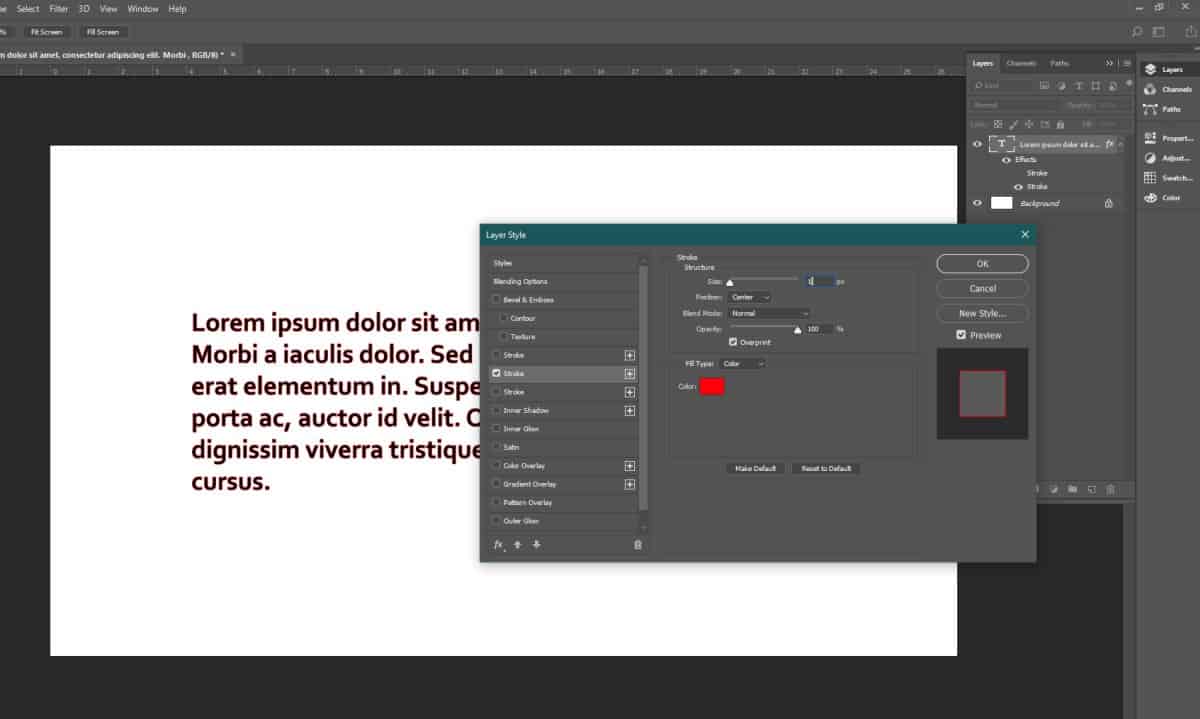
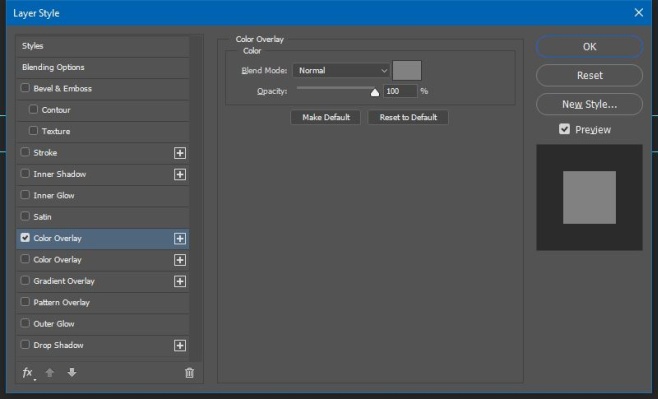
CSS gjør livet enkelt og nettsteder myebedre, men det er fremdeles ingen ting som at noe er for enkelt. Selv om CSS kan gjøre det enkelt å bruke stiler på websider, kan det ta tid å lage til og med en moderat sammensatt CSS. Lagstiler er en CSS-generator som lar deg lage skygge, bakgrunn og kanteffekter for lag (tekst eller bilde) ved hjelp av kontroller som ligner Photoshops lageffektkontroller.

Layer Styles genererer CSS-kode for femforskjellige typer effekter; Drop Shadow, indre skygge, bakgrunn, grense og grense radius. Du kan velge farge, avstanden fra objektet / laget, uskarpheten og størrelsen på både dråpeskygge og indre skygge. Bakgrunnsfarge kan endres til enten solid eller gradient med ni bakgrunnsinnstillinger som er tilgjengelige for gradientalternativet. Du kan også legge til en solid, stiplet eller linjerammeeffekt i kantene. Radial-effekten lar deg runde ut kantene av laget.

Når du har opprettet effekten du vil bruke kontrollene, klikker du på CSS knappen nederst i venstre hjørne og kodenvil bli generert. Kvadratet i midten lar deg forhåndsvise alle effekter du bruker fra kontrollene. Denne CSS-generatoren er nyttig hvis du vil legge til noen av de fem effektene i en definert kolonne, et bilde eller tekstboks på en webside.
Besøk lagstiler












kommentarer