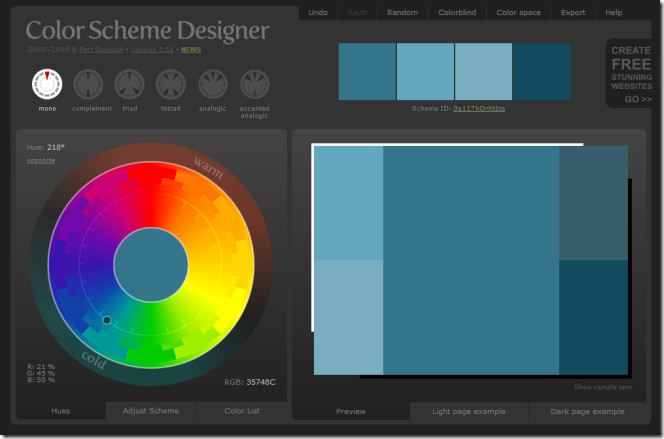
Vi har tidligere gjennomgått to apper som hjelper deglage fargevalg; Chroma var en Chrome-app, og ColorSpire var en web-app som gjorde det enkelt å finne riktig farge eller riktig nyanse for hva du måtte designe. Mens begge appene i egen kapasitet fungerte bra, gjorde Color Scheme Designer ut gjør dem med en kilometer. Denne webapplikasjonen lar deg lage fargevalg med en enkelt farge eller i en kombinasjon av to, tre eller fire farger. Du kan justere lysstyrken og fargen på fargene, velge mellom mange forhåndsinnstilte kontrastalternativer og se eksempler på hva en webside ønsker i det gjeldende skjemaet. Hver ordning som er opprettet har sin egen kobling som du kan bruke til å dele den med designeren, en kollega eller en klient.

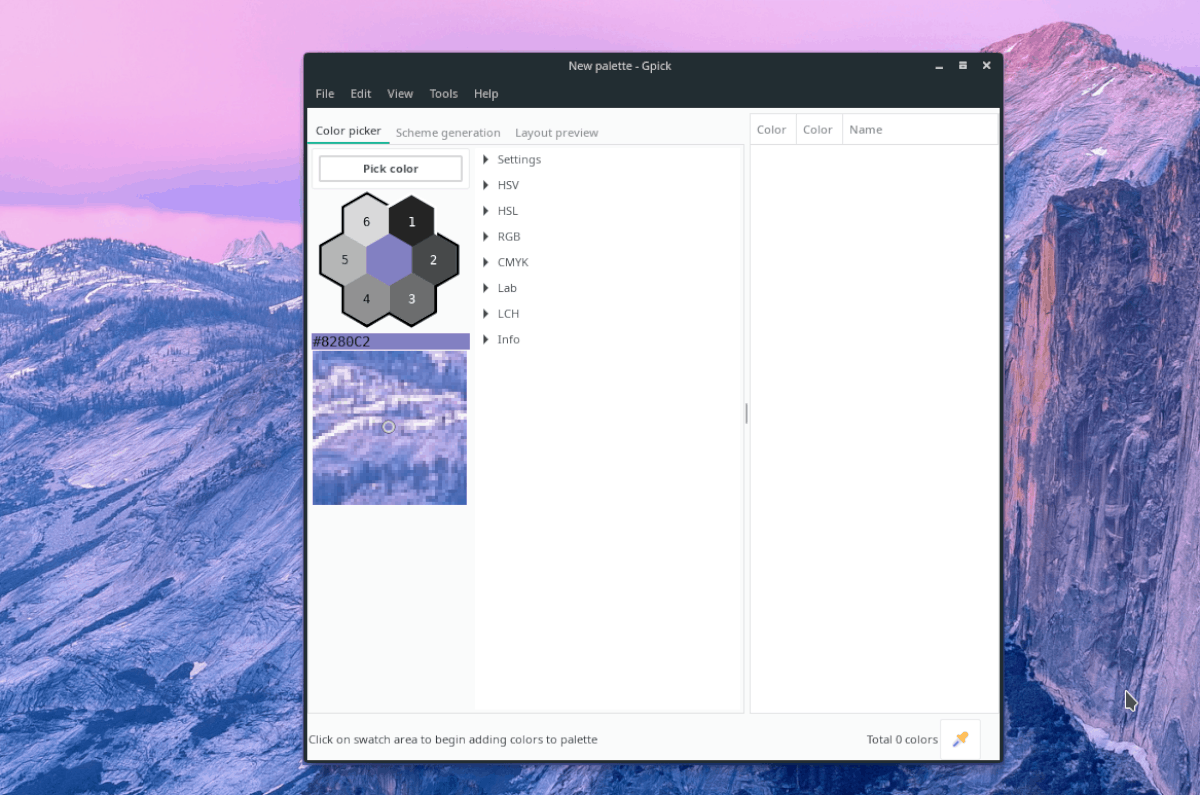
Velg hvor mange forskjellige farger du vil bruke i fargeskjemaet for å komme i gang. Seks plater som er justert oppå den store fargeplaten forteller deg hvor mange farger det vil være i ordningen. Mono representerer en farge, Kompletter representerer to farger, Triad og analog representerer tre og tetrad og Aksentert Analogisk representerer fire.

