Een overgrote meerderheid van video's op Facebook wordt bekekenmet het volume gedempt. Terwijl u door uw tijdlijn bladert, of dit nu vanaf uw bureaublad of de smartphone-app is, worden video's automatisch afgespeeld, maar wordt het volume niet afgespeeld, tenzij u op tikt en de video opent. Dit doet helemaal geen kwaad en voorkomt dat je andere mensen lastigvalt terwijl je de vijftigste kattenvideo in je tijdlijn bekijkt. Als je een YouTube-video wilt insluiten waarbij het geluid standaard is uitgeschakeld, kun je een klein script gebruiken dat is geschreven door Amit Agarwal van Labnol waarmee je precies dat kunt doen. De video's worden automatisch afgespeeld maar het geluid is gedempt. Gebruikers die uw website bezoeken en de video bekijken, moeten het volume handmatig verhogen. Dit is hoe het werkt.
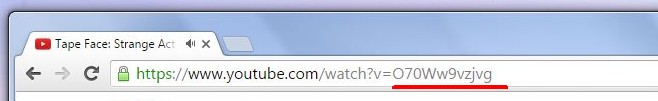
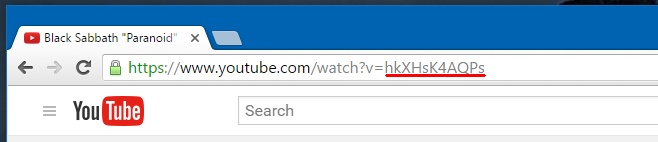
Ga naar de YouTube-video die je wilt insluiten en noteer de ID van de video in de URL / adresbalk in je browser. Het is de reeks tekst die volgt direct na ‘https://www.youtube.com/watch?v=’

Dit is het script dat je nodig hebt om de video in te sluiten. Vervang eenvoudig de ‘YOUR_VIDEO_ID’ op de achtste regel door de video-ID die u zojuist hebt gekopieerd.
<div id="muteYouTubeVideoPlayer"></div>
<script async src="https://www.youtube.com/iframe_api"></script>
<script>
function onYouTubeIframeAPIReady() {
var player;
player = new YT.Player("muteYouTubeVideoPlayer", {
videoId: "YOUR_VIDEO_ID", // YouTube Video ID
width: 560, // Player width (in px)
height: 316, // Player height (in px)
playerVars: {
autoplay: 1, // Auto-play the video on load
controls: 1, // Show pause/play buttons in player
showinfo: 0, // Hide the video title
modestbranding: 1, // Hide the Youtube Logo
loop: 1, // Run the video in a loop
fs: 0, // Hide the full screen button
cc_load_policty: 0, // Hide closed captions
iv_load_policy: 3, // Hide the Video Annotations
autohide: 0 // Hide video controls when playing
},
events: {
onReady: function(e) {
e.target.mute();
}
}
});
}
// Written by @labnol
</script>
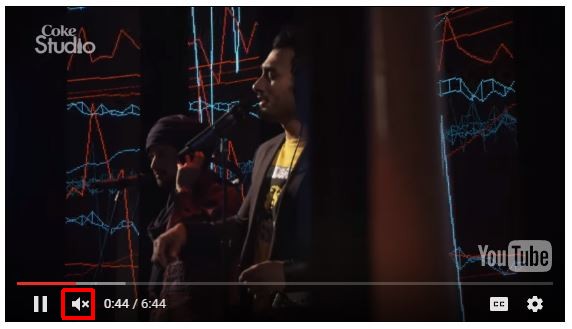
Gebruik deze insluitcode en de YouTube-video wordt gedempt. Zo ziet het eruit (screenshot hieronder).

We moeten vermelden dat dit niet werkt voor video's die niet kunnen worden ingesloten, d.w.z. beperkingen voor insluiten hebben, maar voor vrijwel elk ander type video werken.
Via Labnol












Comments