas.

Kad esat izveidojis vēlamo efektu, izmantojot vadīklas, noklikšķiniet uz CSS pogu kreisajā apakšējā stūrī un kodutiks ģenerēts. Laukā pa vidu varat priekšskatīt visus efektus, kurus izmantojat no vadības ierīcēm. Šis CSS ģenerators ir noderīgs, ja vēlaties pievienot kādu no pieciem efektiem definētai kolonnai, attēlam vai teksta lodziņam Web lapā.
Apmeklējiet slāņu stilus












Komentāri