In deze tutorial voor beginners kijken we naar demethode om met Photoshop een schone en stijlvolle knop voor uw website te maken. Het is uiterst eenvoudig en als u eenmaal bekend bent met de techniek, kunt u verschillende ontwerpen maken met oneindige verbeteringen. Afgezien van alles kunnen knoppen worden gebruikt voor een aantal opdrachten, bijvoorbeeld websites, banners en flyers.
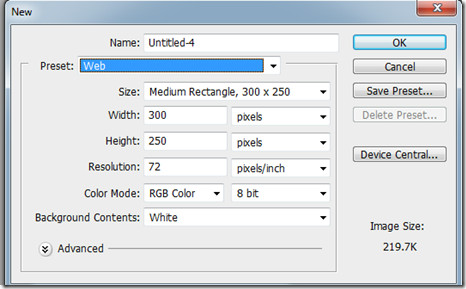
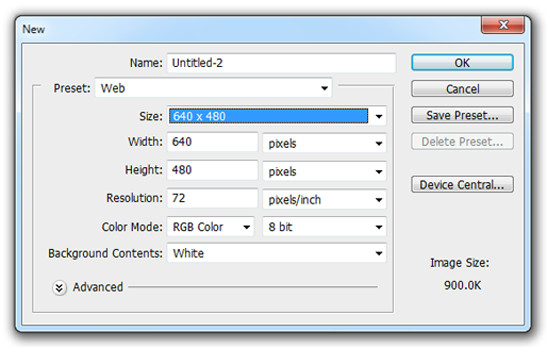
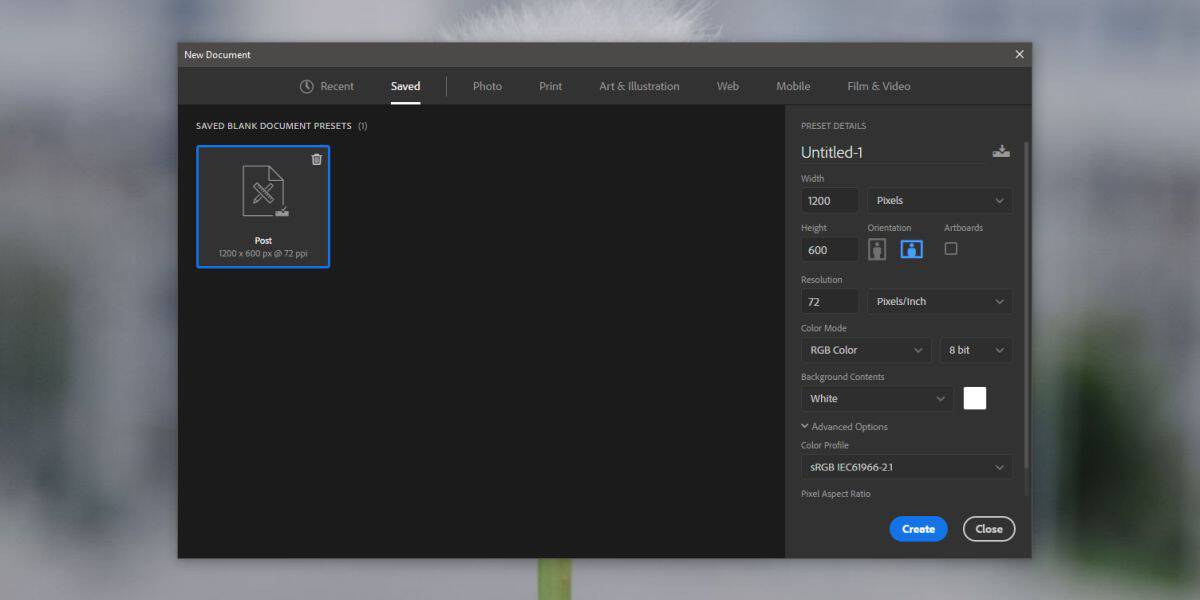
Maak eerst een nieuw document en plaats het formaat 300 X 250.

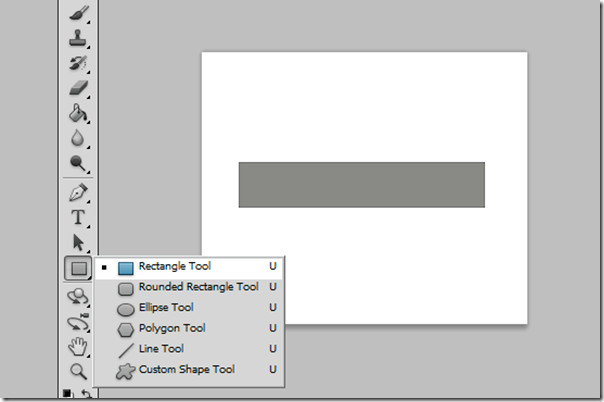
Maak nu een rechthoek met het gereedschap Rechthoek en zet de kleur als grijs. De kleurkeuze maakt op dit moment niet uit. U kunt dit later altijd wijzigen.

