Het definiëren van CSS 3-klasse voor kleurverloop is eenvermoeiende taak, omdat men de vereiste kleurtinten moet vinden en deze vervolgens moet mengen om een verloop te vormen. Wanneer het verloop is gemaakt, is het helemaal niet eenvoudig om het om te zetten in CSS3-code (om het in HTML5 te noemen); webontwerpers hebben vaak moeite om de exacte HEX-waarden van verschillende kleurtinten te vinden om uiteindelijk een CSS-klasse voor kleurverloop te creëren. helling is een kleine, elegante applicatie voor Mac diekunt u kleuren kiezen om een verloop te vormen, verloopvormen te veranderen en CSS3-code te genereren voor de definitieve versie van het verloop die u in uw stylesheet-document van de website wilt gebruiken. De applicatie wordt geleverd met RGB- en HEX-kleurcodebewerkers om de kleurtinten van het verloop handmatig aan te passen. Twee kleine kleurenkiezers zijn ook in de applicatie geïntegreerd om kleuren van het scherm te kiezen voor elke kleurovergang met kleurovergang.
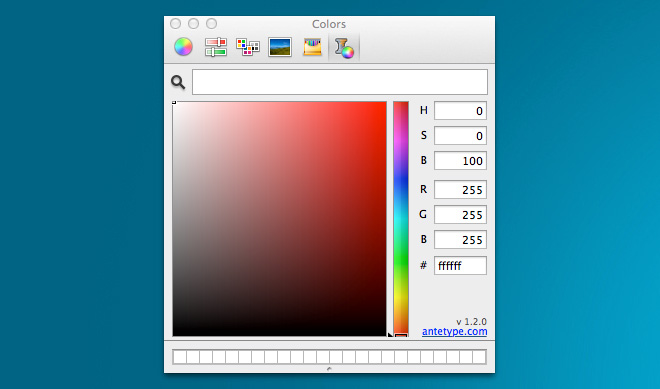
Kies de kleur op het scherm die u wiltneem op in verloop, klik op de vergrootglasknop om de kleurkiezer te starten en verplaats de cursor om kleurtinten te bekijken. Een klik bewaart de kleurtint onder de huidige muisaanwijzer in de toepassing. Op dezelfde manier kunt u een andere kleurtint van het verloop kiezen. Een kleine kleurenwisseling knop is beschikbaar om te schakelen tussen stroomkleurverloop. Standaard is de RGB- en HEX-kleurcodebewerker onzichtbaar. U kunt het echter onthullen met de pijl-omlaag. Het toont de RGB- en HEX-kleurwaarden voor beide kleurovergangen.

Afgezien van kleurkiezer, kunt u handmatig wijzigende verloopkleuren met behulp van het Mac-kleurenpalet. Onder de RGB- en HEX-kleurcodebewerkers vindt u een schakelaarknop om de gewenste verloopstijl en hoek te kiezen. Standaard toont het 4 hoeken. Wanneer u op de schakelknop klikt, worden verschillende verloopstijlen weergegeven.

Gradient ondersteunt alle veelgebruikte webbrowsers, waaronder Firefox, Opera, Chrome en Internet Explorer. Vanuit Instellingen kunt u de fallback-kleur wijzigen en de uitvoermodus wijzigen.

Eenmaal gedaan, kunt u de gradiënt CSS-code bekijken door op de CSS-knop te klikken. Als u de CSS-code echter rechtstreeks wilt kopiëren, klikt u op Kopiëren om de code in uw CSS-bestand of IDE van de applicatie-ontwikkeling te plakken.

Al met al biedt Gradient u snelle tools voor het ontwerpen en inbedden van gradient CSS-code in uw grafisch ontwerpproject. Het werkt op Mac 10.6 of hoger.
Gradient downloaden













Comments