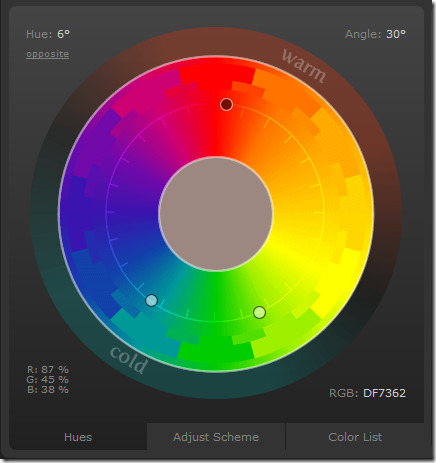
Spesielt å få tak i nyanserhvis du jobber med enten tre eller fire farger. For antall farger som du jobber med, legges det til en liten knapp på fargeplaten for hver. Den mørke knotten representerer kjernefargen i skjemaet ditt, og alle andre representerer komplementerende eller kontrastfarger. Bortsett fra i komplementfargeskjemaet, beveger knottene seg uavhengig av hovedankerrattet. Å endre farger i Mono- eller komplementmodus er enkelt nok; i Triad og Tetrad er den litt sammensatt.

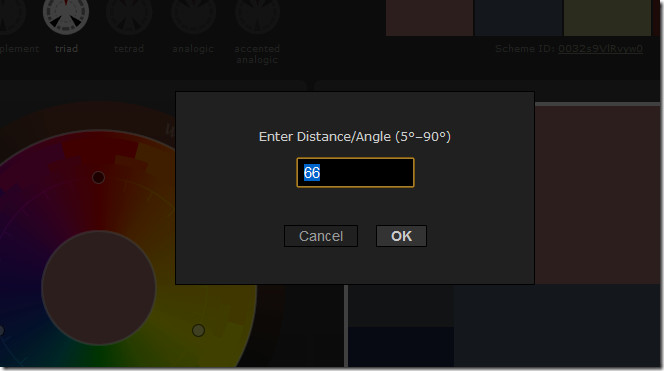
For tre eller fire kombinasjonsskjemaer er fargene fordelt i visse vinkler, og pass på at fargene varierer med en viss grad. For å øke eller redusere fargevariasjonen, velg Angle og skriv inn et tall som tilsvarer gradenav fargevariasjon du ønsker. Alle fargeskjemaer som du oppretter, forhåndsvises i et panel til høyre, men du kan også se hvordan fargeskjemaet ditt vil vises på en faktisk webside.

Hvis du vil forhåndsvise hvordan en webside vil se ut i skjemaet du har opprettet, klikker du på Eksempel på lys side eller Eksempel på mørk side lenken under forhåndsvisningen av skjemaet. Det lyse sideeksemplet bruker den lyseste skyggen i skjemaet som bakgrunn, mens det mørke sideeksemplet bruker den mørkeste skyggen som bakgrunn.

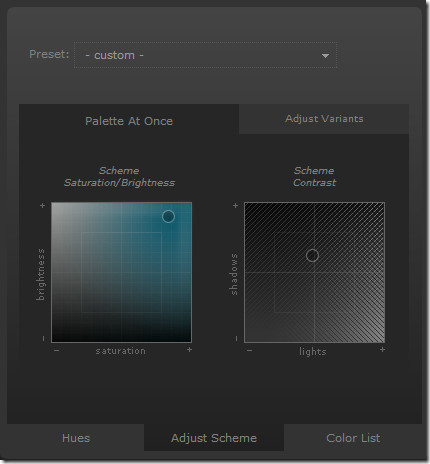
Hvis du vil justere lysstyrken og grå for ordningen, går du til Juster ordningen fane. Flytt knappen på fargeboksen for å øke eller redusere lysstyrken, alternativt kan du velge en av flere forhåndsinnstillinger for kontrast fra rullegardinmenyen. For å stille kontrast manuelt, flytter du pekeren i Oppsettskontrast eske. Hvis du vil se farger og fargekoder, går du til Fargeliste fane.

