HTML redaktori padara to ārkārtīgi viegli izveidottīmekļa lapa. Pieejamie rīki nodrošina, ka jūs nekad neaizmirstat aizvērt tagu un nejauši nepielietojat atribūtu tur, kur to nedomājat. WYSIWYG redaktori atvieglo tīmekļa lapas “noformēšanu”. Tas nozīmē, ka pat labākie HTML redaktori var radīt jums problēmas, un tas palīdz uzzināt, kā HTML darbojas. Viena no sarežģītākajām lietām, ko darīsit, rakstot HTML kodu, ir tabulu izveidošana. Pat ja izmantojat HTML redaktoru, iespējams, ka datu ielīmēšana no izklājlapas automātiski ģenerētā tabulā nenotiek vienmērīgi. Iepazīstieties TABELIZĒTĀJS, vienkārša utilīta, kas ļauj kopēt un ielīmēt datus no izklājlapas (Excel, Google izklājlapas, Calc utt.) un pārvērš tos HTML kodā.
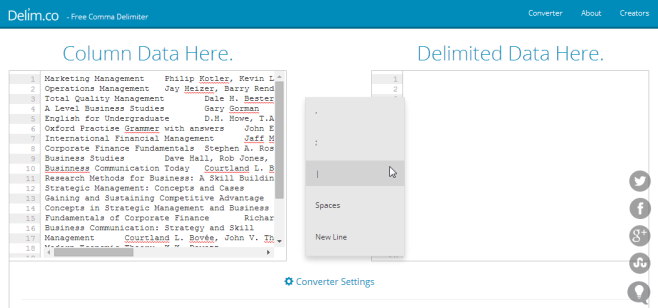
Apmeklējiet vietni TABELIZER un ielīmējiet šūnas no savaizklājlapu, kuru vēlaties ievietot HTML tabulā. Pirmoreiz ielīmējot, tas izskatās slikti un nederīgi, taču neļaujiet tam uztraukties. Kad šūnas ir ielīmētas, atlasiet tabulas fonta lielumu, veidu un galvenes krāsu un noklikšķiniet uz Tabelizēt to.

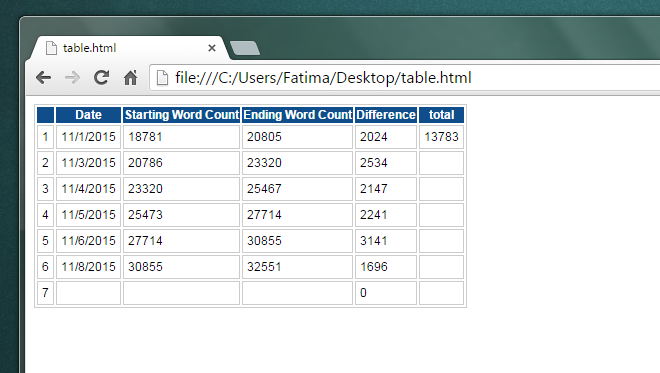
Lauks, kurā ielīmējat šūnas, tiks aizstāts ar HTML kodu, kuru varat pievienot HTML failam, lai iegūtu tabulu. Lūk, kā mūsējie izskatījās. Mēs ielīmējām šūnas no Google izklājlapu faila.

Tabelizer ir pamata ierīce, tāpēc to nav pārāk daudzdizaina iespējas. Jūs joprojām varat izmantot lietotni, lai iegūtu pamata tabulas rāmi, un, ja esat pieredzējis HTML / CSS, varat pats rediģēt kodu. Varat arī ievadīt kodu HTML redaktorā un izmantot tā dizaina rīkus, lai tabula izskatās labāk.
Apmeklējiet vietni TABELIZER













Komentāri