Vi har gjennomgått mange CSS-kodegeneratorer; noensom bruker effekter på forskjellige elementer som bokser og lag eller den nyeste, XEO CSS, som lar deg redigere CSS ved å bruke en visuell redigerer og videreføre kodingen helt. CSS-belastning er enda et nettapplikasjon som automatiskgenererer CSS-kode. Koden som genereres er ment for animasjonen av nettstedets lasting. Det lar deg velge animasjoner fra nettstedet fra åtte maler og tilpasse farger og hastighet.
En animasjon med nettstedsbelastning er som en fremdriftslinjeprojisert av et nettsted for brukere slik at de vet at nettstedet lastes inn. Mens nettlesere også gir brukerne en pekepinn på om nettstedet lastes eller ikke, kan du lure hvis du designer et nettsted som kan ta litt lenger tid å laste. Appen lar deg velge mellom åtte forskjellige nettstedbelastningsanimasjoner og tilpasse dem.
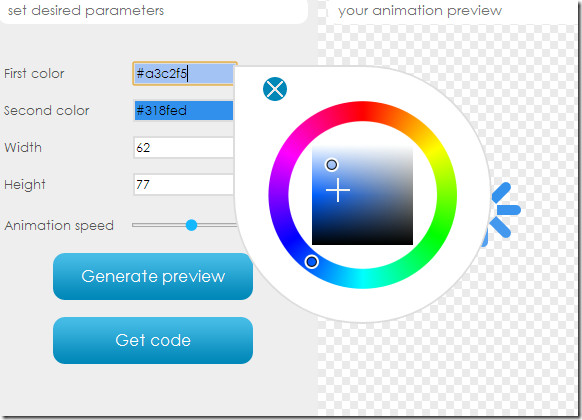
For å komme i gang, velg en animasjonsstil fralite rullbart panel til høyre. Animasjonsmalen består av bar- og platedesign. Noen maler støtter to, mens andre støtter enkeltfarger. Malen du velger vil laste til høyre under Forhåndsvisning av animasjonen.

For å begynne tilpasningen, klikker du på fargekodefeltet ved siden av Første farge og en fargevelger åpnes. Velg farge fra den sirkulære platen og angi lysstyrkenivået fra firkanten i midten. Velg en Andre farge hvis last animasjonen du har valgt støtter to. Alternativet for å velge en annen farge vises uansett om animasjonen du har valgt, støtter to farger eller ikke. Når du har valgt fargene, velger du animasjonshastigheten ved å bevege knappen på horisontalt Animasjonshastighet bar.

Endringer gjenspeiles når du gjør dem, men hvis ikke, klikker du Generer forhåndsvisning og endringene begynner å vises til høyre der animasjonen først ble lastet inn. Klikk på for å få kode for animasjonen Få kode. Kopier koden til HTML- eller CSS-filen og din Siden lastes inn animasjonen er klar til å laste.
Besøk CSS Load













kommentarer