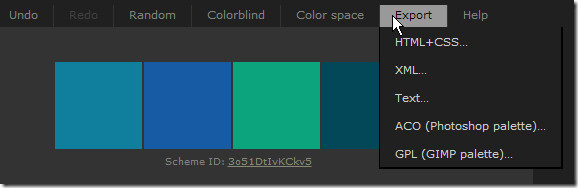
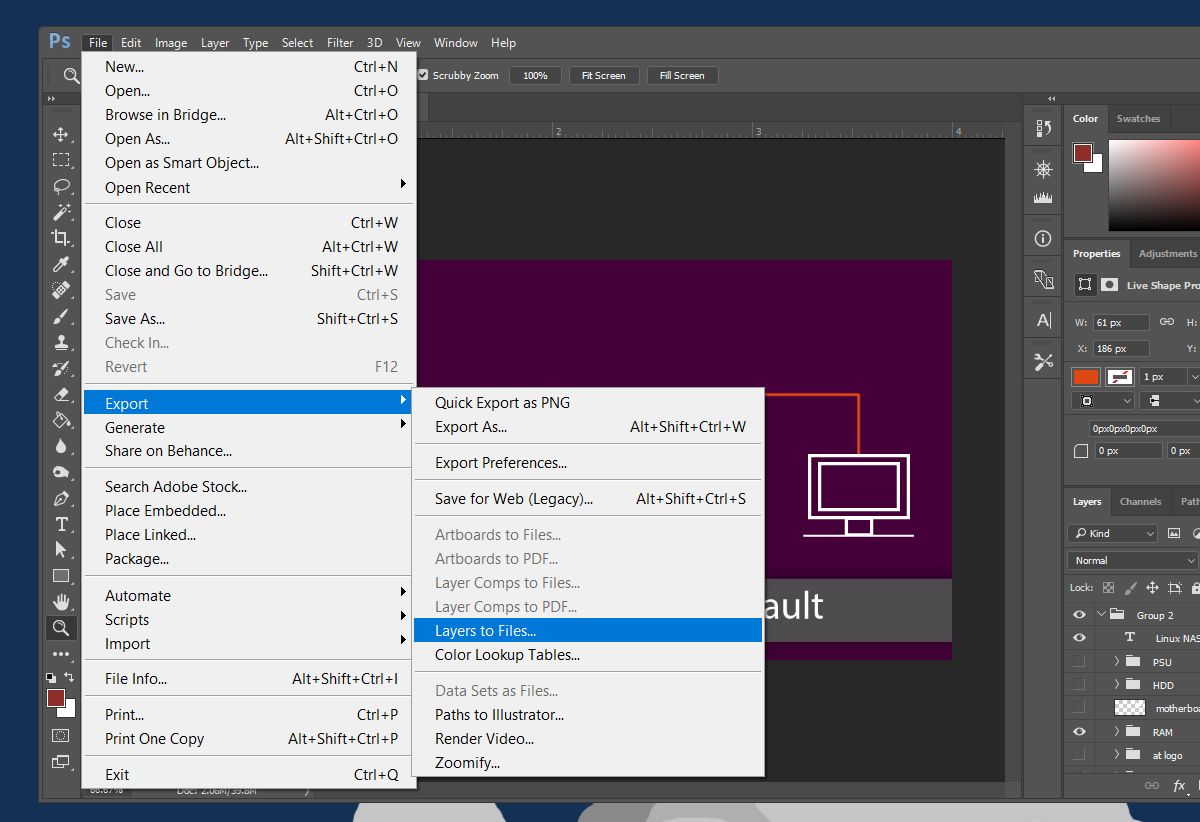
Når du har bestemt deg for et opplegg, kan du eksportere ordningen til HTML + CSS, XML, Photoshop eller GIMP-palettformat. Photoshop-paletten lagres som en ACO-fil.
Besøk Color Scheme Designer













kommentarer