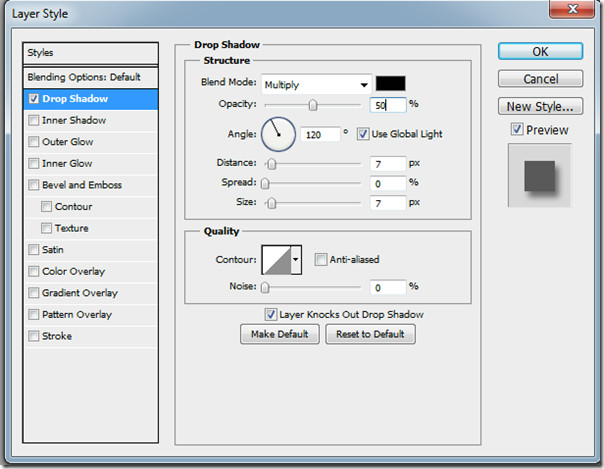
Open vervolgens de overvloeimogelijkheden en voeg slagschaduw toe met de dekking van 50%. laat de rest zoals het is.

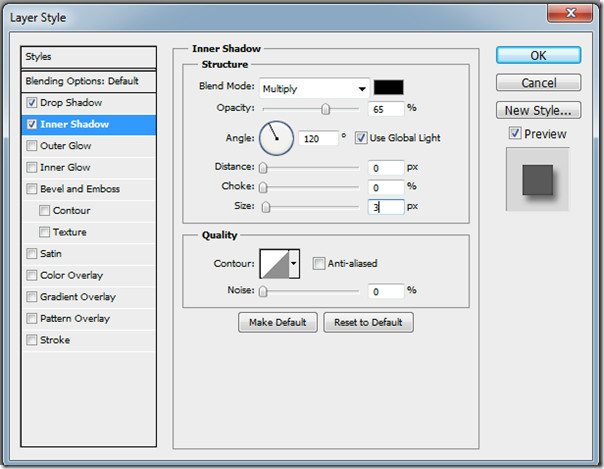
Voor Inner Shadow moet de dekking 65% zijn, de afstand en de choke moeten 0 zijn en de grootte moet worden ingesteld op 0.

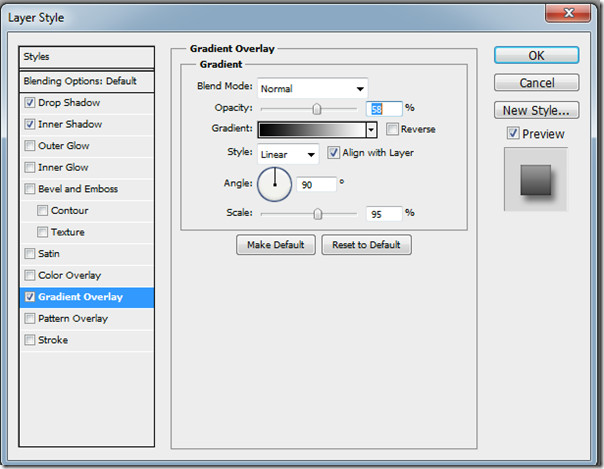
Voeg een gradiëntoverlay toe met een dekking van 58% en schaal tot 95%.

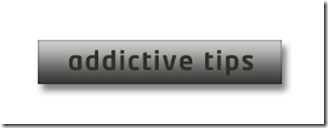
Na het toepassen van alle instellingen, zou de rechthoekige laag of de knop er zo uit moeten zien.

Voeg nu een tekstlaag in met de horizontale tekstGereedschap, typ tekst erin en plaats deze in het midden van de knop. De kleur van de tekst is zwart. Er is een nette knop gemaakt. Tekst kan bovenaan de knop worden gewijzigd om een aantal verschillende knoppen te maken.

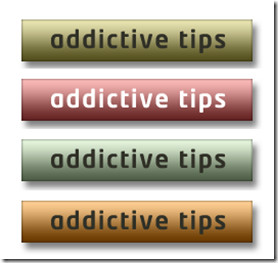
Ten slotte kunt u de kleur van de knoppen op elk gewenst moment wijzigen om het gewenste gevoel te krijgen.

Was het niet eenvoudig?













Comments