Vine heette de Instagram voor video's, maar dat hoor je niet meer, omdat Instagram zelf is nu de Instagram van video's. Na de laatste update, laat Instagram je video's van vijftien seconden opnemen, filters daarop toepassen en ze delen op de service zelf, Facebook en Twitter etc. Zoals het aanvankelijk was met Vine, heeft Instagram nog geen insluitoptie toegevoegd, en gebruikers zijn op zoek naar onofficiële manieren om de video's die ze maken in te bedden. Gelukkig is er een manier om dat te doen; het proces is enigszins gecompliceerd omdat er geen technische expertise voor nodig is. Het werkt voor alle video's die op Instagram worden gedeeld, op voorwaarde dat je de link gebruikt om het te delen en dat is eenvoudig genoeg om te krijgen. Laten we je dus door het proces leiden van het insluiten van Instagram-video's in elke webpagina.
Voordat u begint, een waarschuwing: video's kunnen auteursrechtelijk zijn beschermd en tenzij je er 100% zeker van bent dat het goed is om een video op je website te gebruiken. De super veilige route om te nemen is om gewoon aan de eigenaar te vragen of het goed is om hun werk te gebruiken.
Open de video in uw browser. Elke browser met een eenvoudige tool voor webinspectie doet het prima, hoewel we denken dat Firefox de overhand heeft met zijn ontwikkeltools. Klik met de rechtermuisknop op de video en selecteer ‘Element inspecteren’ in het contextmenu.

Firefox 'webinspecteur heeft een nette kleine zoekopdrachttool en dat is wat het u gemakkelijker zal maken. Klik op de zoekknop en typ ‘Video’ om te zoeken naar de tag ‘Video-id’, die u de bron, d.w.z. de URL voor de video, geeft. Het zou er zo uit moeten zien:
<video id=".reactRoot[0].[0]_html5_api" class="vjs-tech" type="video/mp4" preload="none" src="http://distilleryvesper0-16.ak.instagram.com/5a3a1e4ada4411e28b3722000a1f99d9_101.mp4" poster="web/how-to-embed-instagram-videos-in-any-web-page_3.jpg" autoplay=""></video>
Hier zijn twee attributen belangrijk: src en poster. Kopieer beide links die in deze twee kenmerken zijn gedefinieerd en open ze voor het gemak op afzonderlijke tabbladen.

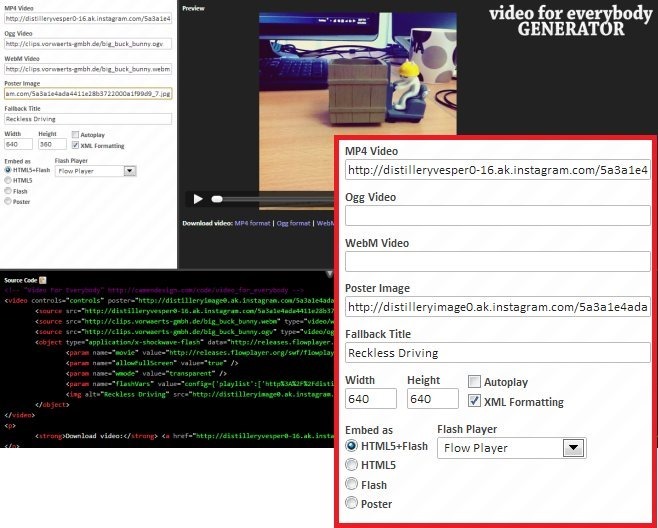
Nu je je links hebt, is wat je nodig hebtom alles samen te voegen en een insluitcode te krijgen. Video voor iedereen Generator is een gratis web-app die u kunt gebruiken om de insluitcode te genereren. Van de twee links die u hebt gekopieerd van de webinspecteur, is die in het src-attribuut die eindigt op .mp4 voor de video zelf. Als u die link in uw browser plakt, wordt de video bij de bron geopend. Plak deze link onder ‘MP4 Video’ op Video for Everybody Generator. Neem vervolgens de tweede link (die gekopieerd is van het kenmerk 'Poster') en plak deze onder 'Posterafbeelding'. Verwijder de koppelingen onder Ogg Video en WebM-indeling.
Je moet nu kiezen welk type videou wilt en of u wilt dat het automatisch wordt afgespeeld, of alleen wanneer erop wordt geklikt. Je kunt de video insluiten als HTML5, Flash of beide. Stel de afmetingen van de video in op 640 × 640 en druk op Enter.

Je bent helemaal klaar. Kopieer de insluitcode en gebruik deze waar u maar wilt. De video ziet er zo uit:
Download video: MP4-indeling
Zoals u ziet, een directe downloadlink voor devideo wordt ook gegenereerd en eronder geplaatst. Als u dat niet wilt, verwijdert u eenvoudig het gedeelte tussen de tags <p> en </p> in de insluitcode die u werd verstrekt door de Video for Everybody-generator.
[via Mashable]













Comments